жІЎжңүд»»дҪ•еҪўејҸпјҲйқһиҫ“е…ҘпјҢж–Үжң¬еҢәеҹҹпјүзҡ„javascriptпјҲе°Өе…¶жҳҜangular7пјүйӘҢиҜҒ
жҲ‘жңүдёҖдёӘжқҘиҮӘexcelпјҲSheet.jsпјүзҡ„зү©ж–ҷиЎЁпјҢжҲ‘йңҖиҰҒеҒҡдёҖдёӘжңүж•Ҳзҡ„иЎЁгҖӮ
жңүж•ҲзӨәдҫӢпјҡ В вҖң col AвҖқд»…жҺҘеҸ—ж•°еӯ—пјҢ В вҖң col BвҖқд»…жҺҘеҸ—ж•°еӯ—е’Ңе°ҸеҶҷеӯ—жҜҚпјҢ В 'col D'д»…жҺҘеҸ—еӯ—з¬ҰдёІ'Hello'пјҢ
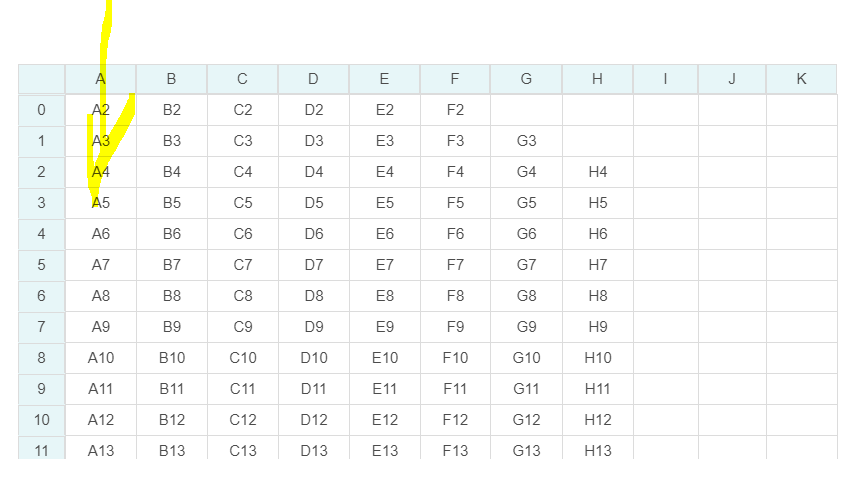
ExcelиЎЁж јеҰӮдёӢпјҡ

еңЁ<input>ж ҮзӯҫдёӯдҪҝз”Ё'regular expression'еҸҜд»ҘеҒҡеҲ°иҝҷдёҖзӮ№пјҢдҪҶжҳҜеңЁзү©ж–ҷиЎЁдёӯ<table>ж ҮзӯҫдёҚж”ҜжҢҒжңүж•Ҳзҡ„иҫ“е…ҘжЁЎејҸгҖӮ
жӯӨеӨ–пјҢжҲ‘жҗңзҙўзұ»дјјдәҺajv.jsзҡ„вҖң JSON SchemaвҖқпјҢеӨ§еӨҡж•°зӨәдҫӢз”ЁдәҺвҖң FormвҖқпјҢиҖҢдёҚз”ЁдәҺж—ҘжңҹиЎЁгҖӮ 'JSON Schema'еҜ№жҲ‘жңүз”Ёеҗ—пјҹ
жңүд»Җд№Ҳж–№жі•еҸҜд»ҘеңЁеүҚз«ҜйЎөйқўдёҠжү§иЎҢжӯӨж“ҚдҪңпјҢ并且еҸҜд»ҘеңЁеұҸ幕дёҠжҳҫзӨәй”ҷиҜҜж¶ҲжҒҜпјҹ
жҲ‘зҡ„Angularд»Јз ҒжҳҜпјҡ https://stackblitz.com/edit/angular-upload-excel-pdf
0 дёӘзӯ”жЎҲ:
жІЎжңүзӯ”жЎҲ
зӣёе…ій—®йўҳ
- javascriptеӨҡиҫ“е…ҘtextareaйӘҢиҜҒ
- жІЎжңүд»»дҪ•иҫ“е…Ҙзҡ„jqueryйӘҢиҜҒonblur
- д»»дҪ•дёҖдёӘиҫ“е…ҘйңҖиҰҒHTMLж јејҸзҡ„textareaжҲ–Checkboxпјҹ
- TextareaжІЎжңүйҳ…иҜ»д»»дҪ•иҫ“е…Ҙ
- еңЁжіЁйҮҠеӯ—ж®өдёӯеҜ№TextareaиҝӣиЎҢиЎЁеҚ•йӘҢиҜҒ
- йӘҢиҜҒиҫ“е…ҘжЎҶе’Ңж–Үжң¬еҢәеҹҹ
- ж—¶й’ҹиҫ“е…ҘйӘҢиҜҒ
- жІЎжңүд»»дҪ•еҪўејҸпјҲйқһиҫ“е…ҘпјҢж–Үжң¬еҢәеҹҹпјүзҡ„javascriptпјҲе°Өе…¶жҳҜangular7пјүйӘҢиҜҒ
- иҫ“е…ҘйӘҢиҜҒ-еҸҚеә”иЎЁеҚ•жҸҗдәӨжІЎжңүд»»дҪ•еҖј
- еҰӮдҪ•еҜ№иҫ“е…ҘжЎҶ1жҲ–иҫ“е…ҘжЎҶ2е’Ңиҫ“е…ҘжЎҶ3иҝӣиЎҢйӘҢиҜҒ
жңҖж–°й—®йўҳ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ