菜单图标混乱 - 它们太大了!
在“普通”尺寸的屏幕hdpi设备上,我知道应该使用72 x 72像素的图形,否则它们应该遵循the Icon Design Guidelines(有些平台图形有趣的是没有)。当我尝试通过创建自己的新图形或通过从Android SDK复制图形文件来执行此操作时,菜单中的图形太大,并且它强制文本标签,即标题,应该在下面它没有出现。如果我“强制”使用48 x 48像素的图形,那么尺寸看起来很好并且文本标签有空间出现,但这似乎不是正确的解决方案,因为图形显示质量会降低,并且文档清楚地说明应该使用72 x 72图形。
我知道应该使用9补丁图形来帮助确保适当的缩放,但平台可绘制文件夹中的菜单图标图形似乎实际上都不是9补丁,因为它们没有任何9-补丁标记。对于这些屏幕截图,我确实将9-patch标记添加到Android SDK平台10 72 x 72 hdpi ic_menu_share.png图形的副本中。 (draw9patch.bat工具意外地改变了图形的颜色。)
在以下四个屏幕截图中,我显示了九个菜单图标显示,在我的G2上运行,并在具有类似G2质量的模拟器上运行:Android 2.2 API 8 WVGA800 240dpi。 (这两种设备都具有“正常”大小的hdpi屏幕。)由于菜单图标图形一次只显示六个,因此每个设备有两个屏幕截图:v1和v2。屏幕截图是用于生成此应用程序的代码组件,以及指向包含我使用的所有图形文件的完整项目的链接。
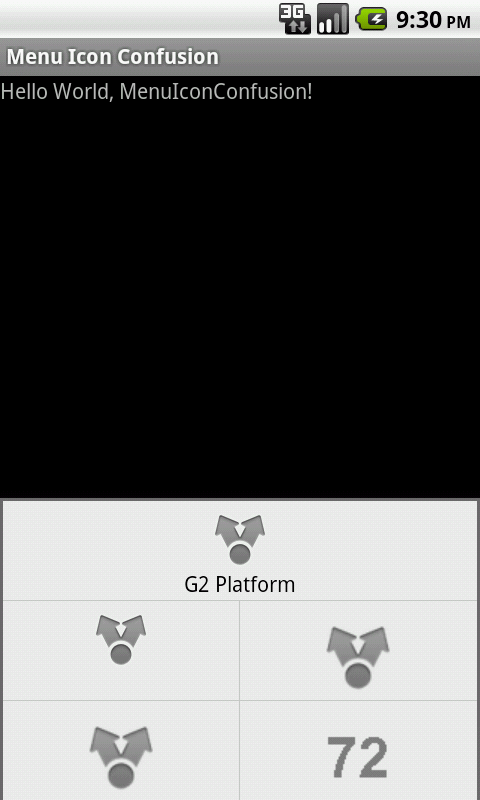
Emulator_2.2_API8_WVGA800-240_v1:

(注意:在上面的模拟器截图中,标有“G2平台”的图标应该标记为“正在运行的平台”,因为显示的图形来自当前运行的Android平台 - 而不是来自G2平台。只是懒得纠正这个。)
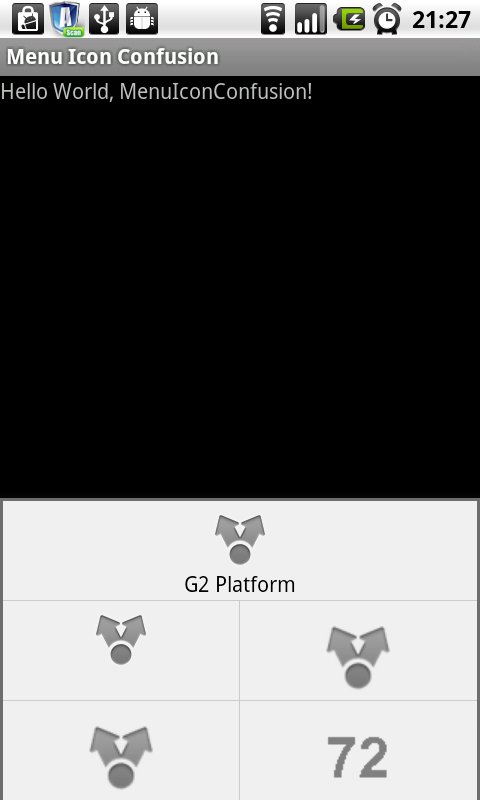
Emulator_2.2_API8_WVGA800-240_v2:

G2_v1:

G2_v2:

(请注意,在创建和复制这些图形时,我仔细关注了the Icon Design Guidelines。)
的AndroidManifest.xml :
<?xml version="1.0" encoding="utf-8"?>
<manifest
xmlns:android="http://schemas.android.com/apk/res/android"
package="fubar.guiexamples"
android:versionCode="1"
android:versionName="1.0">
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="8" />
<supports-screens
android:smallScreens="true"
android:normalScreens="true"
android:largeScreens="true"
android:anyDensity="true" />
<application
android:icon="@drawable/icon"
android:label="@string/app_name">
<activity
android:name=".MenuIconConfusion"
android:label="@string/app_name">
<intent-filter>
<action
android:name="android.intent.action.MAIN" />
<category
android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest> MenuIconConfusion.java:
public class MenuIconConfusion extends Activity
{
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.main_options_menu, menu);
return true;
}
} main_options_menu.xml v1:
<?xml version="1.0" encoding="utf-8"?>
<menu
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/g2_platform_with_title"
android:icon="@android:drawable/ic_menu_share"
android:title="G2 Platform" />
<item
android:id="@+id/g2_platform_no_title"
android:icon="@android:drawable/ic_menu_share" />
<item
android:id="@+id/platform_10_auto_selection_with_title"
android:icon="@drawable/ic_menu_share"
android:title="Platform 10 Auto" />
<item
android:id="@+id/platform_10_auto_selection_no_title"
android:icon="@drawable/ic_menu_share" />
<item
android:id="@+id/pixels_auto_selection"
android:icon="@drawable/ic_menu_pixels"
android:title="Pixels" />
</menu> main_options_menu.xml v2:
<?xml version="1.0" encoding="utf-8"?>
<menu
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/platform_10_hdpi_72_with_title"
android:icon="@drawable/ic_menu_share_p10_hdpi_72"
android:title="Platform 10 72 Copy" />
<item
android:id="@+id/platform_10_hdpi_72_no_title"
android:icon="@drawable/ic_menu_share_p10_hdpi_72" />
<item
android:id="@+id/platform_10_mdpi_48_with_title"
android:icon="@drawable/ic_menu_share_p10_mdpi_48"
android:title="Platform 10 48 Copy" />
<item
android:id="@+id/platform_10_hdpi_72_9_patch_with_title"
android:icon="@drawable/ic_menu_share_p10_hdpi_72_nine_patch"
android:title="Platform 10 72 9p Copy" />
<item
android:id="@+id/platform_10_hdpi_72_9_patch_no_title"
android:icon="@drawable/ic_menu_share_p10_hdpi_72_nine_patch" />
<item
android:id="@+id/pixels_auto_selection"
android:icon="@drawable/ic_menu_pixels"
android:title="Pixels" />
</menu>关于截图和代码的一些澄清:
正如我为此演示所做的那样,我理解我们不应该使用android:drawable中的图形,原因是the menu icon design guidelines中描述的原因。
对于某些图标,我每次都会对它们进行两次展示 - 每次都有一个标题,每次都没有标题 - 看看是否有标题会影响选择哪个图形以及所选图形是否缩放。
标有“Platform 10 48 Copy”的图标是一个48 x 48像素的图形,从Android SDK平台10 drawable-mdpi文件夹中复制。
两个浅色图标来自九个补丁图像。请注意,它们没有缩放特征。
包含“72”图标表示正在运行的平台确实正在自动选择drawable-hdpi资源,正如预期的那样。如果使用drawable-hdmi资源,则显示的数字将为“48”。
可能的问题:
简而言之,我没想到这些屏幕截图中显示的结果很多。虽然我确实期望使用drawable-hdpi 72 x 72图形,但我也希望它们能够显示相关标题的足够空间。所以......
我可能会问,“如何让菜单图标图形缩放,以留出空间来显示相关标题?”
我可能会问,“我们确实应该使用什么尺寸的图片用于菜单图标,而不是the official documentation说的是什么?”
我可能会问,“这到底是怎么回事?我不理解什么?”
可以从https://sites.google.com/site/androidguiexamples/home/downloads/MenuIconConfusion.zip
下载包含我使用的图形的Android项目文件2 个答案:
答案 0 :(得分:3)
您的所有图标都在res/drawable目录中。因此,我认为操作系统会自动缩放您的图标,使其显示为不正确的尺寸。应根据图标所针对的dpi级别将它们拆分为不同的目录。 72x72图标位于res/drawable-hdpi,48x48位于res/drawable-mdpi,36x36位于res/drawable-ldpi。请注意,它们应该都具有相同的名称。
res/drawable-hdpi/ic_menu.png
res/drawable-mdpi/ic_menu.png
res/drawable-ldpi/ic_menu.png
然后在菜单布局中使用@drawable/ic_menu.png引用图像。然后操作系统将根据运行它的设备的dpi确定使用哪一个。
正如约瑟夫伯爵所说,他们不应该是9补丁图像。
答案 1 :(得分:2)
- Android系统将为您指定的目标选择HDPI图标
- 这将为图标上的文字留下足够的空间
所以你可能想知道为什么你会得到一些看起来不对的东西 - 只需图标不应该是9个补丁,这就是为什么现有的没有九个补丁标记的原因。
九贴片用于需要通过简单缩放/拉伸图像无法完成的图形调整大小(例如,按钮背景扩展以填充内容但角半径保持不变,或窗口标题背景)。因此,通常将九个补丁用于某种类型的背景图像。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?