如何才能在flutter中完全使用ListWheelScrollView?
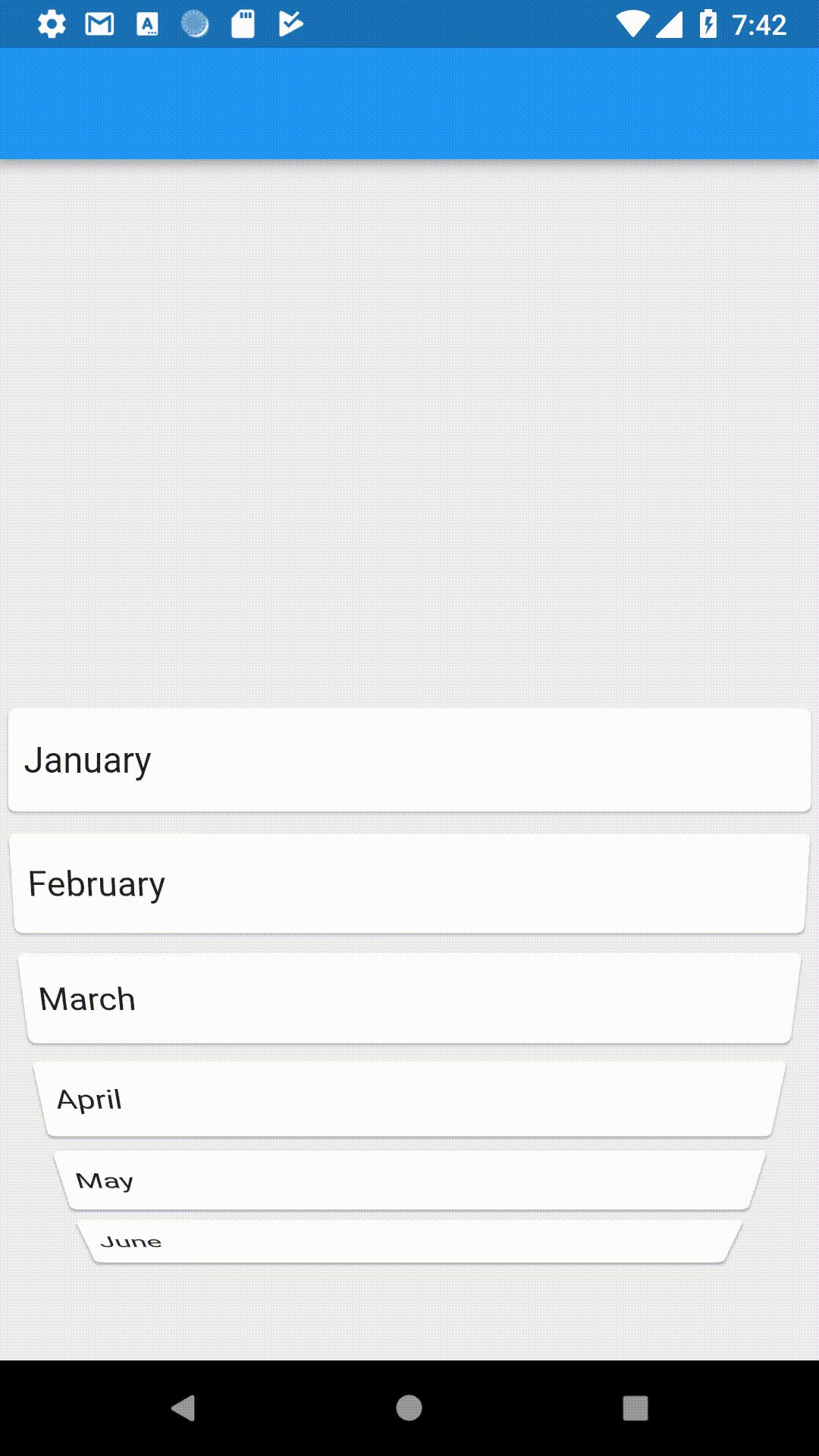
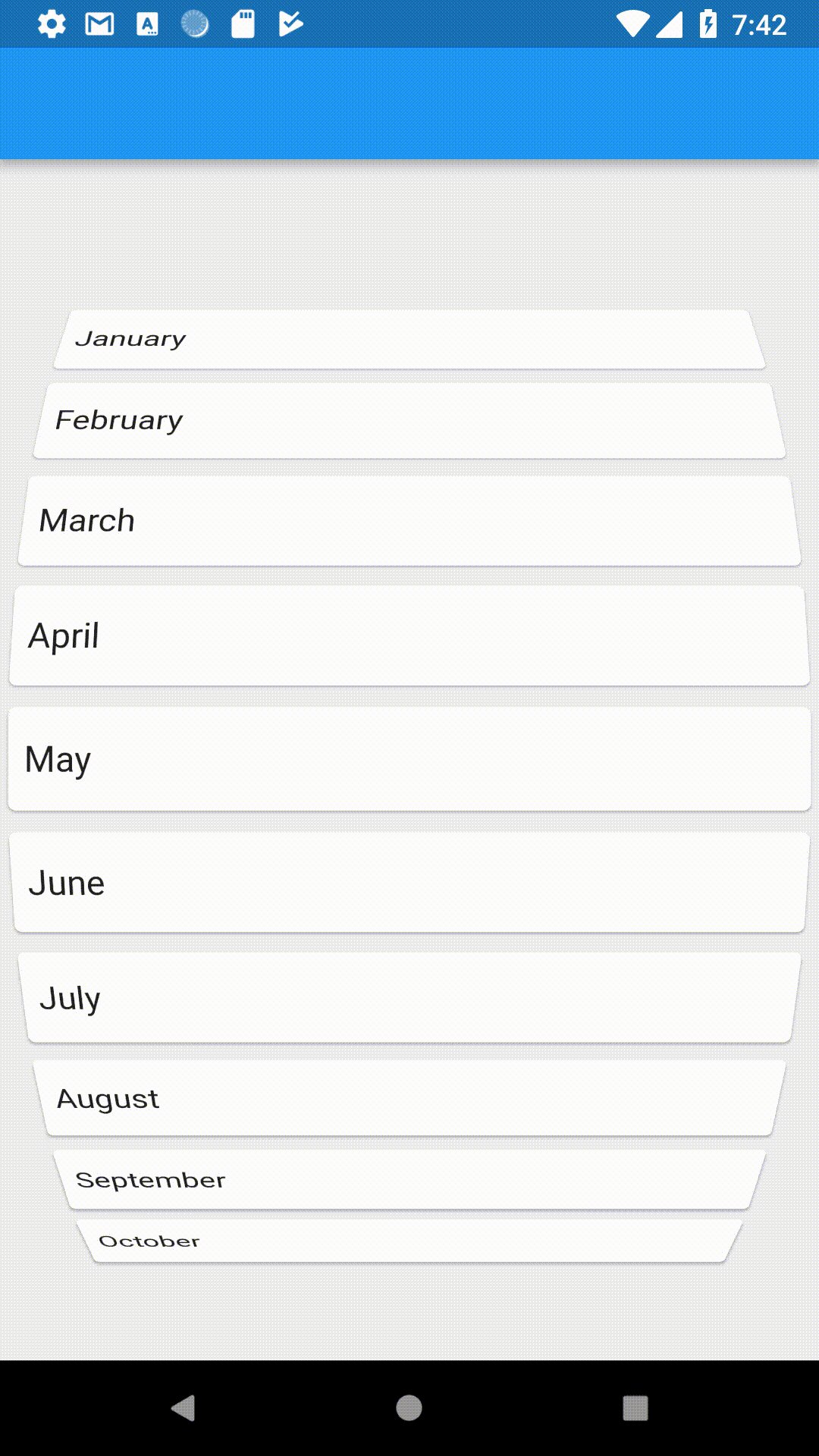
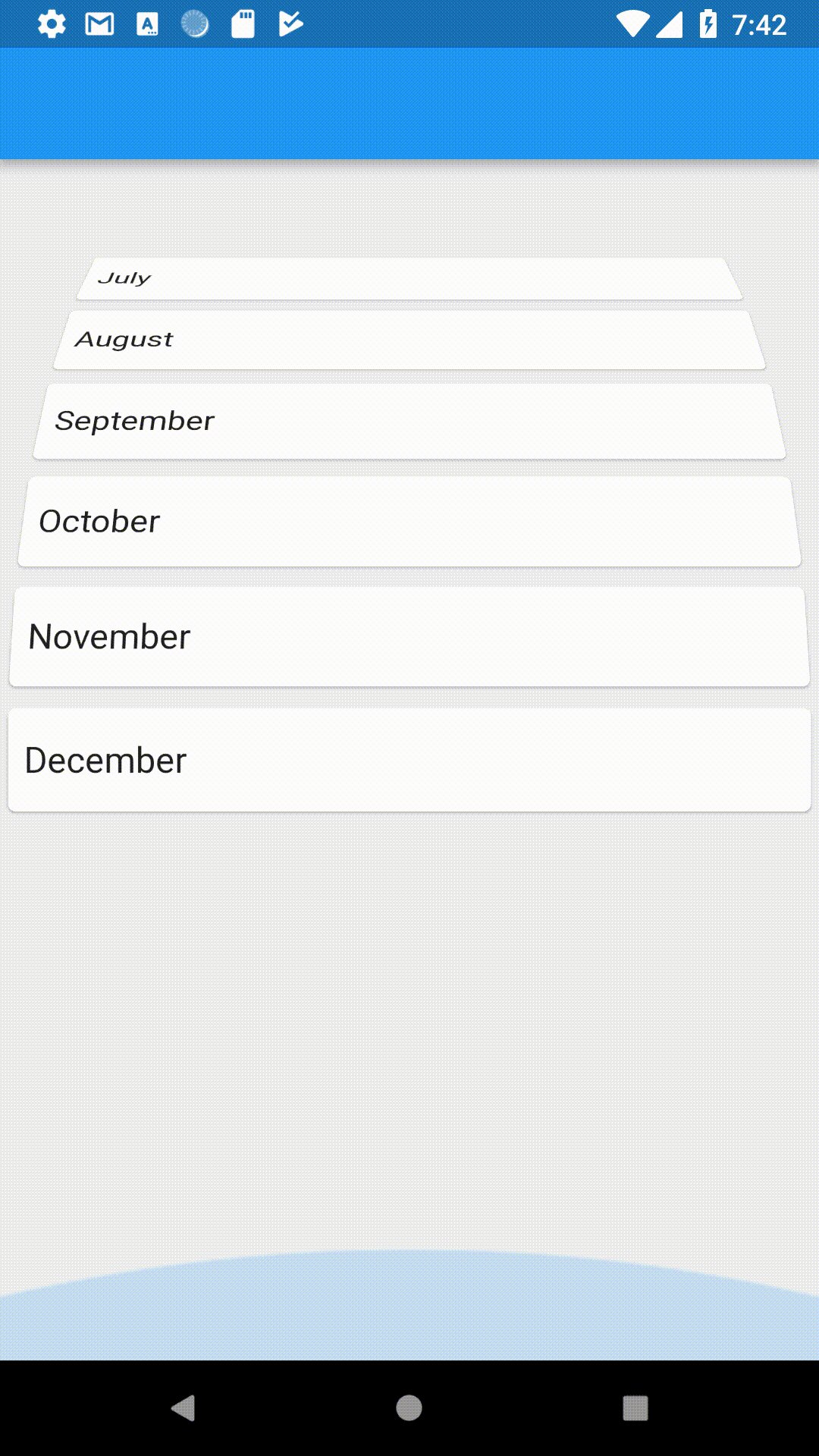
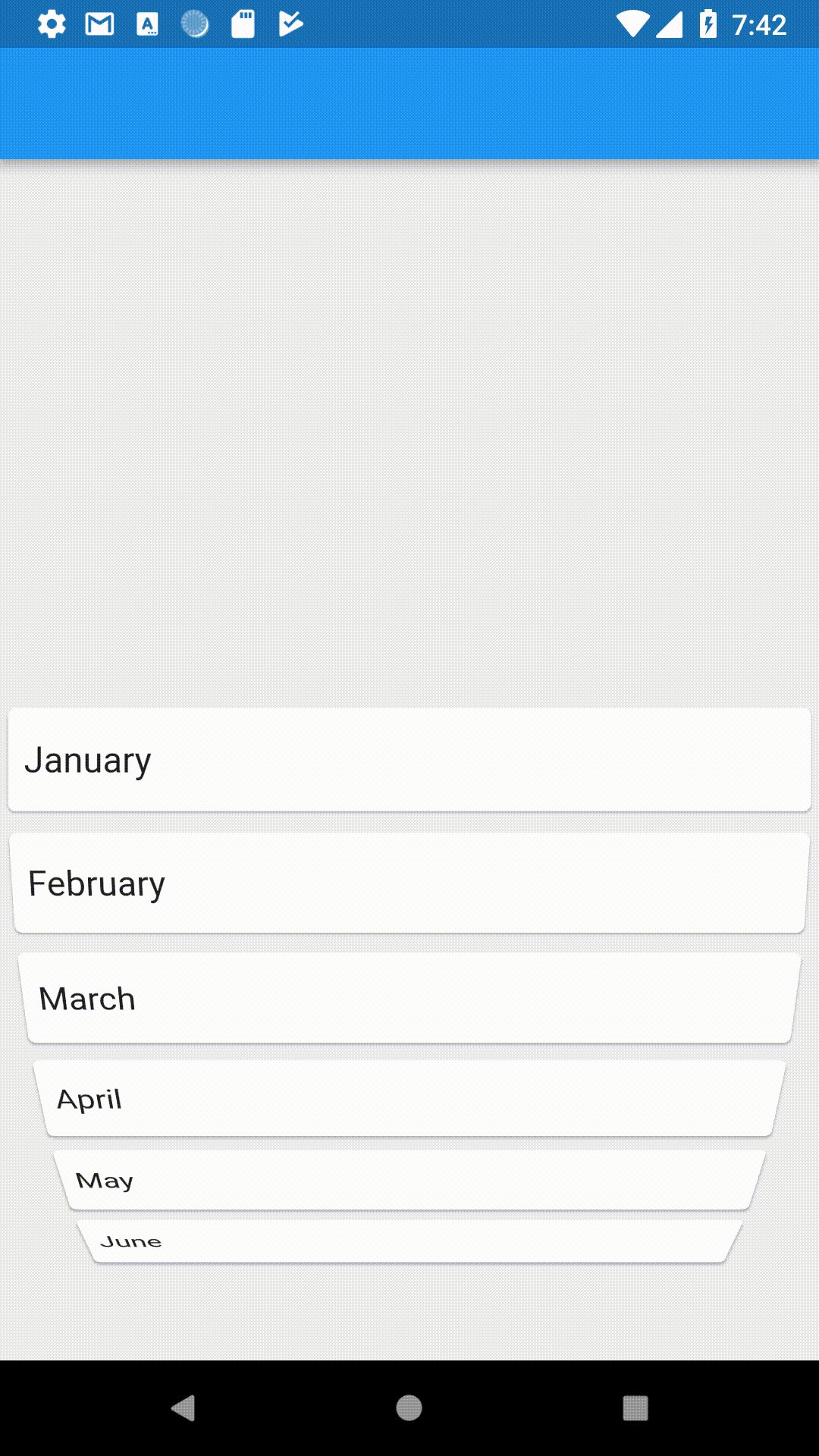
我看到了this article,并且想为我在Univ中的最终项目实现ListWheelScrollView。但是,它不能按作者的代码工作,我找不到确切的问题。我该如何动画如下?
我的代码与作者相同,但是不起作用。
build()的search_screen.dart功能
Widget build(BuildContext context) {
OrientationFixer.fixPortrait();
return FadeInScaffold(
body: Container(
width: double.infinity,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage('assets/images/cinema.jpg'),
fit: BoxFit.cover,
colorFilter: ColorFilter.mode(Colors.black.withOpacity(0.6), BlendMode.darken)
),
),
child: BlocBuilder<SearchEvent, SearchState>(
bloc: _searchBloc,
builder: (context, state) {
if(state.isKeyboardOn) {
_searchAnimationController.forward();
}
if(state.isKeyboardOff && _movieList.isEmpty) {
_searchAnimationController.reverse();
_searchBarController.clear();
}
if(state.isMovieAPICallSucceeded) {
_movieList = state.movieList;
}
if(state.isMovieCrawlSucceeded) {
_searchBloc.dispatch(SearchEventStateClear());
BlocNavigator.push(context,
MaterialPageRoute(builder: (_)=>MovieScreen(movie: state.clickedMovie)));
}
return AnimatedBuilder(
animation: _liftUpAnimation,
builder: (context, widget){
return Column(
children: [
SizedBox(height: _liftUpAnimation.value),
SearchMessage(
fadeOutAnimation: _fadeOutAnimation,
liftUpAnimation: _liftUpAnimation
),
SizedBox(height: 100.0),
Column(
children: [
SearchBar(
searchBarController: _searchBarController,
searchBloc: _searchBloc,
),
Container(
height: 3.0,
width: MediaQuery.of(context).size.width*0.9,
color: Colors.white,
)
],
),
SearchResultForm(
movieList: _movieList,
searchBloc: _searchBloc,
)
],
);
}
);
}
),
),
);
}
search_result_form.dart
class SearchResultForm extends StatefulWidget {
final List<MovieModel> movieList;
final SearchBloc searchBloc;
const SearchResultForm({
Key key,
@required this.movieList,
@required this.searchBloc
}) : super(key: key);
@override
_SearchResultFormState createState() => _SearchResultFormState();
}
class _SearchResultFormState extends State<SearchResultForm> {
final FixedExtentScrollController _controller = FixedExtentScrollController();
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return BlocBuilder<SearchEvent,SearchState>(
bloc: widget.searchBloc,
builder: (context,state){
if(state.isKeyboardOn){
return SearchProcessingMessage(message: '영화를 검색해주세요.');
}
if(state.isMovieAPICallLoading) {
return SearchProcessingMessage(message: '영화를 찾고 있습니다...');
}
if(state.isMovieAPICallSucceeded && widget.movieList.isEmpty) {
return SearchProcessingMessage(message: '찾으시는 영화가 없습니다.');
}
return Expanded(
child: ListWheelScrollView(
controller: _controller,
physics: FixedExtentScrollPhysics(),
itemExtent: 300.0,
children: widget.movieList.map((movie) => Column(
children: <Widget>[
SearchMovieForm(
movie: movie,
searchBloc: widget.searchBloc,
),
SizedBox(height: 30.0)
],
)).toList()
)
);
}
);
}
}
2 个答案:
答案 0 :(得分:0)
此代码对我有用。我创建用于显示ListWheelScroolView的对话框。您可以根据自己的使用修改此代码
List<String> nameList = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
void createScrollListDialog(BuildContext context) {
showCupertinoDialog(
context: context,
builder: (BuildContext ctx) {
return Container(
padding: EdgeInsets.all(10),
margin: EdgeInsets.only(top: 100, bottom: 100),
color: CupertinoColors.lightBackgroundGray,
child: ListWheelScrollView(
itemExtent: 40,
useMagnifier: true,
diameterRatio: 1.6,
children: <Widget>[
...nameList.map((String name) {
return Container(
width: double.infinity,
decoration: BoxDecoration(
color: CupertinoColors.white,
borderRadius: BorderRadius.circular(10),
border: Border.all(
width: 1, color: CupertinoColors.inactiveGray)),
padding: EdgeInsets.all(10),
child: Text(name),
);
})
]),
);
});}
答案 1 :(得分:0)
检查这些完整的 ListWheelScrollView 文档> https://api.flutter.dev/flutter/widgets/ListWheelScrollView-class.html
如果您想直观地查看这些链接,请查看下面的链接..
相关问题
- Flutter ListWheelScrollView
- 如何使ListWheelScrollView水平
- 如何在Flutter中使用界面?
- onTap在ListWheelScrollView子项上不起作用-Flutter
- 如何使用本机TextField组件?
- Flutter,如何使用两个ScopedModels?
- ListWheelScrollView子级无法识别onTap()
- 如何才能在flutter中完全使用ListWheelScrollView?
- 当我使用ListView时,ListTile OnTap正常工作。但是当我使用ListWheelScrollView时不起作用
- 如何在小部件中使用条件?
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?