如何删除“警告:异步存储已从react-native核心中提取出来...”?
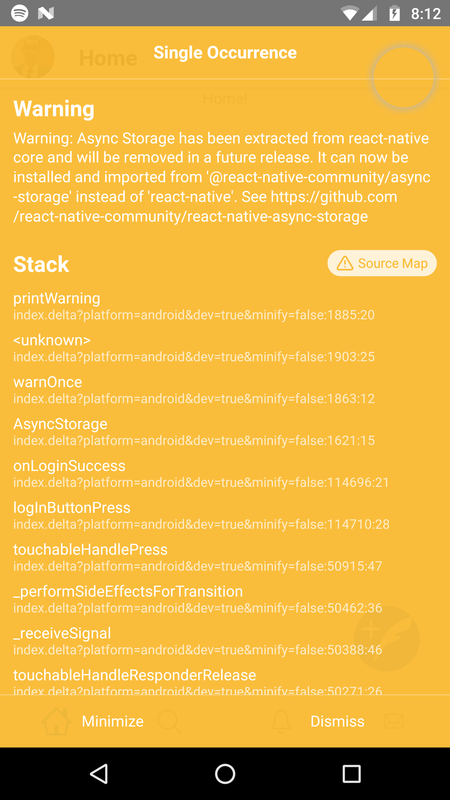
我已经尝试了此屏幕截图中的建议
使用此行代码
我要从import AsyncStorage from '../../../node_modules/@react-native-community/async-storage';导入async-storage的文件中的react-native
但此路径无法解析,即async-storage在此目录中不存在。我还尝试通过运行async-storage来安装yarn add async-storage(即使已经安装),但是在前面提到的目录中什么都没有出现
2 个答案:
答案 0 :(得分:15)
有两种方法可以执行此操作。
- 首先正确导入
AsyncStorage。这将删除警告并解决问题。 - 第二,取消警告。从
AsyncStorage中删除react-native后,这只会隐藏警告,但会导致问题。我不会这样做,因为这实际上是解决问题的第一种方法。
安装AsyncStorage
- 使用您喜欢的软件包管理器
npm或yarn安装它
- 链接依赖项
- 使用依赖项
安装:选择通常使用的方法
npm i @react-native-community/async-storage
或
yarn add @react-native-community/async-storage
链接依赖项
react-native link @react-native-community/async-storage
然后像这样导入它,并像以前一样使用它。
import AsyncStorage from '@react-native-community/async-storage';
您可以通过查看here
了解更多信息取消警告。
您可以使用以下
来禁止YellowBox警告import {YellowBox} from 'react-native';
然后在您的render方法中,我通常在App.js中执行此操作,因此很容易跟踪隐藏了哪些对象。
render() {
YellowBox.ignoreWarnings(['Warning: Async Storage has been extracted from react-native core']); // <- insert the warning text here you wish to hide.
return (
//cool ui stuff
);
}
它不会从您的控制台中删除警告,但是会删除与该错误相关的所有YellowBox警告。但是,我不会在这种情况下这样做,因为有一个适当的修复方法是正确安装依赖项。
答案 1 :(得分:1)
对我来说,这个问题与@firebase有关。
<块引用>node_modules/@firebase/app/dist/index.rn.cjs.js
按照 Andrew 的上述步骤,在 vscode 中我能够删除警告。
- 复制“AsyncStorage”
- cmd + shift + f - 然后将“AsyncStorage”粘贴到搜索中
- 点击搜索“...”下的三个点
- 右键单击 node_modules 文件夹选择“复制路径”
- 在 vscode 搜索中添加“要包含的文件”的路径
- 找到一个原始(不正确)AsyncStorage 的 import 或 require 语句示例,复制该语句。将其粘贴到搜索中,替换第一个搜索查询。
一旦找到所有导入,为新版本正确安装 AsyncStorage(如上所述),也添加到 pods,然后通过并替换所有
require('react-native').AsyncStorage; => require('@react-native-community/async-storage').AsyncStorage;
import AsyncStorage from 'react-native'; => import AsyncStorage from '@react-native-community/async-storage';
我用 xcode 做了一个干净的构建,然后一切顺利,没有更多警告:-)
相关问题
- 有一个项目被看见 - React Native
- 警告:ReactTestUtils已移至react-dom / test-utils。更新引用以删除此警告
- React Native - 在componentWillMount()之后提取异步存储信息
- KeyboardAvoidingView:警告checkPropTypes已移至单独的包中
- 如何在反应控制台中删除反应道具类型警告
- 使用React Native 0.59.5删除警告viewPagerAndroid
- 如何删除“警告:异步存储已从react-native核心中提取出来...”?
- NetInfo已从react-native核心中提取并将被删除
- 当我不使用异步存储时,收到“已提取异步存储”警告
- 运行项目时,我会使用本机警告:ViewPager Android是否已从react-native中提取?
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?