如何防止Vue全局CSS多次覆盖自身
在我的Vue项目中,我有一些全局定义的CSS,例如重置文件等。 我在vue.config中使用以下命令加载此CSS:
css: {
loaderOptions: {
sass: {
data: `
@import "@/assets/styles/styles.scss";
`,
},
},
},
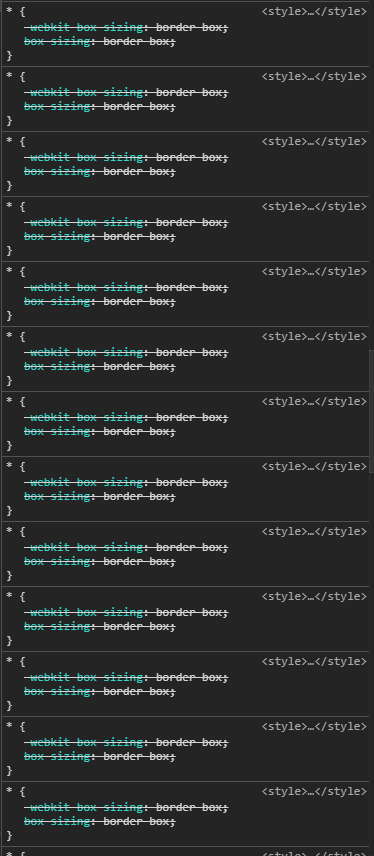
当我查看浏览器样式时,css似乎会覆盖自身50多次。

我想知道是什么导致了这种行为?
2 个答案:
答案 0 :(得分:0)
在您的vue.config.js中仅放置变量,mixins,函数。
module.exports = {
css: {
loaderOptions: {
sass: {
data: `
@import "@/assets/sass/_colors.scss";
@import "@/assets/sass/_variables.scss";
@import "@/assets/sass/_mixins.scss";
@import "@/assets/sass/_functions.scss";
`
}
}
}
现在,在styles.scss中放置您的样式,例如:
@import "reset";
@import "base";
@import "fonts";
@import "z-index";
@import "transitions";
@import "util";
在您的main.js中导入styles.scss
import '@/assets/styles/styles.scss'
答案 1 :(得分:0)
您的全局样式文件将附加在router.js导入的每个组件的样式块之前。
结果,同一个CSS类的定义很多,看起来好像它们已被覆盖。
一种减少混乱的简单方法是启用组件的延迟加载,如此处文档中所述-> https://router.vuejs.org/guide/advanced/lazy-loading.html
要实现此目的,您只需要更改router.js中的import语句,就绝对不需要在其他任何地方进行更改。
如果我举一个愚蠢的例子:
import Foo from "@/src/views/Foo.vue";
将成为
const Foo = () => import('@/src/views/Foo.vue');
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?