CSSе®ҡдҪҚжңүй—®йўҳ
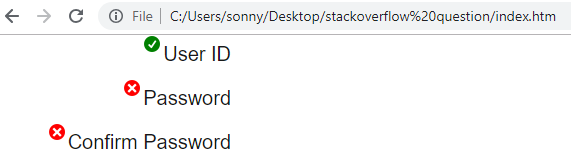
жҲ‘жңүдёҖдёӘжҳҫзӨәеңЁеҸҰдёҖдёӘдёӢйқўзҡ„йЎ№зӣ®еҲ—иЎЁгҖӮжҲ‘дёҖзӣҙеңЁе°қиҜ•дҪҝж–Үжң¬ж—Ғиҫ№зҡ„еӣҫеғҸжҳҫзӨәдёҺж–Үжң¬е№іиЎҢпјҢдҪҶдјјд№ҺеӣҫеғҸеҮ д№ҺжӮ¬еҒңеңЁж–Үжң¬дёҠж–№гҖӮ иҜҘеӣҫжҳҫзӨәдәҶжӯЈеңЁжҳҫзӨәзҡ„еҶ…е®№пјҡ

<html>
<head>
<title>Page</title>
<style>
body
{
padding:0px;
margin:0px;
}
.content
{
max-width:947px;
width:100%;
margin:0px auto;
font-family: Tahoma, Geneva, sans-serif;
text-decoration:none;
font-size:15px;
float:left;
}
.full_row
{
float:left;
clear:left;
line-height: 2.5em;
padding:0px;
margin-bottom:5px;
width:100%;
max-width:947px;
}
.first_half_of_row
{
float:left;
margin-left:0px;
margin-top:0px;
margin-bottom:0px;
margin-right:15px;
padding:0px;
width:100%;
max-width:240px;
text-align:right;
border:1px solid white;
}
.field_properties
{
font-family: Arial, Helvetica, sans-serif;
text-decoration: none;
font-size: 20px;
color: #181818;
font-weight: normal;
float: right;
}
</style>
</head>
<body>
<div class="content">
<div class="full_row">
<div class="first_half_of_row">
<span style="float:right;">
<img style="float:left; margin-right:3px;" src="correct.png" />
<span class="field_properties">User ID</span>
</span>
</div>
</div><br />
<div class="full_row">
<div class="first_half_of_row">
<span style="float:right;">
<img style="float:left; margin-right:3px;" src="error.png" />
<span class="field_properties">Password</span>
</span>
</div>
</div><br />
<div class="full_row">
<div class="first_half_of_row">
<span style="float:right;">
<img style="float:left; margin-right:3px; " src="error.png" />
<span class="field_properties">Confirm Password</span>
</span>
</div>
</div><br />
</div>
</body>
</html>
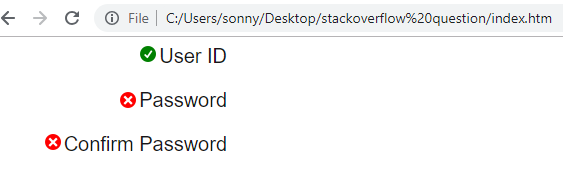
жҲ‘еёҢжңӣеӨҚйҖүж Үи®°е’ҢвҖң XвҖқеӣҫеғҸжҳҫзӨәеңЁж–Үжң¬ж—Ғиҫ№пјҢиҖҢдёҚжҳҜж–Үжң¬дёҠж–№гҖӮиҝҷе°ұжҳҜжҲ‘иҰҒжҳҫзӨәеӣҫеғҸзҡ„ж–№ејҸпјҡ

1 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ0)
д»ҺжӮЁзҡ„ж ·ејҸдёӯеҲ йҷӨе…ЁйғЁдёӘfloat
body
{
padding:0px;
margin:0px;
}
.content
{
max-width:947px;
width:100%;
margin:0px auto;
font-family: Tahoma, Geneva, sans-serif;
text-decoration:none;
font-size:15px;
}
.full_row
{
line-height: 2.5em;
padding:0px;
margin-bottom:5px;
width:100%;
max-width:947px;
}
.first_half_of_row
{
margin-left:0px;
margin-top:0px;
margin-bottom:0px;
margin-right:15px;
padding:0px;
width:100%;
max-width:240px;
text-align:right;
border:1px solid white;
}
.field_properties
{
font-family: Arial, Helvetica, sans-serif;
text-decoration: none;
font-size: 20px;
color: #181818;
font-weight: normal;
}<div class="content">
<div class="full_row">
<div class="first_half_of_row">
<span>
<img style="margin-right:3px;" src="correct.png" />
<span class="field_properties">User ID</span>
</span>
</div>
</div><br />
<div class="full_row">
<div class="first_half_of_row">
<span>
<img style="margin-right:3px;" src="error.png" />
<span class="field_properties">Password</span>
</span>
</div>
</div><br />
<div class="full_row">
<div class="first_half_of_row">
<span>
<img style="margin-right:3px; " src="error.png" />
<span class="field_properties">Confirm Password</span>
</span>
</div>
</div><br />
</div>
зӣёе…ій—®йўҳ
жңҖж–°й—®йўҳ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ