滚动条在ScrollViewer内部不可见
我陷入了这个问题一段时间,似乎无法解决。我创建了一个名为UserControl的{{1}},实际上是另一个名为TaskListControl的{{1}}的列表,我希望它在内容溢出时显示垂直的UserControl,但是它不会发生。
经过一些搜索和测试后,我试图分解TaskListItemControl,因为我怀疑问题与项目列表中未定义的空间占用有关。我将ScrollBar包含在CustomControl内,并将其放置在ScrollViewer内,但没有任何变化。
这是列表中包含的TaskListItem的代码:
Grid
这是MainWindow代码:
<UserControl x:Class="CSB.Tasks.TaskListItemControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:CSB.Tasks"
xmlns:core="clr-namespace:CSB.Tasks.Core;assembly=CSB.Tasks.Core"
mc:Ignorable="d"
Height="70"
d:DesignHeight="100" d:DesignWidth="400">
<!-- Custom control that represents a Task. -->
<UserControl.Resources>
<!-- The control style. -->
<Style x:Key="ContentStyle" TargetType="{x:Type ContentControl}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ContentControl}">
<Border x:Name="ContainerBorder" BorderBrush="{StaticResource LightVoidnessBrush}"
Background="{StaticResource DeepVoidnessBrush}"
BorderThickness="1"
Margin="2">
<!-- The grid that contains the control. -->
<Grid Name="ContainerGrid" Background="Transparent">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<!-- Border representing the priority state of the Task:
The color is defined by a ValueConverter according to the PriorityLevel of the Task object. -->
<Border Grid.Column="0"
Width="10"
Background="{Binding Priority, Converter={local:PriorityLevelToRGBConverter}}">
</Border>
<!-- Border containing the Task's informations. -->
<Border Grid.Column="1" Padding="5">
<StackPanel>
<!-- The title of the Task. -->
<TextBlock Text="{Binding Title}" FontSize="{StaticResource TaskListItemTitleFontSize}" Foreground="{StaticResource DirtyWhiteBrush}"/>
<!-- The customer the Taks refers to. -->
<TextBlock Text="{Binding Customer}" Style="{StaticResource TaskListItemControlCustomerTextBlockStyle}"/>
<!-- The description of the Task. -->
<TextBlock Text="{Binding Description}"
TextTrimming="WordEllipsis"
Foreground="{StaticResource DirtyWhiteBrush}"/>
</StackPanel>
</Border>
<!-- Border that contains the controls for the Task management. -->
<Border Grid.Column="2"
Padding="5">
<!-- Selection checkbox of the Task. -->
<CheckBox Grid.Column="2" VerticalAlignment="Center"/>
</Border>
</Grid>
</Border>
<!-- Template triggers. -->
<ControlTemplate.Triggers>
<DataTrigger Binding="{Binding IsSelected}" Value="True">
<Setter Property="Background" TargetName="ContainerBorder" Value="{StaticResource VoidnessBrush}"/>
<Setter Property="BorderBrush" TargetName="ContainerBorder" Value="{StaticResource PeterriverBrush}"/>
</DataTrigger>
<EventTrigger RoutedEvent="MouseEnter">
<BeginStoryboard>
<Storyboard>
<ColorAnimation Duration="0:0:0:0" To="{StaticResource LightVoidness}" Storyboard.TargetName="ContainerGrid" Storyboard.TargetProperty="Background.Color"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<EventTrigger RoutedEvent="MouseLeave">
<BeginStoryboard>
<Storyboard>
<ColorAnimation Duration="0:0:0:0" To="Transparent" Storyboard.TargetName="ContainerGrid" Storyboard.TargetProperty="Background.Color"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</UserControl.Resources>
<!-- Content of the control: assignment of the DataContext for design-time testing. -->
<ContentControl d:DataContext="{x:Static core:TaskListItemDesignModel.Instance}"
Style="{StaticResource ContentStyle}"/>
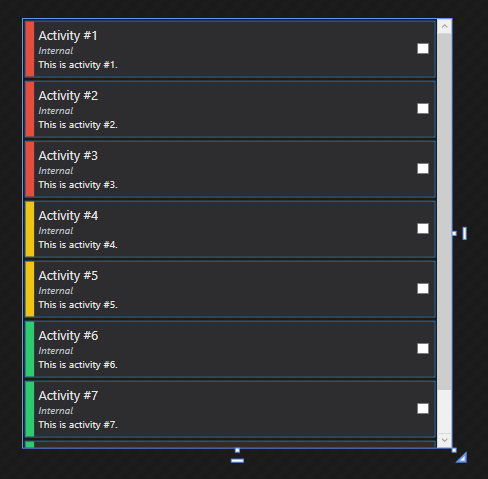
如您所见,我设置了TaskListControl以便测试控件,并且实际上可以在设计预览中看到<UserControl x:Class="CSB.Tasks.TaskListControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:CSB.Tasks"
xmlns:core="clr-namespace:CSB.Tasks.Core;assembly=CSB.Tasks.Core"
mc:Ignorable="d"
d:DesignHeight="500" d:DesignWidth="500">
<!-- Custom control that represents a list of TaskListItemControl. -->
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<ScrollViewer Grid.Row="0"
VerticalScrollBarVisibility="Auto"
HorizontalScrollBarVisibility="Auto"
DataContext="{x:Static core:TaskListDesignModel.Instance}"
Height="{Binding RelativeSource={RelativeSource AncestorType=Window, Mode=FindAncestor}, Path=Height}">
<!-- The items shown in the list. -->
<ItemsControl ItemsSource="{Binding Items}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<local:TaskListItemControl/>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</ScrollViewer>
</Grid>
:

编辑:我设法显示了DataContext,但由于它的高度限制在{{上,所以似乎溢出了包含ScrollBar的{{1}} 1}}的高度,显然也考虑了标题栏。
这是使用控件的ScrollBar的代码:
Window
TaskListControl直接放置在Window中,因为我试图将其放置在几乎每种类型的“容器”(MainWindow,<Window x:Class="CSB.Tasks.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:CSB.Tasks"
mc:Ignorable="d"
Title="{StaticResource MainWindow_TitleText}"
Style="{StaticResource WindowDefaultStyle}"
Height="500"
Width="500"
WindowStartupLocation="CenterScreen">
<WindowChrome.WindowChrome>
<WindowChrome ResizeBorderThickness="{Binding ResizeBorderThickness}"
GlassFrameThickness="0"
CornerRadius="{Binding CornerRadius}"/>
</WindowChrome.WindowChrome>
<local:TaskListControl>
<local:TaskListControl/>
</local:TaskListControl>
,{{1} }等),但根本没有运气,高度仍然溢出。
由于我想直接在TaskListControl定义中处理高度,因此避免每次使用时都这样做:
- 我应该将
Window放在Border(哪种类型的容器)中的什么位置? - 我应该以哪种方式在
StackPanel定义中设置Grid的高度(现在它已绑定到Window的高度,但根本不正确)?
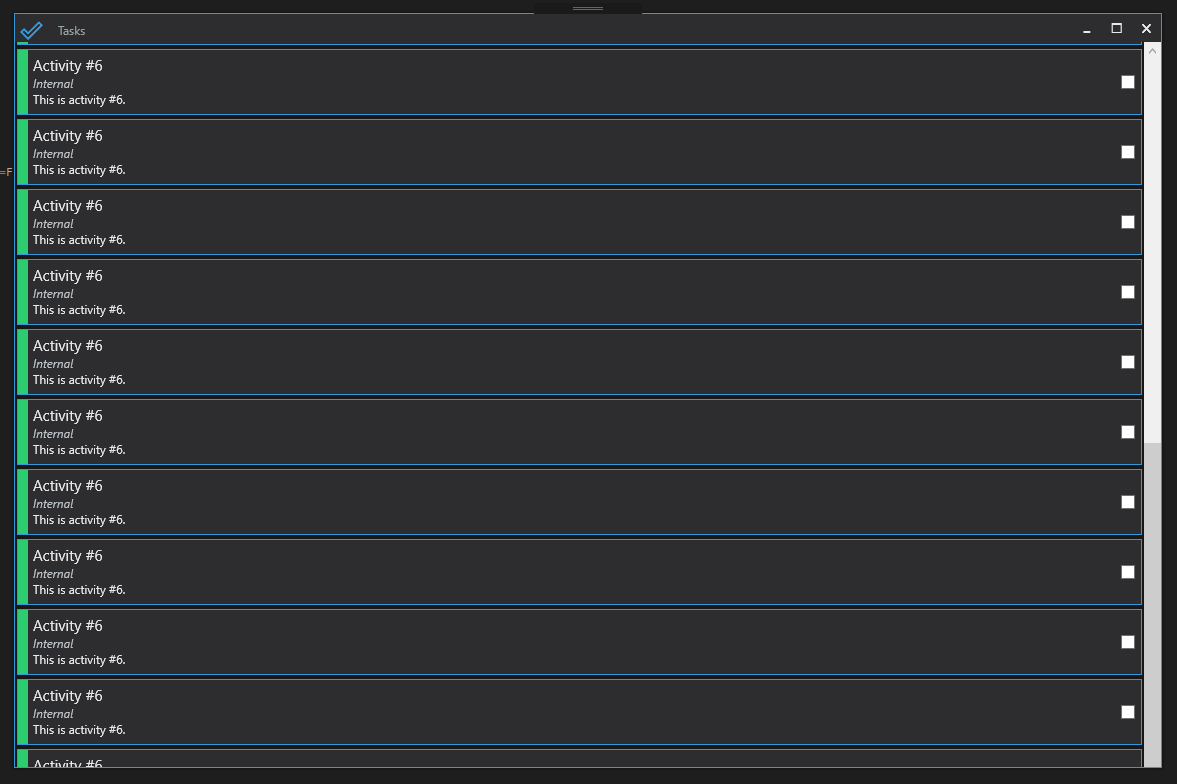
这是我到目前为止所完成的工作的结果(您可以看到底部的滚动按钮丢失了):

有人有什么建议吗? 预先感谢大家的帮助。
1 个答案:
答案 0 :(得分:1)
对于调试此类问题,最好的方法是将滚动条可见性设置为Visible,以便您可以看到ScrollViewer的增长情况。可能它大于屏幕尺寸,并且如果将滚动条可见性设置为“可见”,则底部滚动按钮将丢失。
也许您已将用户控件放在一个*高度的容器中,因此它变得比屏幕大,并且滚动条将永远不会显示。
更新:我已经检查了您的项目,我相信问题是Windows.xaml中的网格。在第23-27行中,如下更改最后两个RowDefinition的顺序:
<Grid.RowDefinitions>
<RowDefinition Height="{Binding TitleHeight}"/>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
- 当ScrollBar可见时,WPF ScrollViewer显示边框
- ScrollViewer + ScrollBar箭头
- 当ScrollBar变为可见时,WPF Scrollviewer DesiredSize不会增加
- 检测,如果ScrollViewer的ScrollBar可见或不可见
- 在Usercontrol中看不到WPF Scrollviewer
- Scrollviewer在Usercontrol WPF中不可见
- ScrollViewer ScrollBar可见性
- ScrollViewer中的ListView:所选项目不可见
- 更改scrollviewer内的滚动条
- 滚动条在ScrollViewer内部不可见
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?