自动调整为100%宽度并保持宽高比的表格的图片背景
我在使用背景图片的表格时遇到问题。
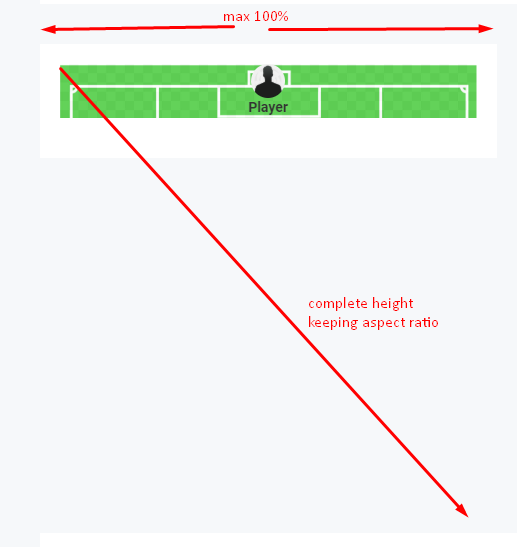
我需要背景图片填充div容器的100%宽度,并自动完成高度并保持其长宽比。
#pitch{background-color:d9ffd9;background:url('https://conceptdraw.com/a2048c3/p1/preview/640/pict--sport-field-plan-template-sport-field-plan---template.png--diagram-flowchart-example.png');background-position: top center;background-repeat: no-repeat;background-size: 100%,100%;}<div id="pitch-container">
<table id="pitch" width="100%">
<tr>
<td><img class="player-icon" src="https://www.freeiconspng.com/minicovers/sports-football-2-icon-12.png"><br>Player</td>
</tr>
</table>
</div>
结果:

4 个答案:
答案 0 :(得分:0)
那件事...?
<div class="pitch-container">
<table id="pitch" width="100%">
<tr>
<td><img class="player-icon" src="img/players/0.jpg"><br>Player</td>
</tr>
</table>
</div>
<style>
.pitch-container {
background-image: url(image.png);
background-repeat: no-repeat;
background-size: 100% 100%;
max-width: 100%;
height: auto;
width: auto\9;
}
</style>
答案 1 :(得分:0)
要解决此问题,您唯一要做的就是将图像宽度设置为100%。 保持HTML不变,CSS应该类似于:
.player-icon
{
width : 100%;
}
这必须解决您的问题。
答案 2 :(得分:0)
请检查以下代码。您应该根据背景大小指定班级的身高。
#pitch{background-color:d9ffd9;background:url('https://conceptdraw.com/a2048c3/p1/preview/640/pict--sport-field-plan-template-sport-field-plan---template.png--diagram-flowchart-example.png');background-position: top center;background-repeat: no-repeat;background-size: cover !important;
height: 600px;
background-position:50% 50%;}
<div id="pitch-container">
<table id="pitch" width="100%">
<tr>
<td><img class="player-icon" src="https://www.freeiconspng.com/minicovers/sports-football-2-icon-12.png"><br>Player</td>
</tr>
</table>
</div>
答案 3 :(得分:0)
您需要将容器内的图像宽度设置为100%,它将自动调整高度以保持宽高比。
.player-icon
{
width : 100%;
}<div id="pitch-container">
<table id="pitch" width="100%">
<tr>
<td><img class="player-icon" src="https://www.freeiconspng.com/minicovers/sports-football-2-icon-12.png"><br>Player</td>
</tr>
</table>
</div>
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?