еҰӮдҪ•еҲӣе»әе…·жңүзӣёзӯүе®ҪеәҰзҡ„жҢүй’®пјҹ
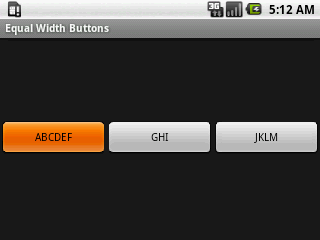
жҲ‘жғіеңЁеұҸ幕дёӯй—ҙжҳҫзӨәдёүдёӘжҢүй’®пјҢ并且дёүдёӘжҢүй’®зҡ„е®ҪеәҰйғҪзӣёеҗҢпјҢдҪҶе®ғ们зҡ„ж–Үжң¬ж Үзӯҫй•ҝеәҰдёҚеҗҢгҖӮ
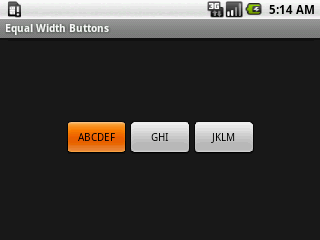
еҸӘйңҖж·»еҠ дёүдёӘдёҚеҗҢй•ҝеәҰзҡ„ж–Үжң¬ж ҮзӯҫжҢүй’®пјҢеҚіеҸҜз”ҹжҲҗдёҚеҗҢе®ҪеәҰзҡ„жҢүй’®гҖӮ
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:gravity="center">
<Button
android:id="@+id/button_1"
android:layout_height="fill_parent"
android:layout_width="wrap_content"
android:text="ABCDEF" />
<Button
android:id="@+id/button_2"
android:layout_height="fill_parent"
android:layout_width="wrap_content"
android:text="GHI" />
<Button
android:id="@+id/button_3"
android:layout_height="fill_parent"
android:layout_width="wrap_content"
android:text="JKLM" />
</LinearLayout>й»ҳи®ӨжҢүй’®е®ҪеәҰеҢ…иЈ…еҶ…е®№пјҡ

-
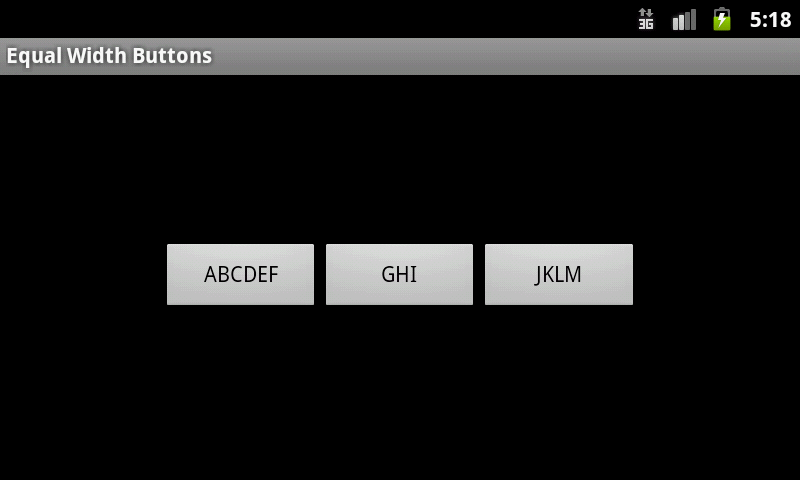
еңЁжүҖжңүжҢүй’®дёҠе°Ҷlayout_weightи®ҫзҪ®дёә1并е°Ҷlayout_widthи®ҫзҪ®дёә0dipдјҡдҪҝе®ғ们еқҮеҢҖжӢүдјёд»ҘеЎ«е……ж•ҙдёӘеұҸ幕е®ҪеәҰгҖӮеҜ№дәҺжҲ‘жғіиҰҒзҡ„пјҢиҝҷдәӣжҢүй’®еӨӘеӨ§дәҶпјҢзү№еҲ«жҳҜеңЁеӨ§еұҸ幕дёҠгҖӮ
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:gravity="center">
<Button
android:id="@+id/button_1"
android:layout_height="fill_parent"
android:layout_width="0dip"
android:layout_weight="1"
android:text="ABCDEF" />
<Button
android:id="@+id/button_2"
android:layout_height="fill_parent"
android:layout_width="0dip"
android:layout_weight="1"
android:text="GHI" />
<Button
android:id="@+id/button_3"
android:layout_height="fill_parent"
android:layout_width="0dip"
android:layout_weight="1"
android:text="JKLM" />
</LinearLayout>еёғеұҖйҮҚйҮҸ1жҢүй’®еЎ«е……еұҸ幕е®ҪеәҰпјҡ

-
еңЁзҲ¶LinearLayoutдёӯдёәweightSumи®ҫзҪ®дёҚеҗҢзҡ„еҖјеҸҜз”ЁдәҺйҳ»жӯўжҢүй’®еЎ«ж»Ўж•ҙдёӘеұҸ幕пјҢдҪҶжҲ‘дёҚи®ӨдёәиҝҷжҳҜжҲ‘жғіиҰҒзҡ„и·Ҝеҫ„пјҢеӣ дёәжҲ‘дёҚеёҢжңӣжҢүй’®еҚ з”ЁеӨ§еұҸ幕и®ҫеӨҮдёҠзҡ„еӨ§йғЁеҲҶеұҸ幕гҖӮдёәдәҶжҫ„жё…пјҢдҪҝз”ЁweightSumпјҢжҲ‘еҸҜд»ҘпјҢдҫӢеҰӮпјҢжҲ‘еҸҜд»Ҙи®ҫзҪ®дёүдёӘжҢүй’®е…ұеҗҢеҚ жҚ®еұҸ幕е®ҪеәҰзҡ„дёҖеҚҠпјҢиҝҷеңЁе°ҸеұҸ幕дёҠзңӢиө·жқҘеҸҜд»ҘжӯЈеёёпјҢдҪҶеңЁеӨ§еұҸ幕дёҠпјҢжҢүй’®д»Қ然еҚ жҚ®еұҸ幕е®ҪеәҰзҡ„дёҖеҚҠпјҢ并且жҢүй’®дјҡжҜ”жҲ‘жғіиҰҒзҡ„иҰҒеӨ§еҫ—еӨҡгҖӮд№ҹи®ёжңҖз»Ҳзҡ„и§ЈеҶіж–№жЎҲжҳҜдёәдёҚеҗҢзҡ„еұҸ幕и®ҫзҪ®дёҚеҗҢзҡ„еёғеұҖж–Ү件пјҢдҪҶжҲ‘дёҚжғіиө°иҝҷжқЎи·ҜгҖӮ
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:gravity="center"
android:weightSum="5">
<Button
android:id="@+id/button_1"
android:layout_height="fill_parent"
android:layout_width="0dip"
android:layout_weight="1"
android:text="ABCDEF" />
<Button
android:id="@+id/button_2"
android:layout_height="fill_parent"
android:layout_width="0dip"
android:layout_weight="1"
android:text="GHI" />
<Button
android:id="@+id/button_3"
android:layout_height="fill_parent"
android:layout_width="0dip"
android:layout_weight="1"
android:text="JKLM" />
</LinearLayout> йҮҚйҮҸе’Ң5еӨ§еұҸ幕пјҡ
йҮҚйҮҸе’Ң5еӨ§еұҸ幕пјҡ
-
жҲ‘д№ҹе°қиҜ•дәҶеҫҲеӨҡTableLayoutпјҢдҪҶжІЎжңүжҜ”дҪҝз”ЁLinearLayoutжӣҙеҘҪзҡ„дёңиҘҝгҖӮ
дҪҝз”ЁGridViewжҳҜйқһеёёз¬ЁжӢҷзҡ„пјҢжҲ‘иҝҳжІЎжңүе°қиҜ•иҝҮгҖӮ
йӮЈд№ҲпјҢеҰӮдҪ•еҲӣе»әе®ҪеәҰзӣёзӯүзҡ„жҢүй’®пјҢжңҖеҘҪеҸӘйңҖиҰҒе®ҪеәҰи¶ід»Ҙж»Ўи¶іжңҖй•ҝж Үзӯҫзҡ„жҢүй’®еҶ…е®№пјҹ
ж„ҹи°ўд»»дҪ•е»әи®®гҖӮ
пјҲжҲ‘зЎ®е®һеңЁжҗңзҙўе№¶еҸ‘зҺ°дәҶиҝҷдёӘй—®йўҳ并еӨҡж¬Ўеӣһзӯ”пјҢдҪҶжҲ‘жүҫеҲ°зҡ„зӯ”жЎҲйғҪжІЎжңүи§ЈеҶіжҲ‘жғіиҰҒиҫҫеҲ°зҡ„зӣ®ж ҮгҖӮпјү
7 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ5)
В Вд№ҹи®ёжңҖз»Ҳзҡ„и§ЈеҶіж–№жЎҲжҳҜдёәдёҚеҗҢзҡ„еұҸ幕и®ҫзҪ®дёҚеҗҢзҡ„еёғеұҖж–Ү件пјҢдҪҶжҲ‘дёҚжғіиө°иҝҷжқЎи·ҜгҖӮ
и®ёеӨҡзЁӢеәҸе‘ҳдјҡдҪҝз”Ёres/layout/е’Ңres/layout-large/жқҘеӨ„зҗҶиҝҷж ·зҡ„жғ…еҶөгҖӮеңЁдёүдёӘжҢүй’®зҡ„жңүйҷҗжғ…еҶөдёӢпјҢжӮЁеҸҜиғҪжңүе…¶д»–йҖүжӢ©пјҢдҪҶйҖҡеёёз”ЁжҲ·з•Ңйқўе№¶дёҚйӮЈд№Ҳз®ҖеҚ•гҖӮ
В ВйӮЈд№ҲпјҢеҰӮдҪ•еҲӣе»әе®ҪеәҰзӣёзӯүзҡ„жҢүй’®пјҢжңҖеҘҪеҸӘйңҖиҰҒе®ҪеәҰи¶ід»Ҙж»Ўи¶іжңҖй•ҝж Үзӯҫзҡ„жҢүй’®еҶ…е®№пјҹ
иҰҒе®ҢжҲҗвҖңйҰ–йҖүвҖқ[еҺҹж–ҮеҰӮжӯӨ]зҡ„иҰҒжұӮпјҢжӮЁйңҖиҰҒдёәжӯӨеҲӣе»әиҮӘе®ҡд№үеёғеұҖзұ»гҖӮ Here is one related to itпјҢеҜ№дәҺд»ӘиЎЁжқҝжЁЎејҸпјҢжӮЁеҸҜд»Ҙе°Ҷе…¶з”ЁдҪңиө·зӮ№гҖӮ
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ3)
еҰӮжһңжӮЁдәӢе…ҲзҹҘйҒ“жңҖе®Ҫзҡ„жҢүй’®ж–Үеӯ—жҳҜд»Җд№ҲпјҢеҸҜд»ҘдҪҝз”Ёandroid:emsеұһжҖ§е°ҶжҢүй’®и®ҫзҪ®дёәиҜҘе®ҪеәҰгҖӮ
<Button
android:id="@+id/my_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:minEms="5"
android:text="@string/my_button" />
е®ғ并дёҚе®ҢзҫҺпјҢдҪҶе®ғжҳҜжҲ‘еҸ‘зҺ°е®һзҺ°иҝҷз§ҚеӨ–и§Ӯзҡ„жңҖз®ҖеҚ•ж–№ејҸпјҢиҖҢдёҚдјҡж— дј‘жӯўең°ж‘Ҷеј„еёғеұҖгҖӮ
зӯ”жЎҲ 2 :(еҫ—еҲҶпјҡ0)
дҪҝз”ЁDashboard Fragmentзұ»
зӯ”жЎҲ 3 :(еҫ—еҲҶпјҡ0)
жҲ‘иә«иҫ№иҝҳжңүдёҖдёӘйўқеӨ–зҡ„иҜҙжҳҺпјҒ
еҰӮжһңжӮЁйңҖиҰҒи®ҫзҪ®еңЁиҝҗиЎҢж—¶ж·»еҠ зҡ„жҢүй’®пјҲжҲ–е…·жңүз®ҖеҚ•д»Јз Ғжӣҙж”№зҡ„д»»дҪ•е…¶д»–и§Ҷеӣҫпјүзҡ„е®ҪеәҰпјҲжҲ–й«ҳеәҰпјүпјҢжӮЁеҸҜд»ҘдҪҝз”ЁдёӢйқўзҡ„д»Јз ҒпјҲе®ғдёҚдҫқиө–дәҺж–№еҗ‘пјү пјҡ
public void AlignButtons(){
llModules = (LinearLayout) findViewById(R.id.llModules);
ViewTreeObserver viewTree = llModules.getViewTreeObserver();
viewTree.addOnPreDrawListener(new ViewTreeObserver.OnPreDrawListener() {
public boolean onPreDraw() {
int childcount = llModules.getChildCount();
int maxWidth = 0; //int maxHeight = 0;
String fontPath = "fonts/Isabella-Decor.ttf";
Typeface tf = Typeface.createFromAsset(getAssets(), fontPath);
for (int i = 0; i < childcount; i++) {
LinearLayout v = (LinearLayout)llModules.getChildAt(i);
View vv = v.getChildAt(0);
if (vv instanceof Button) {
int width = vv.getMeasuredWidth();
maxWidth = (maxWidth > width) ? maxWidth : width;
//int height = vv.getMeasuredHeight();
//maxHeight = (maxHeight > height) ? maxHeight : height;
}
}
for (int i = 0; i < childcount; i++) {
LinearLayout v = (LinearLayout)llModules.getChildAt(i);
View vv = v.getChildAt(0);
if (vv instanceof Button) {
LayoutParams params = ((Button) vv).getLayoutParams();
params.width = maxWidth;
//params.height = maxHeight;
((Button) vv).setLayoutParams(params);
// Applying font
((Button) vv).setTypeface(tf);
}
vv = v.getChildAt(1);
if (vv instanceof TextView) {
// Applying font
((TextView) vv).setTypeface(tf);
}
}
return true;
}
});
}
еңЁиҝҷйҮҢпјҢеңЁжҲ‘зҡ„жғ…еҶөдёӢпјҡ
llModule - еҢ…еҗ«еҸҰдёҖдёӘеёғеұҖзҡ„еёғеұҖпјҢе…¶дёӯеҢ…еҗ«жҲ‘们йңҖиҰҒеҜ№йҪҗпјҲv.getChildAt(0);пјүе’Ңе…¶д»–пјҲv.getChildAt(1);пјүзҡ„еҶ…е®№гҖӮ
LinearLayout v =пјҲLinearLayoutпјүllModules.getChildAtпјҲiпјү; - иҺ·еҸ–иҰҒеҜ№йҪҗзҡ„жҢүй’®еёғеұҖгҖӮ
е…¶д»–йғЁеҲҶжё…жҘҡжҳ“жҮӮгҖӮ
жӯӨд»Јз Ғдёӯзҡ„дёӨдёӘеҫӘзҺҜе®Ңе…ЁзӣёеҗҢпјҢдҪҶжҲ‘д»Қз„¶ж— жі•жғіиұЎеҰӮдҪ•з»„еҗҲе®ғ们пјҲд»ҘеҠ еҝ«жү§иЎҢж—¶й—ҙпјүгҖӮ
зӯ”жЎҲ 4 :(еҫ—еҲҶпјҡ0)
дҪҝз”ЁжӯӨд»Јз ҒеҸҜд»Ҙеё®еҠ©жӮЁгҖӮ
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:weightSum="3">
<Button
android:id="@+id/button1"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="Get the Time"
android:onClick="showNewDate" />
<Button
android:id="@+id/button2"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="Get the Time"
android:onClick="showNewDate" />
<Button
android:id="@+id/button3"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="Get the Time"
android:onClick="showNewDate" />
зӯ”жЎҲ 5 :(еҫ—еҲҶпјҡ0)
е°Ҷеҗ„дёӘжҢүй’®дҝқз•ҷеңЁе…¶иҮӘе·ұзҡ„RelativeLayoutдёӢгҖӮ
super.onCreate(savedInstanceState)зӯ”жЎҲ 6 :(еҫ—еҲҶпјҡ-1)
йҳ…иҜ»жӯӨдё»йўҳпјҢ然еҗҺиҝӣиЎҢдёҖдәӣиҜ•й”ҷпјҢ并注ж„ҸеҲ°android:layout_width="180px"жҳҜдёҖдёӘеҸҜжҺҘеҸ—зҡ„еҸӮж•°гҖӮзҺ°еңЁеҰӮдёҠжүҖиҝ°пјҢжҲ‘еҸӘжҳҜеҒ¶з„¶еҸ‘зҺ°дәҶиҝҷдёҖзӮ№пјҢ并没жңүе°қиҜ•дҪҝз”Ёе®ғжқҘи§ЈеҶідҪ зҡ„дёүдёӘжҢүй’®еңәжҷҜгҖӮ
иҮӘд»ҺжӮЁжңҖеҲқеҸ‘еёғд»ҘжқҘпјҢжғ…еҶөеҸҜиғҪдјҡеҸ‘з”ҹеҸҳеҢ–гҖӮиҷҪ然жҲ‘еңЁдёә1.5зүҲжң¬жһ„е»әж—¶е°қиҜ•дәҶиҝҷдёӘгҖӮйӮЈе·Із»Ҹи¶іеӨҹдәҶ......пјҡ - пјү
д»ҘдёӢжҳҜе®Ңж•ҙзҡ„main.xmlпјҡ
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:id="@+id/dateText"
android:text="\n\nClick for Date\n\n"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/button"
android:layout_width="180px"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="Get the Time"
android:onClick="showNewDate" />
</LinearLayout>
- еҰӮдҪ•еҲӣе»әе…·жңүзӣёзӯүе®ҪеәҰзҡ„жҢүй’®пјҹ
- е®№еҷЁжңӘжҳҫзӨәе…·жңүзӣёзӯүе®ҪеәҰзҡ„жүҖжңүеӯҗйқўжқҝ
- е“Қеә”зӣёзӯүзҡ„е®ҪеәҰ
- дҪҝз”Ёзӣёзӯүзҡ„еЎ«е……еҲӣе»әCSSжҢүй’®
- еҰӮдҪ•еҲӣе»әе…·жңүзӣёеҗҢжҺ’ж°ҙжІҹ/з®ұе®Ҫзҡ„иҮӘеҠЁжөҒдҪ“зҪ‘ж јпјҹ
- еҰӮдҪ•з»ҷзҰ»еӯҗжҢүй’®жҸҗдҫӣзӣёзӯүзҡ„е®ҪеәҰ
- еҰӮдҪ•еңЁExcelдёӯеҲӣе»әEXTRAзІҫзЎ®еҲ—е®Ҫпјҹ
- еҰӮдҪ•еҝ«йҖҹеҝ«йҖҹеёғеұҖдёӨдёӘзӯүе®Ҫзҡ„жҢүй’®пјҹ
- еҲ—е®Ҫзӣёзӯүзҡ„жҠҳзәҝеӣҫ
- дёҺSwiftUIзӣёзӯүзҡ„еӯҗи§Ҷеӣҫе®ҪеәҰ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ