意外令牌:数字文字
我正在尝试获取Firebase数据并创建表。但是出现错误“数字文字”。我已经检查了其他主题。如果是这样,如何更改键名“ 0,1,2”。 / p>
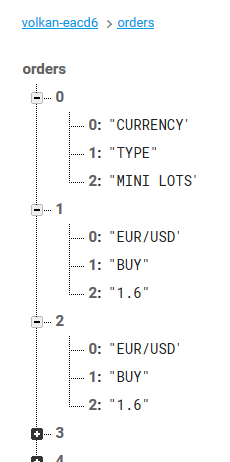
这是我的firebase结构。
这是我的工作计划。如果您需要更多信息。
1那里没有问题。仅在键上显示0,1,2。
var table = document.getElementById("trade-history-follower"),
cells = [2,3,4],
row = 0,
result = [];
while (table.rows[row]) {
result.push(cells.map(cell => table.rows[row].cells[cell].innerText));
row++;
}
var saveData = (function () {
var a = document.createElement("a");
document.body.appendChild(a);
a.style = "display: none";
return function (data, fileName) {
var json = JSON.stringify(data),
blob = new Blob([json], {type: "octet/stream"}),
url = window.URL.createObjectURL(blob);
a.href = url;
a.download = fileName;
a.click();
window.URL.revokeObjectURL(url);
};
}());
var data = new_jsonstr;
fileName = "dom.json";
saveData(data, fileName);
2 Firebase
$(document).ready(function() {
$.getJSON( "http://olayufku.info/dom.json", function( data ) {
var database = firebase.database();
database.ref('orders').set(data);
});
});
3从Firebase获取
<html>
<head>
<title>FIREBASE</title>
<meta charset="utf-8">
</head>
<body>
<table style="width:100%" id="ex-table">
<tr id="tr">
<th>value0</th>
<th>value1:</th>
<th>value2:</th>
</table>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://www.gstatic.com/firebasejs/4.7.0/firebase.js">
</script>
<script>
// Initialize Firebase
var config = {
apiKey: "....-vHIvQVk",
authDomain: "......firebaseapp.com",
databaseURL: "https://...firebaseio.com",
projectId: "....",
storageBucket: "",
messagingSenderId: "......"
};
firebase.initializeApp(config);
var database = firebase.database();
database.ref("orders").once('value', function(snapshot){
if(snapshot.exists()){
var content = '';
snapshot.forEach(function(data){
var val = data.val();
content +='<tr>';
content += '<td>' + val.0 + '</td>';
content += '<td>' + val.1 + '</td>';
content += '<td>' + val.2 + '</td>';
content += '</tr>';
});
$('#ex-table').append(content);
}
});
</script>
</body>
</html>
0 个答案:
没有答案
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?