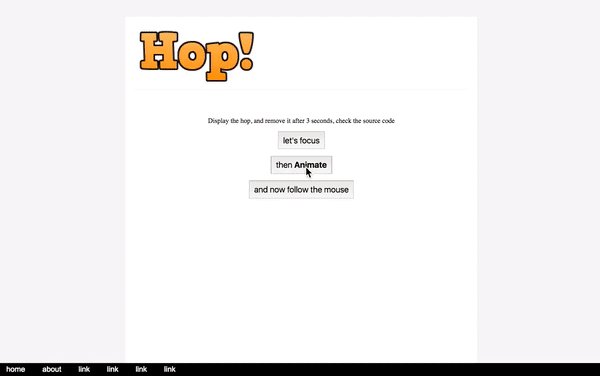
(jquery)停电整个屏幕并突出显示页面的一部分?
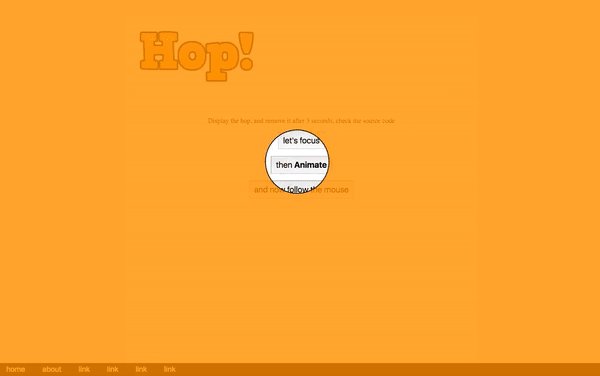
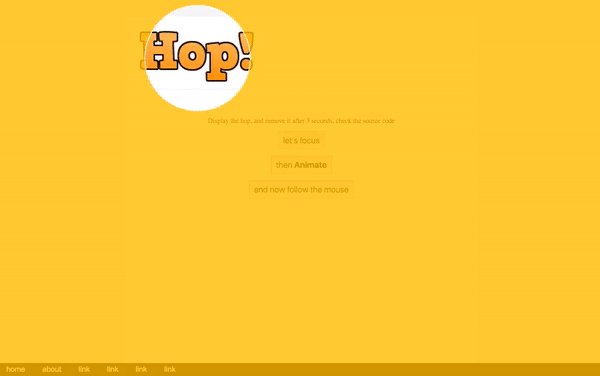
如下截图所示。我很确定有人之前做过这件事! =)
圆圈是一个奖励,对于允许突出显示给定“div”的解决方案非常满意

5 个答案:
答案 0 :(得分:57)
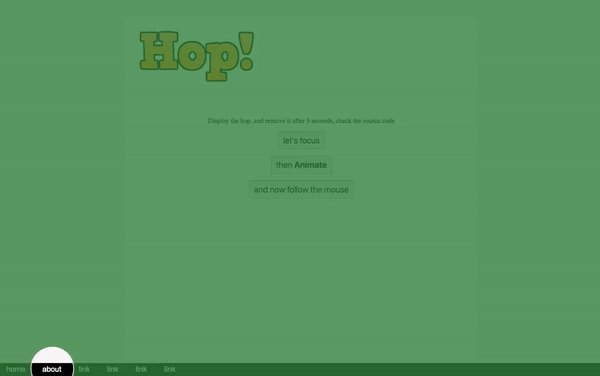
See example of the following here →
不需要插件。这可以通过非常少的jQuery代码来实现,在其上方的z-index处显示带有所选div的中断覆盖:
$('.expose').click(function(e){
$(this).css('z-index','99999');
$('#overlay').fadeIn(300);
});
$('#overlay').click(function(e){
$('#overlay').fadeOut(300, function(){
$('.expose').css('z-index','1');
});
});
根据以下HTML& CSS ...只需将expose类添加到您想要点击的任何元素上:
<div class="expose">Some content</div>
<textarea class="expose">Some content</textarea><br />
<input type="text" class="expose" value="Some content" /><br />
<div id="overlay"></div>
.expose {
position:relative;
}
#overlay {
background:rgba(0,0,0,0.3);
display:none;
width:100%; height:100%;
position:absolute; top:0; left:0; z-index:99998;
}
答案 1 :(得分:6)
看看jQuery Tool's Expose plugin。这可能就是你想要的。
答案 2 :(得分:6)
如何使用大纲CSS属性?
input[type="search"] {
-webkit-appearance: textfield;
background:url('icons.png') #fff no-repeat 5px -601px;
padding:0 10px 0 32px!important;
width:168px;
outline: 0px rgba(0,0,0,0) solid;
transition: outline-color .3s
}
input[type="search"]:focus{
z-index:1000;
position:relative;
border:1px solid #f60;
outline: 5000px rgba(0,0,0,.8) solid ;
}
这适用于具有淡入淡出过渡的聚焦输入的非常大的轮廓。
示例:
答案 3 :(得分:4)
答案 4 :(得分:1)
我点击了@ mVChr的小提琴,点击一个不同的按钮后突出显示一个框。一旦在新站点上单击登录按钮,我目前正在使用此突出显示输入字段。
$('.expose').click(function(e){
$('.lightbox').css('z-index','99999');
$('#overlay').fadeIn(300);
});
$('#overlay').click(function(e){
$('#overlay').fadeOut(300, function(){
$('.expose').css('z-index','1');
});
});
Modified example based on @mVChr's code
<div class="buttonbox expose">When clicked</div>
<div class="lightbox expose">This box lights up</div><br /><br />
<div id="overlay"></div>
.buttonbox {
cursor:pointer;
float:left;
color:#1792C7;
border: 1px solid #1792C7;
padding:10px 16px;
background-color:transparent;
-webkit-transition: background linear .3s;
-moz-transition: background linear .3s;
-ms-transition: background linear .3s;
-o-transition: background linear .3s;
transition: background linear .3s;
}
.buttonbox:hover {
text-decoration: none;
color: #fff;
background-color: #1792C7;
}
.lightbox {
background:#fff;
border:1px solid #0d0d0d;
color: #0d0d0d;
cursor:pointer;
float:left;
margin:0px 0px 0px 5px;
padding:10px 16px;
text-align:center;
}
.expose {
position:relative;
}
#overlay {
background:rgba(0,0,0,0.5);
display:none;
width:100%; height:100%;
position:absolute; top:0; left:0; z-index:99998;
}
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?