blogdown`title`不会显示在呈现的`_index.html`上
我在Blogdown _index.Rmd目录中创建了/*/content/文件,而_index.Rmd文件的主体如下所示:
---
title: "Home"
date: "2016-05-05T21:48:51-07:00"
---
```{r setup, include=FALSE}
knitr::opts_chunk$set(echo = TRUE)
```
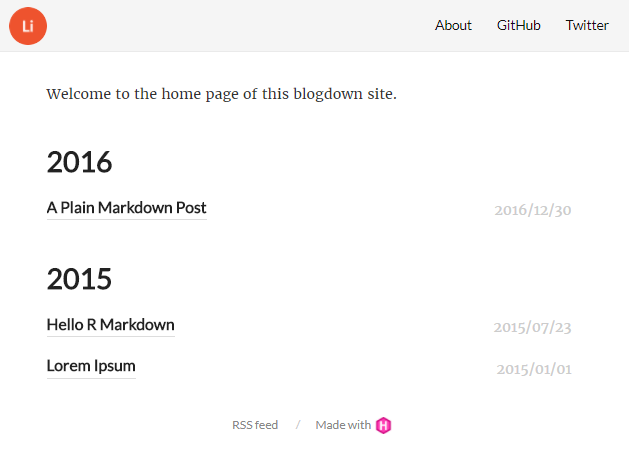
Welcome to the home page of this blogdown site.
我希望看到“首页”标题,但什么也没出现。我认为这是一个故意的设计选择。我可以理解为什么,但就我而言,我希望在YAML中指定的标题显示在呈现的_index.html文件中。我如何实现这个目标?
1 个答案:
答案 0 :(得分:2)
这是因为索引(主)页面对此主题进行了特殊处理。如何更改此设置,请转到themes/(yourtheme)/layouts/index.html。看起来像这样:
{{ partial "header.html" . }}
<main class="content">
<div class="list">
{{ range (.Paginate ((where .Data.Pages "Type" "post").GroupByDate "2006")).PageGroups }}
<h2 class="list-title">{{ .Key }}</h2>
{{ range .Pages }}
{{ partial "list-item.html" . }}
{{ end }}
{{ end }}
</div>
{{ partial "pagination.html" . }}
</main>
{{ partial "footer.html" . }}
现在,您可以编辑此文件以多种方式添加所需的标题,例如,如果您希望与帖子标题具有相同的样式,可以在<main class="content">和<div class="list>之间添加:< / p>
<h1 class="article-title">Home</h1>
如果您想从.Rmd文件中获取标题,请执行以下操作:
<h1 class="article-title">{{ .Title }}</h1>
现在,重建站点后,标题将显示在主页上。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?