玩笑不变
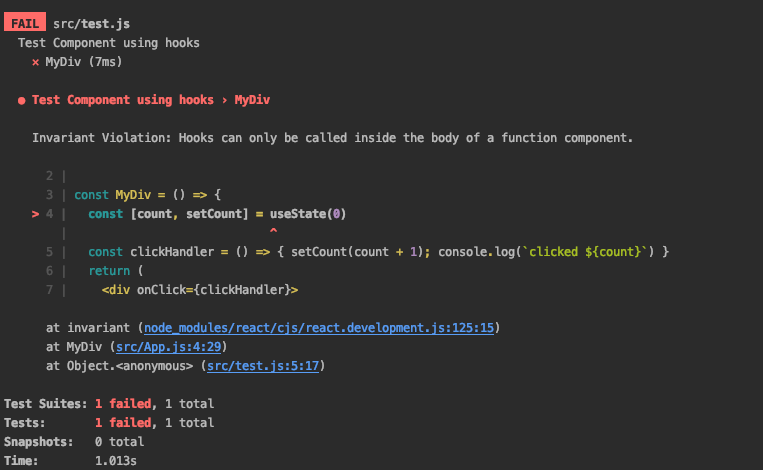
使用笑话时,react hooks in beta的简单使用不起作用,并导致错误
不变违规:只能在函数组件的主体内部调用挂钩。
尽管环顾四周,但我看不到带有react钩子的Jest的工作示例。是的,我知道它是测试版,但让我们现在对其进行标记。
https://github.com/ghinks/jest-react-hook-issue.git
const MyDiv = () => {
const [count, setCount] = useState(0)
const clickHandler = () => { setCount(count + 1);
console.log(`clicked ${count}`) }
return (
<div onClick={clickHandler}>
ClickMe {count}
</div>
)
}
甚至简单的测试
import { MyDiv } from './App';
describe('Test Component using hooks', () => {
test('MyDiv', () => {
const div = MyDiv();
expect(div).toMatchSnapshot();
})
});
将因不变错误而失败。

我希望这能真正起作用。
2 个答案:
答案 0 :(得分:0)
问题是错误所指示的内容。功能组件不应直接调用。
应为the reference所示:
import renderer from 'react-test-renderer';
...
const myDiv = renderer.create(<MyDiv/>).toJSON();
expect(myDiv).toMatchSnapshot();
答案 1 :(得分:0)
看起来像对
的简单更改randn('state', 100)
%Problem and method parameters
S=10; E=9; sigma=0.1; r=0.06; T=1;
Dt=1e-3; N=T/Dt; M=2^17;h=10^(-4);
xi = randn(M,1);
Sfinal = S*exp((r-0.5*sigma^2)*T+sigma*sqrt(T).*xi);
S_h = (S+h)*exp((r-0.5*sigma^2)*T+sigma*sqrt(T).*xi);
delta = exp(-r*T).*(max(Sfinal-E,0)-max(S_h-E,0))/h;
aM=mean(delta);
bM=std(delta);
conf=[aM-1.96*bM/sqrt(M),aM+1.96*bM/sqrt(M)]
解决此问题
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?