具有多个Angular + Nativescript代码共享项目和可重用库的Angular工作区
环境
'tns info' √获取NativeScript组件版本信息... !更新可用于组件本机脚本。您当前的版本是5.1.0,最新的可用版本是5.1.1。 !更新可用于组件tns-core-modules。您当前的版本是5.1.1,最新的可用版本是5.1.2。 √组件tns-android具有5.1.0版本,并且是最新的。 ×未安装组件tns-ios。
- CLI:@ angular / cli @ 7.1.4
- 跨平台模块:不适用
- Android运行时:最新
- iOS运行时:N / A
- 插件:N / A 。
在我的工作区中,我有两个nativescript + angular代码共享项目。在我实际的工作区项目中,我有一个nsconfig.file指向该文件,并在webpack.config.js中进行了覆盖以进行测试,因为我不确定nsconfig是否按预期工作
生成新平台时,它永远无法在项目中找到Android Manifest(这是我预期的)(假设是我在构建时会使用),无论如何它将覆盖这些值。但是,在运行“ tns run android --bundle”快要结束时,似乎试图将其定向到默认文件夹“ app /”,即使是在新的代码共享项目中,我也看不到它,因此我被认为是某种默认路径。
错误如下:
...
[./package.json] 129 bytes {bundle} [optional] [built]
+ 382 hidden modules
Webpack compilation complete. Watching for file changes.
Webpack build done!
Could not find folder: C:\Users\userNameHere\Desktop\projects\myProjects\AngularWorkSpace\app
Unable to apply changes on device: emulator-5554. Error is: ENOENT: no such file or directory, stat 'C:\Users\userNameHere\Desktop\projects\myProjects\AngularWorkSpace\app\App_Resources\Android'.
所有项目特定的文件都将位于workspace/projects/applicationOne中,而不是workspace/app中,如果没有找到,我认为这是某种默认路径。
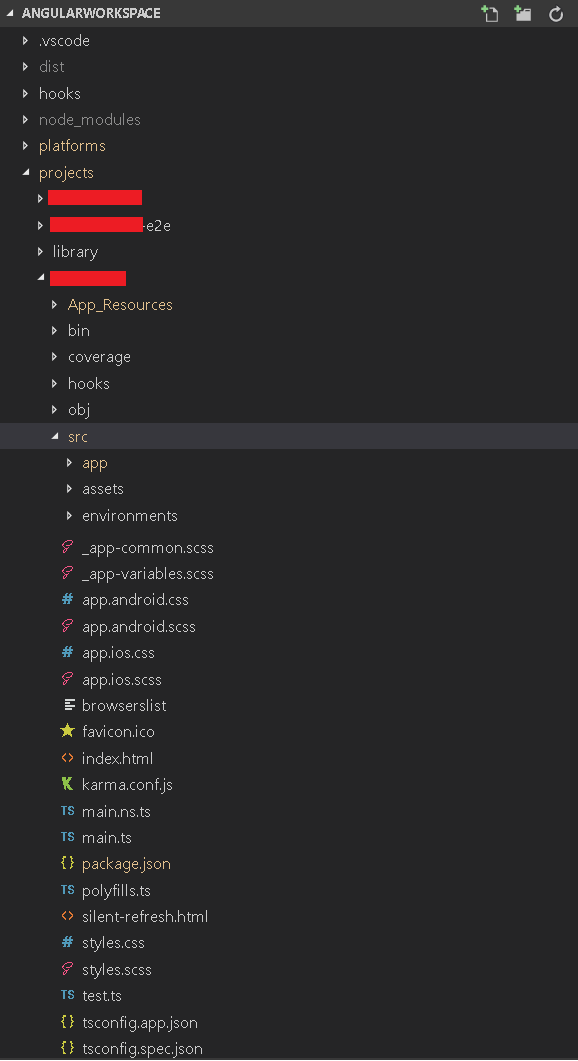
显示包含2个项目和一个特征库的Angular工作区:


要复制
创建一个新的空工作区 添加2个Nativescript Angular代码共享项目 添加一个库(可能不是必需的) 为可重用的平台和Webpack设置类似的结构。
Update nsconfig inside project 1 and 2
{
"appResourcesPath": "projects/applicationOne/App_Resources",
"appPath": "projects/applicationOne/src",
"nsext": ".tns",
"webext": "",
"shared": true
}
预期的行为
应该能够具有添加了多个应用程序项目的Angular工作空间。
1 webpack.config.js用于处理建筑物。项目文件夹中每个应用程序的nsconfig.js用于路径。
按应用程序构建。
其他上下文
我相信我的所有设置都正确。我认为唯一的问题是
Could not find folder: C:\Users\userNameHere\Desktop\projects\myProjects\AngularWorkSpace**\app**
我认为\app是路径不确定或找不到时的默认设置。它应该指向AngularWorkspace/projects/applicationOne
更新:
当我不覆盖webpack.config.js文件中的appPath和appResourcesPath的值时,请注意,路径将无法将所有路径都返回到工作区/ app。这使我相信该构建正在webpack之外的其他地方使用appPath,而且我没有足够快地覆盖它。
我已经从命令行阅读了有关更新webpack变量(例如appPath)的信息,我认为原因是应用程序没有从projects / applicationOne的nsconfig中拾取,因此没有默认值。我认为,如果我可以从命令行更新此值以及appResourcesPath,则构建应该可以正常工作。
0 个答案:
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?