“ border-style:double”如何分割像素?
浏览器如何确定3行中的每行将获得多少像素?以下是一些希望对您有所帮助的案例:
-
border: 1px double black=>1,0,0或0,1,0或0,0,1 -
border: 2px double black=>0,2,0或1,1,0或1,0,1 -
border: 4px double black=>2,1,1或1,2,1或1,1,2 -
border: 5px double black=>2,2,1或2,1,2或1,3,1 - 等
浏览器之间是否存在不一致之处?
我对这个问题最好奇,想从一个可靠的来源得到答案。
4 个答案:
答案 0 :(得分:6)
在the specification中,我们可以看到:
两条平行的实线,它们之间有一些间距。 (线条的粗细未指定,但线条和空格的总和必须等于边框宽度。)
因此,基本上没有定义规则,因此每个浏览器都可以使用自己的实现。他们只需要尊重行的和。
请注意,规范并不总是定义确切的行为。这也是与边界(If border-color is not set, it inherits the color of the element)有关的另一个问题,您可以在其中阅读 UA可以选择自己的算法。
更新
对于谷歌浏览器,您可以在此处查看Chromimum源代码:https://cs.chromium.org/,通过一些搜索,您将找到用于绘制边框BoxBorderPainter的组件,并且内部有一个名为{{ 3}}。如果您研究此代码,则可能会找到所需的内容。
对于Firefox,您可以在DrawDoubleBorder()处进行相同的搜索,您会在https://dxr.mozilla.org函数内部找到nsCSSBorderRenderer
答案 1 :(得分:3)
正如Temani所说,“ 每个浏览器都可以使用其自己的实现”。
所以……我知道这不是一个“可靠的”资源,但是有可能看到每个浏览器使用的“逻辑/模式”。
我们可以做这样的事情来帮助我们看到:
// Parameter we can change
var iMax = 15;
// Creation of the list
var i;
var myOl = document.createElement("ol");
document.body.appendChild(myOl);
for (i = 1; i <= iMax; i++) {
var myLi = document.createElement("li");
myLi.classList.add("bord");
myLi.style.borderWidth = i + "px";
myLi.style.height = (iMax * 2) + "px";
myOl.appendChild(myLi);
}ol {
list-style-type: decimal;
}
.bord {
box-sizing: border-box;
width: 66%;
border-style: double;
border-color: black;
background: #EEE;
margin-bottom: 1em;
}
⋅ ⋅ ⋅
然后,通过考虑,我从看到的模式(我正在使用Chrome)中提取算法:
// Parameter we can change
var iMax = 15;
// Creation of the list
var i, wBords, wSpace;
var myOl = document.createElement("ol");
document.body.appendChild(myOl);
for (i = 1; i <= iMax; i++) {
// Calculation of split
wBords = Math.floor(i / 3) + (i == 1) + (i % 3 == 2);
wSpace = i - 2 * wBords;
var myText = document.createTextNode("Borders width: " + wBords + " / Space width: " + wSpace);
// Div for visual result
var myDiv = document.createElement("div");
myDiv.classList.add("bord");
myDiv.style.borderWidth = i + "px";
myDiv.style.height = (iMax * 2) + "px";
// Output
var myLi = document.createElement("li");
myLi.appendChild(myText);
myLi.appendChild(myDiv);
myOl.appendChild(myLi);
}ol {
list-style-type: decimal;
}
.bord {
box-sizing: border-box;
width: 66%;
border-style: double;
border-color: black;
background: #EEE;
margin-bottom: 1em;
}
此模式非常“逻辑”。根据除以3的像素剩余量,该像素将在2个边界或空白之间进行划分。
它适用于:
- Chrome 72
- Firefox 65
- Edge 42(即使Edge有时会添加模糊的灰色)
答案 2 :(得分:1)
html / css的内部尺寸和外部尺寸有两种尺寸。使用box-sizing,可以将边框大小设置为内部或外部。
边框宽:
div {
box-sizing: content-box; /* default */
}
内部宽度为(width - border-width)的边框:
div {
box-sizing: border-box; /* default */
}
示例:
例如,以下属性将框的内部尺寸设置为 100px,外部尺寸为120px:
.box { box-sizing: content-box; /* default */ width: 100px; padding-left: 10px; border-left: 10px solid; }另一方面,通过更改为边框,内部尺寸现在为 80px,而外部尺寸为100px:
.box { box-sizing: border-box; width: 100px; padding-left: 10px; border-left: 10px solid; }内部尺寸不能小于零,因此如果填充+边框为 大于指定的外部尺寸,则框最终将大于 指定。在这种情况下,内部尺寸为0px,外部尺寸为 尺寸为120像素,即使指定了宽度:100像素:
.box { box-sizing: border-box; width: 100px; padding-left: 60px; border-left: 60px solid; /* padding + border = 120px */ }
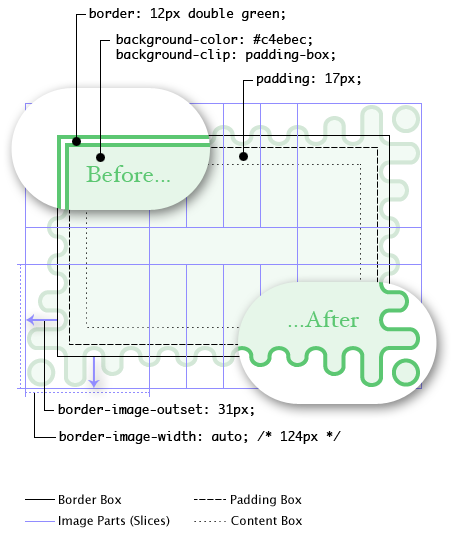
盒子尺寸
每个框都有一个内容区域(例如,文本,图像等),并且是可选的 周围的填充,边框和边距区域;每个区域的大小 由下面定义的属性指定。下图显示 这些领域之间的关系以及用来指代各方面的术语 边距,边框和边距:
边距,边框和填充可以分为顶部,右侧, 底部和左侧部分(例如,在图中,“ LM”代表左侧边距, “ RP”代表右填充,“ TB”代表顶部边框,等等。
四个区域(内容,填充,边框和 边距)称为“边缘”,因此每个框都有四个边缘:
内容边缘或内部边缘 内容边缘围绕由框的宽度和高度指定的矩形,这通常取决于 在元素的呈现内容上。四个内容边定义了 框的内容框。
填充边缘 填充边围绕框填充。如果填充的宽度为0,则填充边与内容相同 边缘。四个填充边定义了框的填充框。
边界边缘 边框边缘围绕盒子的边框。如果边框的宽度为0,则边框边缘与填充相同 边缘。四个边框边缘定义了框的边框。
边缘或外边缘 边沿边缘包围盒边距。如果边距的宽度为0,则边距边缘与 边界边缘。四个边距边缘定义了框的边距框。
每个边缘都可以分为上,右,下和左边缘。
盒子内容区域的尺寸-内容宽度和 内容高度-取决于以下几个因素:元素是否 生成框是否设置了'width'或'height'属性 该框包含文本框或其他框,无论该框是表格还是其他。 盒子的宽度和高度将在视觉一章中讨论 格式化模型详细信息。
a的内容,填充和边框区域的背景样式 框由生成的'background'属性指定 元件。保证金背景始终是透明的。
答案 3 :(得分:0)
您可以在cs_border_segment.glsl和border.rs(->伺服)上看到Firefox渲染代码。
此外,如果您想要指定大小为1-5-1或3-1-2的图像,则可以设置自己的边框图像,就像看到here一样。
大小取决于用于调整边框图像大小的导航器库。您可以使用边框宽度倍数的图像,以确保具有1-5-1或3-1-2 ...

示例:
div {
background:white;
border: 30px solid orange;
border-image: url("https://i.imgur.com/t0bFvLi.png") round;
/* but other 'border' properties can be set after */
border-image-slice:48;
box-sizing:border-box;
}
div {
height: 112px;
width: 312px;
margin-bottom:5px;
}
.ct {
border-width:60px;
height: 20px;
box-sizing:content-box;
}
.lt {
border-width: 6px;
height: 20px;
box-sizing:content-box;
}<div>border: 30px - size: 312x312px</div>
<div class="ct">border: 10px - size: 312x312px</div>
<div class="lt">border: 10px - size: 312x312px</div>
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?

