停用Flutter的“死亡的红色屏幕”
有没有办法禁用Flutter的“红色死亡屏幕”? 我不介意在调试过程中使用它,但是它似乎也出现在生产版本中-而且我找不到有关如何禁用它或自己捕获错误的任何信息。
我尝试使用FlutterError.onError和runZoned(onError)捕获流浪错误,但是都没有阻止红屏出现。
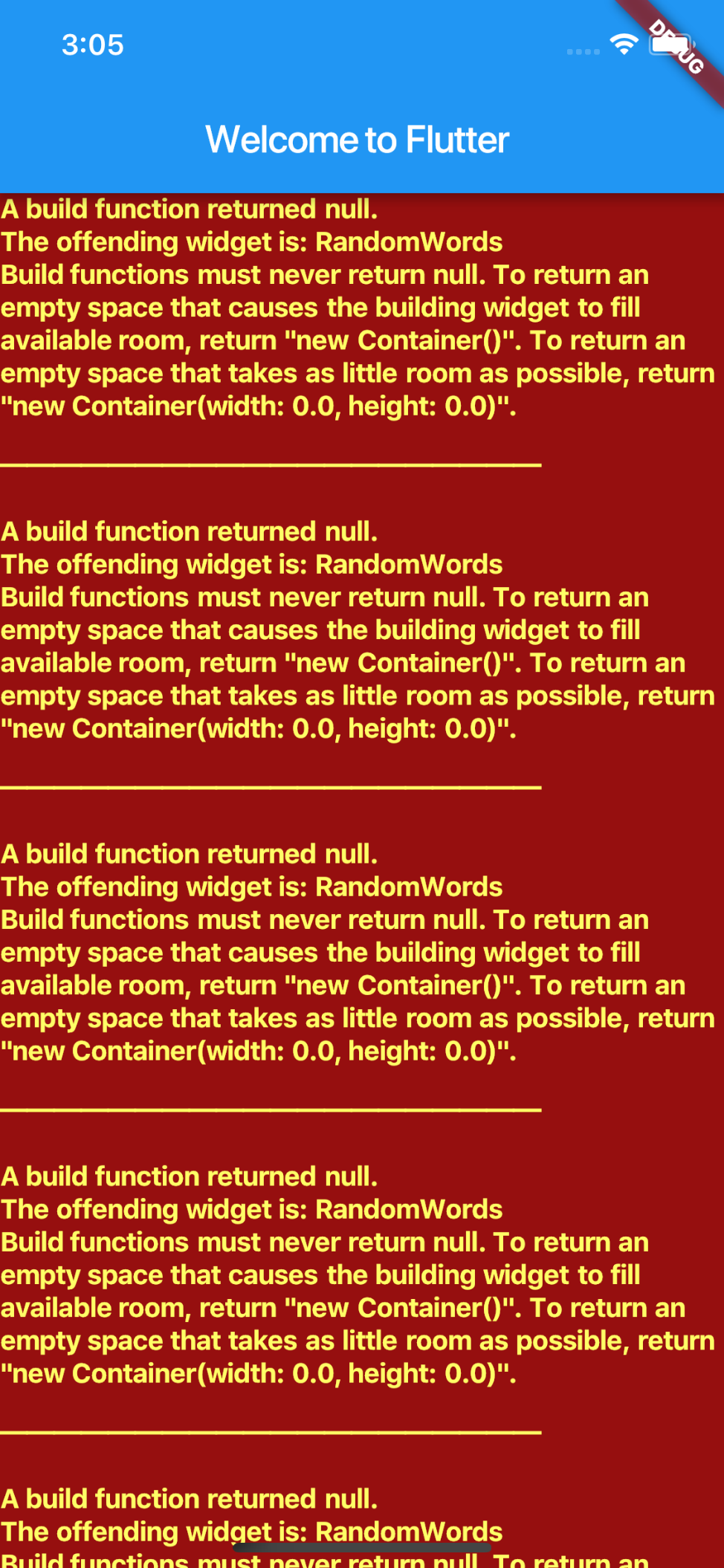
作为参考,我正在谈论此屏幕:
3 个答案:
答案 0 :(得分:0)
您可以重写ErrorWidget.builder方法。
・示例代码。
ErrorWidgetBuilder.builder = (FlutterErrorDetails details) => Container();
・默认代码
ErrorWidgetBuilder.builder = (FlutterErrorDetails details) => ErrorWidget(details.exception);
希望它能为您提供帮助。
答案 1 :(得分:0)
您可以尝试使用Catcher,这是一个免费的flutter插件,可以捕获和处理Flutter应用程序中的错误。 Catcher提供了多种报告模式和处理程序,可与Flutter应用程序配合使用
只需在您的pubspec.yaml中添加捕手
麦田守望者》:^ 0.1.2
答案 2 :(得分:0)
void main() {
bool isDev = true;
ErrorWidget.builder = (FlutterErrorDetails errorDetails) {
return AppErrorWidget(
errorDetails: errorDetails,
isDev: isDev,
);
};
}
class AppErrorWidget extends StatelessWidget {
final FlutterErrorDetails errorDetails;
final bool isDev;
const AppErrorWidget({
Key key,
@required this.errorDetails,
this.isDev = false,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Material(
child: SafeArea(
child: Container(
decoration: BoxDecoration(border: Border.all(color: Colors.red)),
child: ListView(
children: <Widget>[
Container(
height: 20,
),
Text(isDev ? errorDetails.toString() : '')
],
),
),
),
);
}
}
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?