在带有max()函数的SCSS中使用env(safe-area-inset-top)
我正在开发一个站点,希望在带有缺口的设备(尤其是我拥有的iPhone X)上正确显示。 在this page中,给出了以下代码示例:
@supports(padding: max(0px)) {
.post {
padding-left: max(12px, env(safe-area-inset-left));
padding-right: max(12px, env(safe-area-inset-right));
}
}
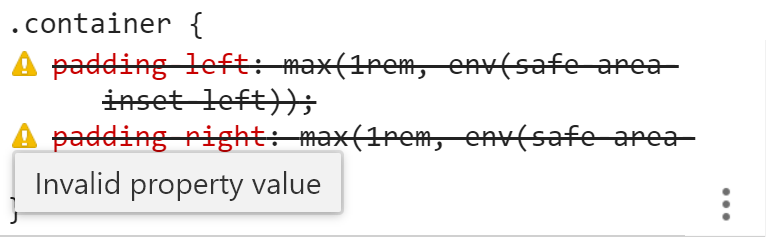
但是,当我设置了此设置后,在Chrome中我可以看到它无效(请参见下面的图片链接)

是否可以解决此问题,或者可以使用SCSS @if语句来检测父元素的padding> 0,如果没有,请添加1rem的padding?
我的问题不是所提到的here,这就是我使用代码的方式,我也尝试将其放入没有unquote的标准CSS文件中,但是它也不起作用。 / p>
2 个答案:
答案 0 :(得分:3)
您也需要在@supports中取消对max的引用,引用的示例应为:
@supports(padding: unquote('max(0px)')) {
padding-left: unquote('max(#{$susy-gutter-width}, env(safe-area-inset-left))');
padding-right: unquote('max(#{$susy-gutter-width}, env(safe-area-inset-right))');
}
答案 1 :(得分:0)
如果我没看错你的问题,那是指css max function而不是Sass提供的max函数-例子也是CSS,因此需要提到的Sass'hack'才能在SCSS中工作。
您需要处理的第一件事是使用constant的iOS 11.0-11.2实现。最简单的方法是将安全区域插图分配给CSS变量。
在下面的示例中,我为所有变量创建了默认值0px,但是在使用变量var(--some-var, 12px)时也可以使用回退值(如果未定义--some-var,则使用12px)。
第二部分是使用--safe-area-inset变量的代码。
我希望这是有道理的:-)
:root {
/* -------------------------------------------------------------------
Assign the default/constant/env values to CSS variables
*/
--safe-area-inset-top : 0px;
--safe-area-inset-right : 0px;
--safe-area-inset-bottom: 0px;
--safe-area-inset-left : 0px;
@supports (top: constant(safe-area-inset-top)){
--safe-area-inset-top : constant(safe-area-inset-top);
--safe-area-inset-right : constant(safe-area-inset-right);
--safe-area-inset-bottom: constant(safe-area-inset-bottom);
--safe-area-inset-left : constant(safe-area-inset-left);
}
@supports (top: env(safe-area-inset-top)){
--safe-area-inset-top : env(safe-area-inset-top);
--safe-area-inset-right : env(safe-area-inset-right);
--safe-area-inset-bottom: env(safe-area-inset-bottom);
--safe-area-inset-left : env(safe-area-inset-left);
}
}
@supports(padding: max(0px)) {
.post {
/* -------------------------------------------------------------------
Use the CSS variables in the max function
*/
padding-left: max(12px, var(--safe-area-inset-left));
padding-right: max(12px, var(--safe-area-inset-right));
}
}
相关问题
- 获得安全区域嵌入顶部和底部高度
- iPhone X和底部安全区域插入
- 如果部分屏幕外,子ViewController安全区域插入不会更新
- 使用calc()和env(安全区域插入)
- 如何正确处理`env(safe-area-inset-top)`?
- 最佳安全区域约束动画
- env(safe-area-inset-top)在Android Pie + WebView 69上不起作用
- 在带有max()函数的SCSS中使用env(safe-area-inset-top)
- 访问Angular组件中的值safe-area-inset-top?
- 如何从max(env(safe-area-inset-bottom))声明CSS后备
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?