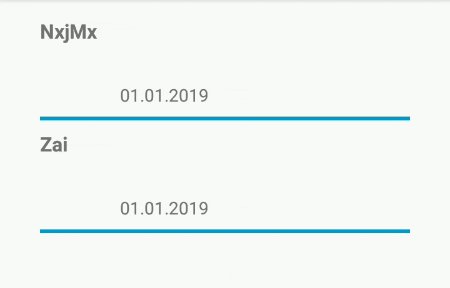
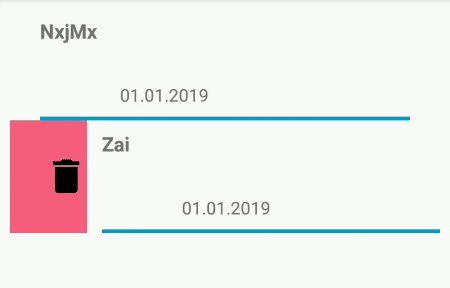
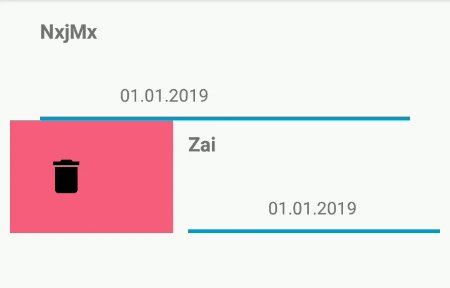
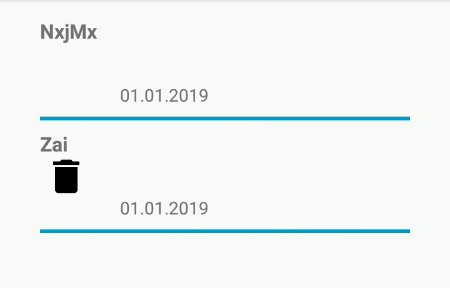
RecyclerView滑动以删除仍显示可绘制的图形,但滑动未完成
我的RecyclerView可以使用ItemTouchHelper如下向右滑动功能
ItemTouchHelper itemTouchHelper = new ItemTouchHelper(createHelperCallback());
itemTouchHelper.attachToRecyclerView(myRecyclerView);
private ItemTouchHelper.Callback createHelperCallback() {
return new ItemDragSwipeCallback(this, R.color.swipe_delete, R.drawable.ic_delete_black_24dp,
0, ItemTouchHelper.RIGHT, new ItemDragSwipeCallback.OnTouchListener() {
@Override
public boolean onMove(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, RecyclerView.ViewHolder target) {
return false;
}
@Override
public void onSwiped(RecyclerView.ViewHolder viewHolder, int direction) {
// delete code
}
});
}
自定义ItemTouchHelper.SimpleCallback
public class ItemDragSwipeCallback extends ItemTouchHelper.SimpleCallback {
private Drawable mIcon;
private final ColorDrawable mBackground;
public interface OnTouchListener {
boolean onMove(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, RecyclerView.ViewHolder target);
void onSwiped(RecyclerView.ViewHolder viewHolder, int direction);
}
private OnTouchListener mOnTouchListener;
public ItemDragSwipeCallback(Context context, int backgroundColor, int drawable, int dragDirs, int swipeDirs, OnTouchListener onTouchListener) {
super(dragDirs, swipeDirs);
mOnTouchListener = onTouchListener;
mIcon = ContextCompat.getDrawable(context, drawable);
mBackground = new ColorDrawable(context.getResources().getColor(backgroundColor));
}
@Override
public boolean onMove(@NonNull RecyclerView recyclerView, @NonNull RecyclerView.ViewHolder viewHolder, @NonNull RecyclerView.ViewHolder target) {
return mOnTouchListener.onMove(recyclerView, viewHolder, target);
}
@Override
public void onSwiped(@NonNull RecyclerView.ViewHolder viewHolder, int direction) {
mOnTouchListener.onSwiped(viewHolder, direction);
}
@Override
public void onChildDraw(@NonNull Canvas c, @NonNull RecyclerView recyclerView, @NonNull RecyclerView.ViewHolder viewHolder, float dX, float dY, int actionState, boolean isCurrentlyActive) {
super.onChildDraw(c, recyclerView, viewHolder, dX, dY, actionState, isCurrentlyActive);
View itemView = viewHolder.itemView;
int backgroundCornerOffset = 25; //so mBackground is behind the rounded corners of itemView
int iconMargin = (itemView.getHeight() - mIcon.getIntrinsicHeight()) / 2;
int iconTop = itemView.getTop() + (itemView.getHeight() - mIcon.getIntrinsicHeight()) / 2;
int iconBottom = iconTop + mIcon.getIntrinsicHeight();
if (dX > 0) { // Swiping to the right
int iconLeft = itemView.getLeft() + iconMargin;
int iconRight = iconLeft + mIcon.getIntrinsicWidth();
mIcon.setBounds(iconLeft, iconTop, iconRight, iconBottom);
mBackground.setBounds(itemView.getLeft(), itemView.getTop(),
itemView.getLeft() + ((int) dX) + backgroundCornerOffset, itemView.getBottom());
} else if (dX < 0) { // Swiping to the left
int iconLeft = itemView.getRight() - iconMargin - mIcon.getIntrinsicWidth();
int iconRight = itemView.getRight() - iconMargin;
mIcon.setBounds(iconLeft, iconTop, iconRight, iconBottom);
mBackground.setBounds(itemView.getRight() + ((int) dX) - backgroundCornerOffset,
itemView.getTop(), itemView.getRight(), itemView.getBottom());
} else { // view is unSwiped
mBackground.setBounds(0, 0, 0, 0);
}
mBackground.draw(c);
mIcon.draw(c);
}
}
布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
我的问题是,当我假装要删除项目滑动并改变主意时,直到我触摸屏幕上的任何其他操作时,可绘制的删除图标才会隐藏。

更新:通过将list_item的背景色更改为某种颜色,我找到了一种补救方法。但这不是我需要透明背景的正确解决方案。
1 个答案:
答案 0 :(得分:2)
通过不使用mIcon.setBounds(0, 0, 0, 0);滑动图标时将图标的边界设置为0,来修改自定义ItemTouchHelper.SimpleCallback的onChildDraw()。
public class ItemDragSwipeCallback extends ItemTouchHelper.SimpleCallback {
private Drawable mIcon;
private final ColorDrawable mBackground;
public interface OnTouchListener {
boolean onMove(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, RecyclerView.ViewHolder target);
void onSwiped(RecyclerView.ViewHolder viewHolder, int direction);
}
private OnTouchListener mOnTouchListener;
public ItemDragSwipeCallback(Context context, int backgroundColor, int drawable, int dragDirs, int swipeDirs, OnTouchListener onTouchListener) {
super(dragDirs, swipeDirs);
mOnTouchListener = onTouchListener;
mIcon = ContextCompat.getDrawable(context, drawable);
mBackground = new ColorDrawable(context.getResources().getColor(backgroundColor));
}
@Override
public boolean onMove(@NonNull RecyclerView recyclerView, @NonNull RecyclerView.ViewHolder viewHolder, @NonNull RecyclerView.ViewHolder target) {
return mOnTouchListener.onMove(recyclerView, viewHolder, target);
}
@Override
public void onSwiped(@NonNull RecyclerView.ViewHolder viewHolder, int direction) {
mOnTouchListener.onSwiped(viewHolder, direction);
}
@Override
public void onChildDraw(@NonNull Canvas c, @NonNull RecyclerView recyclerView, @NonNull RecyclerView.ViewHolder viewHolder, float dX, float dY, int actionState, boolean isCurrentlyActive) {
super.onChildDraw(c, recyclerView, viewHolder, dX, dY, actionState, isCurrentlyActive);
View itemView = viewHolder.itemView;
int backgroundCornerOffset = 25; //so mBackground is behind the rounded corners of itemView
int iconMargin = (itemView.getHeight() - mIcon.getIntrinsicHeight()) / 2;
int iconTop = itemView.getTop() + (itemView.getHeight() - mIcon.getIntrinsicHeight()) / 2;
int iconBottom = iconTop + mIcon.getIntrinsicHeight();
if (dX > 0) { // Swiping to the right
int iconLeft = itemView.getLeft() + iconMargin;
int iconRight = iconLeft + mIcon.getIntrinsicWidth();
mIcon.setBounds(iconLeft, iconTop, iconRight, iconBottom);
mBackground.setBounds(itemView.getLeft(), itemView.getTop(),
itemView.getLeft() + ((int) dX) + backgroundCornerOffset, itemView.getBottom());
} else if (dX < 0) { // Swiping to the left
int iconLeft = itemView.getRight() - iconMargin - mIcon.getIntrinsicWidth();
int iconRight = itemView.getRight() - iconMargin;
mIcon.setBounds(iconLeft, iconTop, iconRight, iconBottom);
mBackground.setBounds(itemView.getRight() + ((int) dX) - backgroundCornerOffset,
itemView.getTop(), itemView.getRight(), itemView.getBottom());
} else { // view is unSwiped
mIcon.setBounds(0, 0, 0, 0);
mBackground.setBounds(0, 0, 0, 0);
}
mBackground.draw(c);
mIcon.draw(c);
}
}
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?