伸缩头效果
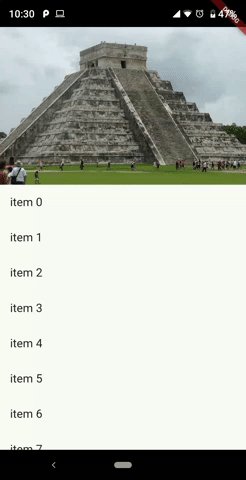
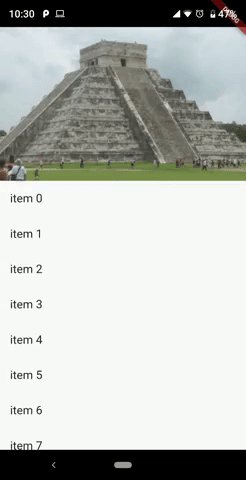
我正在寻找这样的标题效果:
我特别想要它,因此当用户在iOS上过度滚动时,图像应缩放以填充额外的空间。然后,在Android和iOS上,当用户开始向下滚动屏幕时,应使用视差效果将页眉滚动开。
我从以下软件包中提取了上面的屏幕视频:https://github.com/gskbyte/GSKStretchyHeaderView
可以在此处找到另一个示例:https://medium.freecodecamp.org/tutorial-creating-stretchy-layouts-on-ios-using-auto-layout-3fa974fa5e28
我在玩SliverPersistentHeader和FlexibleSpaceBar的游戏,但是我无法完全达到我想要的效果。
2 个答案:
答案 0 :(得分:1)
考虑一下您需要的是带有灵活空格键的Sliver应用程序栏。在这里看看:https://medium.com/@diegoveloper/flutter-collapsing-toolbar-sliver-app-bar-14b858e87abe。
答案 1 :(得分:1)
考虑使用approach包中的stretchy header

相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?
