仅在条件发生时触发事件
我想做的基本上是为触发事件设置条件。我有一个具有以下行为的Grid的自定义控件:
-
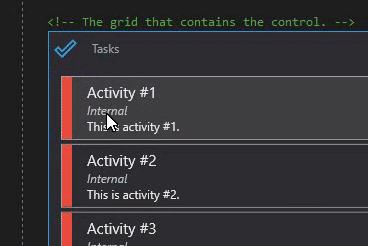
MouseOver:另一个Opacity的{{1}}(从现在起称为Grid并置于触发的priorityFlag上方)是从{ {1}}至priorityGrid,其0从100设为Width。 -
10:20的{{1}}设置回MouseLeave,其Opacity设置回priorityFlag。 -
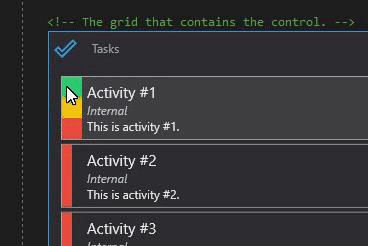
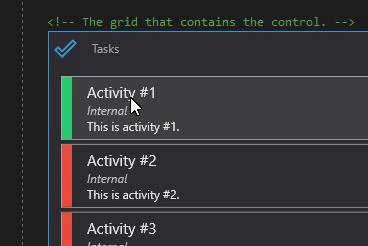
0:用户单击Width的行之一,并通过命令更改10的颜色。点击结束后,MouseUp的{{1}}转到priorityFlag,其priorityGrid设置回priorityFlag(基本上与{{ 1}}事件)。
它工作正常,但是当发生Opacity并且用户离开0时,Width事件被触发,并且我得到以下行为(您可以看到我将鼠标悬停在10上几次,然后更改优先级颜色):

如您所见,MouseLeave事件引起了令人讨厌的闪烁效果。
我想知道的是:我可以调节触发器,以避免属性更改吗?在我看来,没有参数允许我这样做...
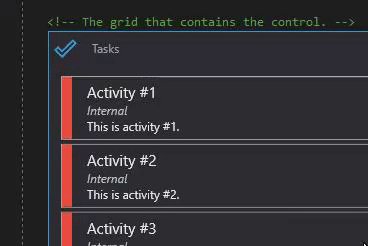
这是自定义控件XAML代码:
MouseUp
有人可以帮助我吗?预先感谢您的帮助。
1 个答案:
答案 0 :(得分:1)
看起来,当您触发MouseUp触发器时,它也会触发MouseOver触发器。因此,priorityFlag的宽度在同一时间两次更改为20。显然,当您将鼠标移开时,它两次变回,一次(i)通过MouseLeave,一次(ii)通过MouseUp的单击结束,基本上也是在同一时间,这会导致闪烁。
您可以在包含所有鼠标事件的类中定义一个私有标志属性,当priorityFlag的Width设置为20时,将其设置为true,并在将该标志再次设置为20之前对其进行测试。或者,您可以在任何鼠标触发的事件中更改当前宽度之前先对其进行测试。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?