通过单击按钮从行的第一个单元格获取文本?
我有一个表,该表的数据是动态加载的,并且我还在希望具有功能的每一行中添加按钮。为此,我需要从被单击的行的第一个单元格中获取文本。
我尝试了几种不同的代码段,但是大多数代码绝对不会返回任何内容。

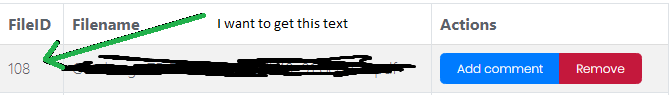
当单击“添加评论”时,这说明了我需要实现的目标。该单元格没有任何ID或特定类别。
1 个答案:
答案 0 :(得分:0)
如果我理解正确,我认为这段代码可能会让您走上正确的道路。
我要做的就是在您的table中添加一个事件监听器,并实现了一些事件委托(这意味着事件将在DOM树中冒泡,并将由父元素处理-这减少了所需的事件监听器的数量)我们的代码)。
通常,我不建议编写这样的代码。您应该使用真实的数据结构来存储和处理数据,而不必费力地破坏一堆DOM元素和节点。您可能还需要考虑使用data-* attributes来满足您的需求。
//A click event handler function
const getFileId = e => {
if (e.target.type === 'button') {
const td = e.target.parentElement;
const tr = td.parentElement;
const [s] = tr.children;
return s.innerText
}
return null;
};
//A reference to our table element
const tableEl = document.querySelector('#tableEl');
//Set the click event handler function to fire whenever the table is clicked
tableEl.addEventListener('click', e => {
const fileId = getFileId(e);
if (fileId) {
console.log(`Add comment to ${fileId}`);
}
});<table id="tableEl" border="1">
<tr>
<th>File ID</th>
<th>File Name</th>
<th>Actions</th>
</tr>
<tr>
<td>108</td>
<td>FileA.txt</td>
<td><input type="button" value="Add Comment" /></td>
</tr>
<tr>
<td>109</td>
<td>FileB.txt</td>
<td><input type="button" value="Add Comment" /></td>
</tr>
<tr>
<td>110</td>
<td>FileC.txt</td>
<td><input type="button" value="Add Comment" /></td>
</tr>
<tr>
<td>111</td>
<td>FileD.txt</td>
<td><input type="button" value="Add Comment" /></td>
</tr>
</table>
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?