如何在jwplayer中的播放列表上一个视频上禁用Next Up Card
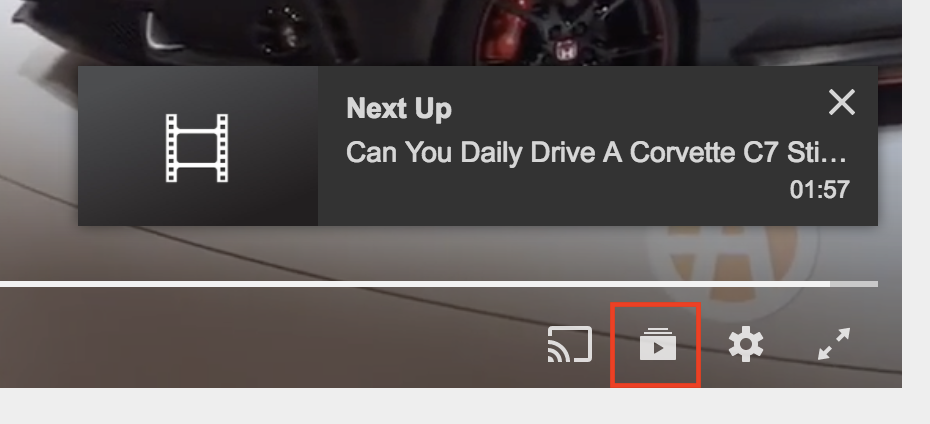
我正在视频播放列表上使用jwplayer,我已经激活了下一张卡,如下图所示。 (参考图片)

问题是,当播放列表的最后一章是播放器并且显示Next Up卡时,它会显示播放列表中的第一个视频。
我正尝试仅在播放列表的最后一个视频上禁用下一张卡片。
这是带有API的jwplayer 7的。我试图更改jwplayer的设置,但刷新了整个播放器。
componentWillMount() {
const player = this.getPlayer() //this only get my player
player.on('play', this.playHandler)
}
playHandler() {
const player = this.getPlayer()
if(this.props.currentChapter === this.props.playlist.length - 1) {
player.setup({ nextUpDisplay: false}) //this reload my player
}
}
我应该怎么做?
1 个答案:
答案 0 :(得分:1)
nextUpDisplay是静态设置。设置后无法更改。
设置后,可以使用player.setConfig(options)更改某些播放器配置选项。请提交功能请求,以通过nextUpDisplay在github https://github.com/jwplayer/jwplayer/issues和/或客户支持上使player.setConfig可设置。
与此同时,您可以做的就是使用CSS隐藏和显示卡片:
const nextUpElement = player.getContainer().querySelector('.jw-nextup-container');
if (nextUpElement) {
if (player.getPlaylistIndex() === player.getPlaylist().length - 1) {
nextUpElement.style.display = 'none';
} else {
nextUpElement.style.display = 'block';
}
}
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?