材质用户界面标签内的功能无法触发
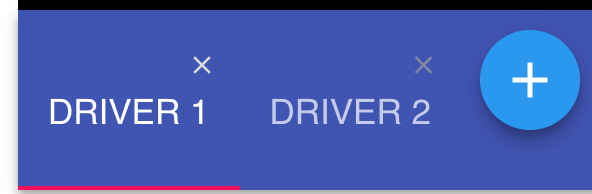
我无法重现该问题,但我尝试了。我有一个Material UI元素,并在其中添加了一个孩子。图标/孩子是角落里的X。选项卡/父项是周围的框。

两个问题:
- 我想单击孩子,但父母完全覆盖了孩子,孩子没有被点击。
- 即使单击,它也位于
Tab图标字段中,这似乎仍然会干扰点击。
handleIconClick(){
console.log('click')
}
renderIcon() {
return (
<div
tabIndex="-1"
className="icon-wrapper"
onClick={this.handleIconClick.bind(this)}
>
<Icon />
</div>
);
}
...
<Tab icon={this.renderIcon} onMouseMove={this.mouseEvent.bind(this)} label={tab.label} key={i}></Tab>})}
我试图通过像上面这样使用onMouseMove上的Tab事件来解决此问题。
- 将孩子放在父对象的右上角,如图所示。
- 当光标移到拐角处的孩子附近时,用它手动瞄准孩子。 (x和y值是任意的,并且特定于此情况)
function mouseEvent(e) {
var rect = e.target.getBoundingClientRect();
var x = e.clientX - rect.left; //x position within the element.
var y = e.clientY - rect.top; //y position within the element.
let trigger = document.querySelector('.icon-wrapper')
let parent = document.querySelector('.MuiButtonBase-root-59')
if(y <= 27 && x >= 60){
trigger.focus()
} else {
trigger.blur()
}
}
如果我将图标从选项卡移到页面上,它将开始起作用,<删除>,所以我不知道是阻止它的是父对象,还是Tab图标字段引起问题。
当我处于上述坐标范围内时,焦点将以视觉方式显示,但单击不会触发。似乎鼠标仅具有访问父级的权限,而通过上述鼠标悬停事件将鼠标悬停在图标上时,我正在记录console.log(document.activeElement.className)并显示close-icon,这是正确的。因此,似乎没有触发该功能。
我需要能够单击该选项卡,因为它具有自己的单击处理程序(未显示),因此不能将其禁用。
在这些字段之外,我还没有找到添加到 Tab的方法,但是如果可以的话
可能是答案。
我真的想做的是关闭点击标签,这看起来很基本。
2 个答案:
答案 0 :(得分:0)
我无法克服实质性的UI问题,但我通过单击选项卡/父项本身来解决了该问题,只是通过在鼠标进入图标区域时将状态变量设置为true来模拟图标,而将false设置为false除此以外。悬停在图标上可以切换变量。
if(y <= 27 && x >= 60){
// let trigger = document.querySelector('.material-icons.MuiIcon-root-65')
this.setState({hovered: true})
} else {
this.setState({hovered: false})
}
}
如果为true,则将触发点击。
handleIconClick(){
if(!this.state.hovered){
return
}
console.log('click')
}
因此,永远不要单击图标,仅单击父级的一角。
答案 1 :(得分:0)
您必须使用onChange函数的处理程序,并读取e.target。如果e.target来自CloseIcon-e.preventDefault();是什么意思
handleTabChange(e, tab) {
if (e.target.tagName !== 'DIV') { // Our label wrapped by div tag, so, if it isn't true - click made to specific buttons or icons and etc...
e.preventDefault();
}
const { onTabChange } = this.props;
onTabChange(tab);
}
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?