如何像在TabLayout中那样在BottomNavigationView中获得选定的选项卡行?
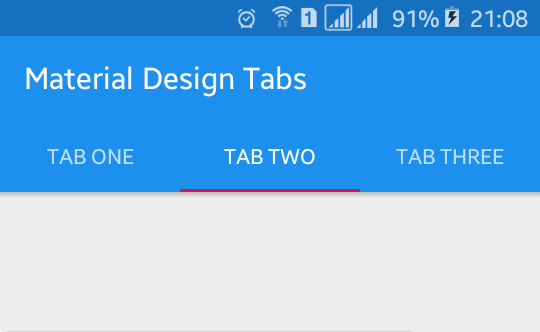
我正试图像BottomNavigationView一样在TabLayout的选定标签下显示一行,但是到目前为止,我找不到任何解决方案。
BottomNavigationView
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:minHeight="?attr/actionBarSize"
android:background="@android:color/background_dark"
app:itemTextColor="@color/colorAshWhite"
app:itemIconTint="@color/colorAshWhite"
app:labelVisibilityMode="labeled"
app:menu="@menu/main_bottom_nav"/>
TabLayout

1 个答案:
答案 0 :(得分:0)
为此,我有一个肮脏的技巧,
bottomNavigationView.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem menuItem) {
switch (menuItem.getItemId()) {
case R.id.firstItem:
underlineSelectedItem(bottomNavigationView, R.id.firstItem);
break;
return false;
}
});
使用此方法
private void underlineSelectedItem(BottomNavigationView bottomNavigationView, int selectedID) {
for (int i = 0; i < bottomNavigationView.getMenu().size(); i++) {
MenuItem menuItem = bottomNavigationView.getMenu().getItem(i);
menuItem.setTitle(menuItem.getTitle().toString().replaceAll("[<u>/]", ""));
}
MenuItem menuItem = bottomNavigationView.getMenu().findItem(selectedID);
String currentText = (String) menuItem.getTitle();
String convertedText = "<u>" + currentText + "</u>";
menuItem.setTitle(Html.fromHtml(convertedText));
}
我知道这有点丑陋,但我认为没有其他方法可以做到。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?