如何正确地将antlr4生成的解析器与antlr4捆绑在一起?
我一直在尝试使用webpack将解析器/词法分析器/侦听器.js文件与antlr捆绑在一起。我不确定我是否做对了。因为获取bundle.js文件后,我使用importScripts导入了该文件,但浏览器仍然声称该变量未定义。
- 我已经使用
antlr4 -Dlanguage=JavaScript LPMLN.g4生成了解析器/词法分析器/侦听器文件 - 我写了一个main.js文件来引用解析器/词法分析器/侦听器。
- 我配置了webpack.config.js文件进行捆绑。
- 我将bundle.js文件导入了应用程序js文件中。
main.js:
var antlr4 = require('antlr4');
var LPMLNLexer = require('./LPMLNLexer').LPMLNLexer;
var LPMLNParser = require('./LPMLNParser').LPMLNParser;
var LPMLNListener = require('./LPMLNListener').LPMLNListener;
webpack.config.js:
module.exports = {
node: {
module: "empty",
net:"empty",
fs: "empty"
},
entry: './main',
output:{
path: __dirname + '/dist',
filename: 'bundle.js'
}
};
与应用程序相关的代码:
var validate = function(input) {
var lexer = new LPMLNLexer(chars);
var tokens = new CommonTokenStream(lexer);
var parser = new LPMLNParser(tokens);
var annotations = [];
var listener = new AnnotatingErrorListener(annotations)
parser.removeErrorListeners();
parser.addErrorListener(listener);
parser.parseMyRule();
return annotations;
};
捆绑结果:
Entrypoint main = bundle.js
[0] ./antlr4/Utils.js 10.9 KiB {0} [built]
[1] ./antlr4/Token.js 4.54 KiB {0} [built]
[2] ./antlr4/IntervalSet.js 7.4 KiB {0} [built]
[6] ./antlr4/PredictionContext.js 21.9 KiB {0} [built]
[12] ./antlr4/index.js 1.13 KiB {0} [built]
[15] ./antlr4/Lexer.js 10.2 KiB {0} [built]
[18] ./antlr4/ParserRuleContext.js 6.55 KiB {0} [built]
[19] ./antlr4/InputStream.js 3.22 KiB {0} [built]
[27] ./antlr4/polyfills/codepointat.js 1.6 KiB {0} [built]
[28] ./antlr4/polyfills/fromcodepoint.js 1.87 KiB {0} [built]
[31] ./LPMLNListener.js 7.88 KiB {0} [built]
[32] ./main.js 214 bytes {0} [built]
[33] ./antlr4/atn/index.js 534 bytes {0} [built]
[50] ./LPMLNLexer.js 15.8 KiB {0} [built]
[51] ./LPMLNParser.js 115 KiB {0} [built]
+ 37 hidden modules
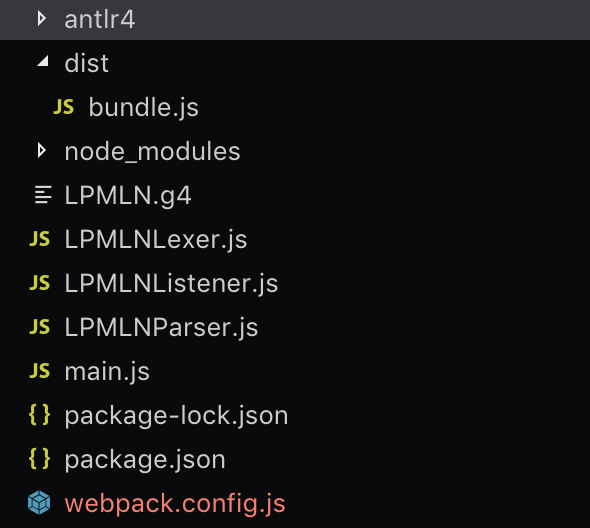
这是捆绑项目的结构:

我不知道这是将解析器与antlr捆绑在一起的正确方法,以及如何继续使用捆绑的文件。
0 个答案:
没有答案
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?