浏览器日期和Datepicker今天日期不相同
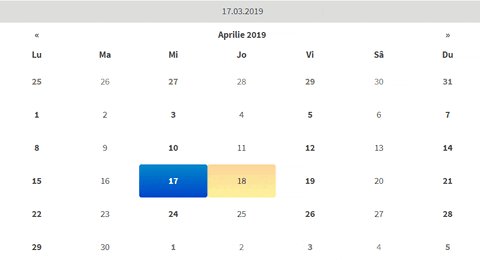
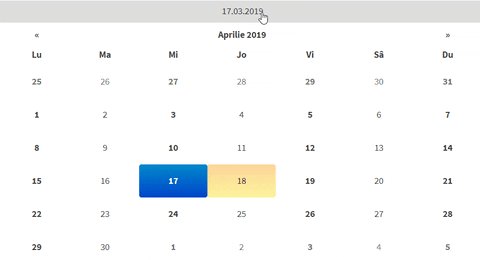
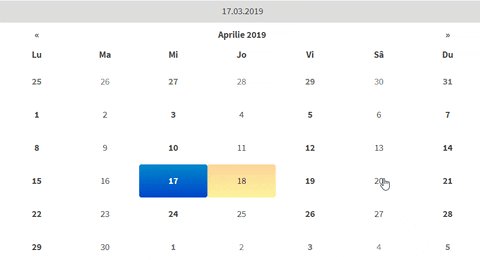
我对datepicker有疑问。日期为18.04.2019,但datepicker选择昨天的日期(17.04.2019)。我什么也没选择。这个问题与服务器时间和浏览器时间无关,因为
console.log(dpDate);是4月 17 周三00:00:00 GMT + 0300(东欧夏令时)
console.log(new Date());是4月 18 周四格林尼治标准时间+0300(东欧夏令时)
我尝试过:CTRL + F5,SHIFT + CTRL + F5,重新启动IIS服务器,重新启动计算机。
今天是黄色背景

<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.8.0/css/bootstrap-datepicker3.min.css" rel="stylesheet" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.8.0/css/bootstrap-datepicker.min.css" />
<button id="datePicker_show" class="btn btn-flat btn-block"></button><div id="datePicker"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.8.0/js/bootstrap-datepicker.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.8.0/locales/bootstrap-datepicker.ro.min.js"></script>
<script>
var dp = $('#datePicker').datepicker({
language: "ro",
autoclose: true,
todayHighlight: true, //Yellow Background
showOn: "button",
dateFormat: "dd.mm.yyyy",
autoclose: true,
onSelect: function() {
$(this).trigger("change");
},
onClose: function () {
$(this).trigger("change");
}
}).hide()
.on("click", function () {
$(this).hide();
}).on("change", function () {
var $el = $("#datePicker");
$("#datePicker_show").empty();
var dpDate = $el.datepicker("getDate");
var date_string = returnDate(dpDate);
$("#datePicker_show").append(date_string);
console.log(dpDate); //Result: Wed Apr 17 2019 00:00:00 GMT+0300 (Eastern European Summer Time)
});
$(function () {
console.log(new Date());//Result: Thu Apr 18 2019 01:15:31 GMT+0300 (Eastern European Summer Time)
dp.datepicker("setDate", "today"); //Set today
});
function returnDate(dpDate) {
return (dpDate.getDate() < 10 ? "0" + dpDate.getDate() : dpDate.getDate()) + "." + (dpDate.getMonth() < 10 ? "0" + dpDate.getMonth() : dpDate.getMonth()) + "." + dpDate.getFullYear()
}
</script>
0 个答案:
没有答案
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?