内嵌元素在悬停时变为粗体
我使用HTML列表和CSS创建了一个水平菜单。除非您将鼠标悬停在链接上,否则一切都会正常工作。你看,我为这些链接创建了一个醒目的悬停状态,现在由于粗体大小差异,菜单链接发生了变化。
我遇到与this SitePoint post相同的问题。但是,该帖子没有适当的解决方案。我到处寻找解决方案而找不到解决方案。 当然,我不可能是唯一一个试图这样做的人。
有没有人有任何想法?
P.S:我不知道菜单项中文本的宽度,所以我不能只设置li项的宽度。
.nav { margin: 0; padding: 0; }
.nav li {
list-style: none;
display: inline;
border-left: #ffffff 1px solid;
}
.nav li a:link, .nav li a:visited {
text-decoration: none;
color: #000;
margin-left: 8px;
margin-right: 5px;
}
.nav li a:hover{
text-decoration: none;
font-weight: bold;
}
.nav li.first { border: none; }<ul class="nav">
<li class="first"><a href="#">item 0</a></li>
<li><a href="#">item 1</a></li>
<li><a href="#">item 2</a></li>
<li><a href="#">item 3</a></li>
<li><a href="#">item 4</a></li>
</ul>
27 个答案:
答案 0 :(得分:338)
li {
display: inline-block;
font-size: 0;
}
li a {
display:inline-block;
text-align:center;
font: normal 16px Arial;
text-transform: uppercase;
}
a:hover {
font-weight:bold;
}
a::after {
display: block;
content: attr(title);
font-weight: bold;
height: 0;
overflow: hidden;
visibility: hidden;
}<ul>
<li><a href="#" title="height">height</a></li>
<li><a href="#" title="icon">icon</a></li>
<li><a href="#" title="left">left</a></li>
<li><a href="#" title="letter-spacing">letter-spacing</a></li>
<li><a href="#" title="line-height">line-height</a></li>
</ul>
检查JSfiddle上的工作示例。
我们的想法是为:hover伪元素中的粗体(或任何:after州样式)内容预留空间,并使用标题标记作为内容来源。
答案 1 :(得分:33)
一个妥协的解决方案是伪造带文字阴影的粗体,例如:
text-shadow:0 0 0.01px black;
为了更好地比较,我创建了以下示例:
a, li {
color: black;
text-decoration: none;
font: 18px sans-serif;
letter-spacing: 0.03em;
}
li {
display: inline-block;
margin-right: 20px;
color: gray;
font-size: 0.7em;
}
.bold-x1 a.hover:hover,
.bold-x1 a:not(.hover) {
text-shadow: 0 0 .01px black;
}
.bold-x2 a.hover:hover,
.bold-x2 a:not(.hover){
text-shadow: 0 0 .01px black, 0 0 .01px black;
}
.bold-x3 a.hover:hover,
.bold-x3 a:not(.hover){
text-shadow: 0 0 .01px black, 0 0 .01px black, 0 0 .01px black;
}
.bold-native a.hover:hover,
.bold-native a:not(.hover){
font-weight: bold;
}
.bold-native li:nth-child(4),
.bold-native li:nth-child(5){
margin-left: -6px;
letter-spacing: 0.01em;
}<ul class="bold-x1">
<li><a class="hover" href="#">Home</a></li>
<li><a class="hover" href="#">Products</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
<li>Bold (text-shadow x1)</li>
</ul>
<ul class="bold-x2">
<li><a class="hover" href="#">Home</a></li>
<li><a class="hover" href="#">Products</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
<li>Extra Bold (text-shadow x2)</li>
</ul>
<ul class="bold-native">
<li><a class="hover" href="#">Home</a></li>
<li><a class="hover" href="#">Products</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
<li>Bold (native)</li>
</ul>
<ul class="bold-x3">
<li><a class="hover" href="#">Home</a></li>
<li><a class="hover" href="#">Products</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
<li>Black (text-shadow x3)</li>
</ul>
text-shadow传递给blur-radius非常低的值会使模糊效果不明显。
一般情况下,重复text-shadow你的文字会越大胆,但同时又会失去字母的原始形状。
我应该警告你,将blur-radius设置为分数并不会在所有浏览器中呈现相同的效果!例如,Safari需要更大的值才能以与Chrome相同的方式呈现它。
答案 2 :(得分:27)
如果您无法设置宽度,则表示宽度将随着文本变为粗体而更改。除了通过修改每个状态的填充/边距等妥协之外,没有办法避免这种情况。
答案 3 :(得分:19)
另一个想法是使用letter-spacing
a {
letter-spacing: 0.05px
}
a:hover, a:focus {
font-weight: bold;
letter-spacing: 0
}
答案 4 :(得分:17)
jquery中的一行行:
$('ul.nav li a').each(function(){
$(this).parent().width($(this).width() + 4);
});
编辑: 虽然这可以带来解决方案,但是应该提到它不能与原始帖子中的代码一起使用。 “display:inline”必须替换为浮动参数,以使宽度设置生效并使水平菜单按预期工作。
答案 5 :(得分:5)
你可以使用像
这样的东西<ul>
<li><a href="#">Some text<span><br />Some text</span></a></li>
</ul>
然后在你的css中,只需将span内容设置为粗体,并使用visibility:hidden隐藏它,以便保持其尺寸。然后,您可以调整以下元素的边距以使其适合。
我不确定这种方法是否适合SEO。
答案 6 :(得分:5)
我刚用“影子”解决方案解决了这个问题。 这似乎是最简单有效的。
nav.mainMenu ul li > a:hover, nav.mainMenu ul li.active > a {
text-shadow:0 0 1px white;
}
无需重复三次阴影(结果对我来说也是一样)。
答案 7 :(得分:4)
我遇到了与你类似的问题。当我将鼠标悬停在它们上面时,我希望我的链接变得大胆,但不仅在菜单中,而且在文本中。正如你猜测的那样,这将是一个真正的家务活,可以找出所有不同的宽度。解决方案非常简单:
创建一个包含粗体链接文字的框,但其背景颜色与您上面的真实链接相同。这是我页面上的一个例子:
CSS:
.hypo { font-weight: bold; color: #FFFFE0; position: static; z-index: 0; }
.hyper { position: absolute; z-index: 1; }
当然,你需要用页面的背景颜色替换#FFFFE0。 z-indices似乎不是必需的,但无论如何我都把它们放在一起(因为“hyp”元素将出现在HTML-Code中的“hyper”元素之后)。现在,要在您的页面上添加链接,请包含以下内容:
HTML:
You can find foo <a href="http://bar.com" class="hyper">here</a><span class="hypo">here</span>
第二个“此处”将隐藏并隐藏在您的链接下方。因为这是一个静态的盒子 您的链接文字以粗体显示,文本的其余部分不会再移动,因为在将鼠标悬停在链接上之前它已经移位。
希望我能够提供帮助:)。
这么久
答案 8 :(得分:4)
CSS3解决方案 - 实验
(假冒大胆)
想分享一个没人在这里建议的不同解决方案。这里有一个名为text-stroke的属性,对此非常方便。
p span:hover {
-webkit-text-stroke: 1px black;
}<p>Some stuff, <span>hover this,</span> it's cool</p>
在这里,我定位span标记内的文字,我们用black的像素对其进行描边,该像素将为该特定文字模拟bold样式。
请注意,此属性目前尚未得到广泛支持(在撰写此答案时),只有Chrome和Firefox似乎支持此功能。有关text-stroke的浏览器支持的详细信息,请参阅CanIUse。
只是为了分享一些额外的东西,如果您不打算为中风设置-webkit-text-stroke-width: 1px;,则可以使用color。
答案 9 :(得分:2)
我建议不要在悬停时切换字体(°)。在这种情况下,它只是菜单项移动了一点,但我已经看到整个段落被重新格式化的情况,因为加宽导致额外的自动换行。当你做的唯一事情是移动光标时,你不希望看到这种情况发生;如果你不做任何事情,页面布局不应该改变。
在正常和斜体之间切换时也会发生这种转变。如果你在文本下方有空间,我会尝试更改颜色,或切换下划线。 (下划线应从底部边界保持清晰)
如果我在Form Design类中使用切换字体,我会感到嘘: - )
(°)字体经常被滥用。 “Verdana”是字体,“Verdana normal”和“Verdana bold”是相同字体的不同字体。
答案 10 :(得分:2)
您可以使用“margin”属性:
li a {
margin: 0px 5px 0px 5px;
}
li a:hover {
margin: 0;
font-weight: bold;
}
确保左右边距足够大,以便额外的空间可以包含粗体文本。对于长话,您可以选择不同的边距。 这只是另一种解决方法,但为我做这份工作。
答案 11 :(得分:1)
将 letter-spacing 与 text-shadow 一起使用:
a {
letter-spacing: .1em;
}
a:hover {
text-shadow: 0 0 .9px #color, 0 0 .9px #color, 0 0 .9px #color;
}
答案 12 :(得分:1)
我喜欢使用text-shadow。特别是因为您可以使用过渡来为文本阴影设置动画。
你真正需要的是:
map.forEach((k,v)-> System.out.println(k+", "+v));
File file = new File(Constants.FILEPATH);
FileOutputStream f = new FileOutputStream(file);
ObjectOutputStream s = new ObjectOutputStream(f);
s.writeObject(map);
s.close();
要获得完整的导航,请查看此jsfiddle: https://jsfiddle.net/831r3yrb/
浏览器支持以及有关text-shadow的更多信息: http://www.w3schools.com/cssref/css3_pr_text-shadow.asp
答案 13 :(得分:0)
这是我更喜欢的解决方案。它需要一些JS,但你不需要你的标题属性完全相同,你的CSS可以保持非常简单。
$('ul a').each(function() {
$(this).css({
'padding-left': 0,
'padding-right': 0,
'width': $(this).outerWidth()
});
});li, a { display: inline-block; }
a {
padding-left: 10px;
padding-right: 10px;
text-align: center; /* optional, smoother */
}
a:hover { font-weight: bold; }<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<ul>
<li><a href="#">item 1</a></li>
<li><a href="#">item 2</a></li>
<li><a href="#">item 3</a></li>
</ul>
答案 14 :(得分:0)
这个怎么样?一个javascript - CSS3免费解决方案。
http://jsfiddle.net/u1aks77x/1/
ul{}
li{float:left; list-style-type:none; }
a{position:relative; padding-right: 10px; text-decoration:none;}
a > .l1{}
a:hover > .l1{visibility:hidden;}
a:hover > .l2{display:inline;}
a > .l2{position: absolute; left:0; font-weight:bold; display:none;}
<ul>
<li><a href="/" title="Home"><span class="l1">Home</span><span class="l2">Home</span></a></li>
<li><a href="/" title="Contact"><span class="l1">Contact</span><span class="l2">Contact</span></a></li>
<li><a href="/" title="Sitemap"><span class="l1">Sitemap</span><span class="l2">Sitemap</span></a></li>
</ul>
答案 15 :(得分:0)
不是很优雅的解决方案,但是&#34;工作&#34;:
a
{
color: #fff;
}
a:hover
{
text-shadow: -1px 0 #fff, 0 1px #fff, 1px 0 #fff, 0 -1px #fff;
}
答案 16 :(得分:0)
我结合了上面的一系列技术,提供了一些不会因js关闭而完全吮吸的东西,并且通过一些jQuery更好。既然浏览器支持亚像素字母间距正在改进,那么使用它真的很不错。
{'b': '2', 'c': '3'}
jQuery(document).ready(function($) {
$('.nav a').each(function(){
$(this).clone().addClass('hoverclone').fadeTo(0,0).insertAfter($(this));
var regular = $(this);
var hoverclone = $(this).next('.hoverclone');
regular.parent().not('.current_page_item').hover(function(){
regular.filter(':not(:animated)').fadeTo(200,0);
hoverclone.fadeTo(150,1);
}, function(){
regular.fadeTo(150,1);
hoverclone.filter(':not(:animated)').fadeTo(250,0);
});
});
});ul {
font:normal 20px Arial;
text-align: center;
}
li, a {
display:inline-block;
text-align:center;
}
a {
padding:4px 8px;
text-decoration:none;
color: #555;
}
.nav a {
letter-spacing: 0.53px; /* adjust this value per font */
}
.nav .current_page_item a,
.nav a:hover {
font-weight: bold;
letter-spacing: 0px;
}
.nav li {
position: relative;
}
.nav a.hoverclone {
position: absolute;
top:0;
left: 0;
white-space: nowrap;
}
答案 17 :(得分:0)
ul {
list-style-marker: none;
padding: 0;
}
li {
display: inline-block;
}
li + li {
margin-left: 1em;
}
a {
display: block;
position: relative;
text-align: center;
}
a:before, a:after {
content: attr(aria-label);
text-decoration: inherit;
}
a:before {
font-weight: bold;
visibility: hidden;
}
a:after {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
}
a:hover:before {
visibility: visible;
}
a:hover:after {
display: none;
}<ul>
<li>
<a href="" aria-label="Long-long-long"></a>
</li><li>
<a href="" aria-label="or"></a>
</li><li>
<a href="" aria-label="Short"></a>
</li><li>
<a href="" aria-label="Links"></a>
</li><li>
<a href="" aria-label="Here"></a>
</li>
</ul>
答案 18 :(得分:0)
我使用文本阴影解决方案,就像这里提到的其他解决方案一样:
text-shadow: 0 0 0.01px;
区别在于我没有指定阴影颜色,因此该解决方案适用于所有字体颜色。
答案 19 :(得分:0)
另一种方法是通过文本阴影“模拟”粗体文本。这具有奖金(/ malus,取决于您的情况),也可以在字体图标上使用。
nav li a:hover {
text-decoration: none;
text-shadow: 0 0 1px; /* "bold" */
}
Kinda hacky,尽管它使您免于重复文本(如果很多,这很有用,例如我的情况)。
答案 20 :(得分:0)
最好使用 a :: before 代替 a :: after ,像这样:
.breadcrumb {
margin: 0;
padding: 0;
list-style: none;
overflow: hidden;
}
.breadcrumb li,
.breadcrumb li a {
display: inline-block;
}
.breadcrumb li:not(:last-child)::after {
content: '>'; /* or anything else */
display: inline-block;
}
.breadcrumb a:hover {
font-weight: bold;
}
.breadcrumb a::before {
display: block;
content: attr(data-label);
font-weight: bold;
height: 0;
overflow: hidden;
visibility: hidden;
}<ul class="breadcrumb">
<li><a data-label="one" href="https://www.google.fr/" target="_blank">one</a></li>
<li><a data-label="two" href="https://duckduckgo.com/" target="_blank">two</a></li>
<li><a data-label="three" href="#">three</a></li>
</ul>
有关更多详细信息:https://jsfiddle.net/r25foavy/
答案 21 :(得分:0)
我将菜单悬停在大胆成功的位置。它支持响应式,这是我的代码:
(function ($) {
'use strict';
$(document).ready(function () {
customWidthMenu();
});
$(window).resize(function () {
customWidthMenu();
});
function customWidthMenu() {
$('ul.nav li a').each(function() {
$(this).removeAttr('style');
var this = $(this);
var width = this.innerWidth();
this.css({'width': width + 12});
});
}})(jQuery);
答案 22 :(得分:0)
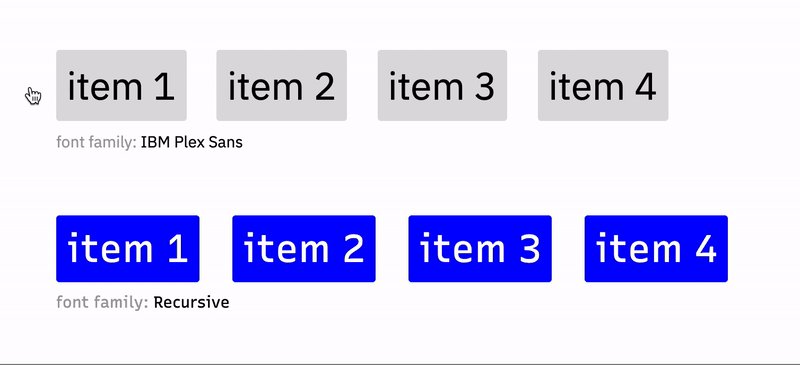
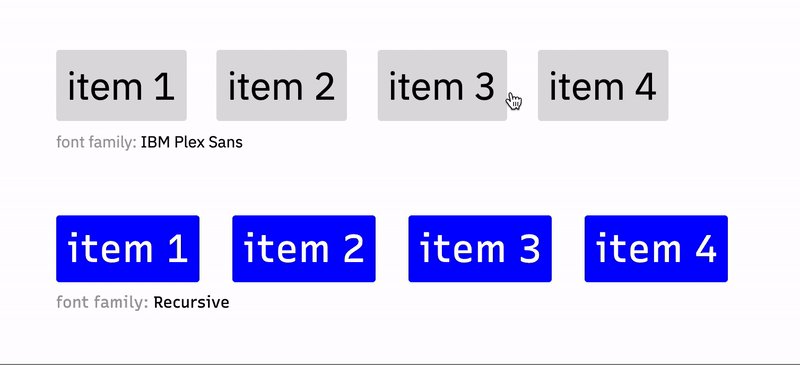
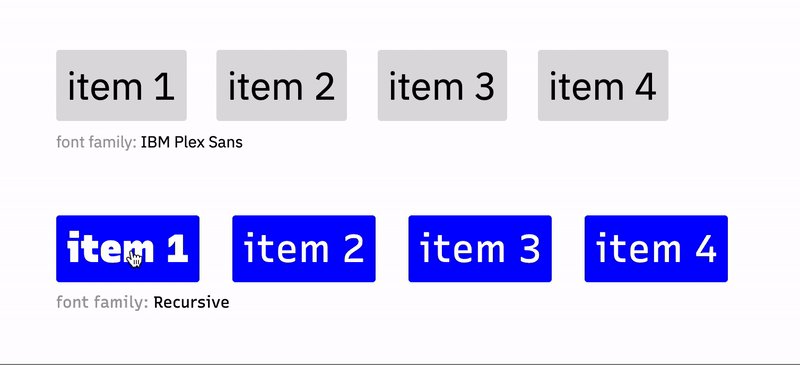
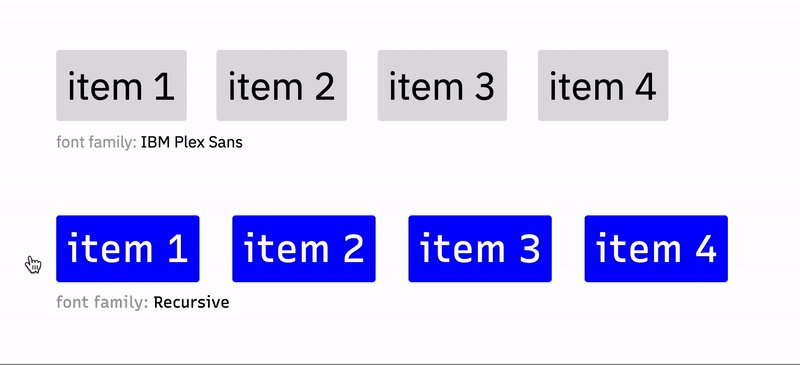
如果您不想预设列表项的宽度,一个非常好的选择是尝试在列表项中使用 uniwidth 字体。
与等宽字体不同,它们仍然是成比例的字体——但它们在不同的字体粗细中占据相同的大小。 不需要 CSS、JS 或花哨的技巧来保持大小不变。它直接融入字体中。
我认为这是解决这个常见问题的一个非常优雅的解决方案。
这是来自 this excellent article 的示例,将比例字体 IBM Plex Sans 与 uniwidth Recursive 进行比较。

注意在比例字体 (IBM Plex Sans) 中,列表项如何随着粗体字体大小的变化而移动。使用 uniwidth 字体递归,项目在悬停时变为粗体,但不改变大小。
您可以尝试的免费单宽字体有:
上述文章中还链接了许多非免费选项。
答案 23 :(得分:-1)
如果您不反对使用Javascript,则可以在显示页面后设置适当的宽度。这是我如何做到的(使用Prototype):
$$('ul.nav li').each(this.setProperWidth);
setProperWidth: function(li)
{
// Prototype's getWidth() includes padding, so we
// have to subtract that when we set the width.
var paddingLeft = li.getStyle('padding-left'),
paddingRight = li.getStyle('padding-right');
// Cut out the 'px' at the end of each padding
paddingLeft = paddingLeft.substring(0,paddingLeft.length-2);
paddingRight = paddingRight.substring(0,paddingRight.length-2);
// Make the li bold, set the width, then unbold it
li.setStyle({ fontWeight: 'bold' });
li.setStyle({ width: (li.getWidth() - paddingLeft - paddingRight) + 'px'});
li.setStyle({ fontWeight: 'normal', textAlign: 'center' });
}
答案 24 :(得分:-1)
尝试:
.nav {
font-family: monospace;
}
答案 25 :(得分:-1)
当有人告诉你在解决问题的简单方法时不要那样做时,我真的无法忍受。我不确定li元素,但我只是解决了同样的问题。我有一个由div标签组成的菜单。
只需将div标记设置为“display:inline-block”即可。内联使它们彼此相邻并阻挡,您可以设置宽度。只需将宽度设置得足够宽,以适应粗体文本并使文本中心对齐。
(注意:它似乎正在剥离我的html [下面],但是每个菜单项都有一个div标签,其中包含相应的ID和类名SearchBar_Cateogory。即:<div id="ROS_SearchSermons" class="SearchBar_Category">
HTML (我在每个菜单项周围都有锚标签,但我无法以新用户的身份提交它们)
<div id="ROS_SearchSermons" class="SearchBar_Cateogry bold">Sermons</div>|
<div id="ROS_SearchIllustrations" class="SearchBar_Cateogry">Illustrations</div>|
<div id="ROS_SearchVideos" class="SearchBar_Cateogry">Videos</div>|
<div id="ROS_SearchPowerPoints" class="SearchBar_Cateogry">PowerPoints</div>|
<div id="ROS_SearchScripture" class="SearchBar_Cateogry">Scripture</div>|
CSS:
#ROS_SearchSermons { width: 75px; }
#ROS_SearchIllustrations { width: 90px; }
#ROS_SearchVideos { width: 55px; }
#ROS_SearchPowerPoints { width: 90px; }
#ROS_SearchScripture { width: 70px; }
.SearchBar_Cateogry
{
display: inline-block;
text-align:center;
}
答案 26 :(得分:-3)
如果粗体文本比常规文本宽,也可以尝试使用负边距。 (不总是) 因此,我们的想法是使用类来设置:悬停状态。
jQuery的:
$(".nav-main .navbar-collapse > ul > li > a").hover(function() {
var originalWidth = $(this).outerWidth();
$(this).parent().addClass("hover");
$(this).css({
"margin-left": -(($(this).outerWidth() - originalWidth) / 2),
"margin-right": -(($(this).outerWidth() - originalWidth) / 2)
});
},
function() {
$(this).removeAttr("style");
$(this).parent().removeClass("hover");
});
CSS:
ul > li > a {
font-style: normal;
}
ul > li > a.hover {
font-style: bold;
}
我希望我能帮忙!
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?