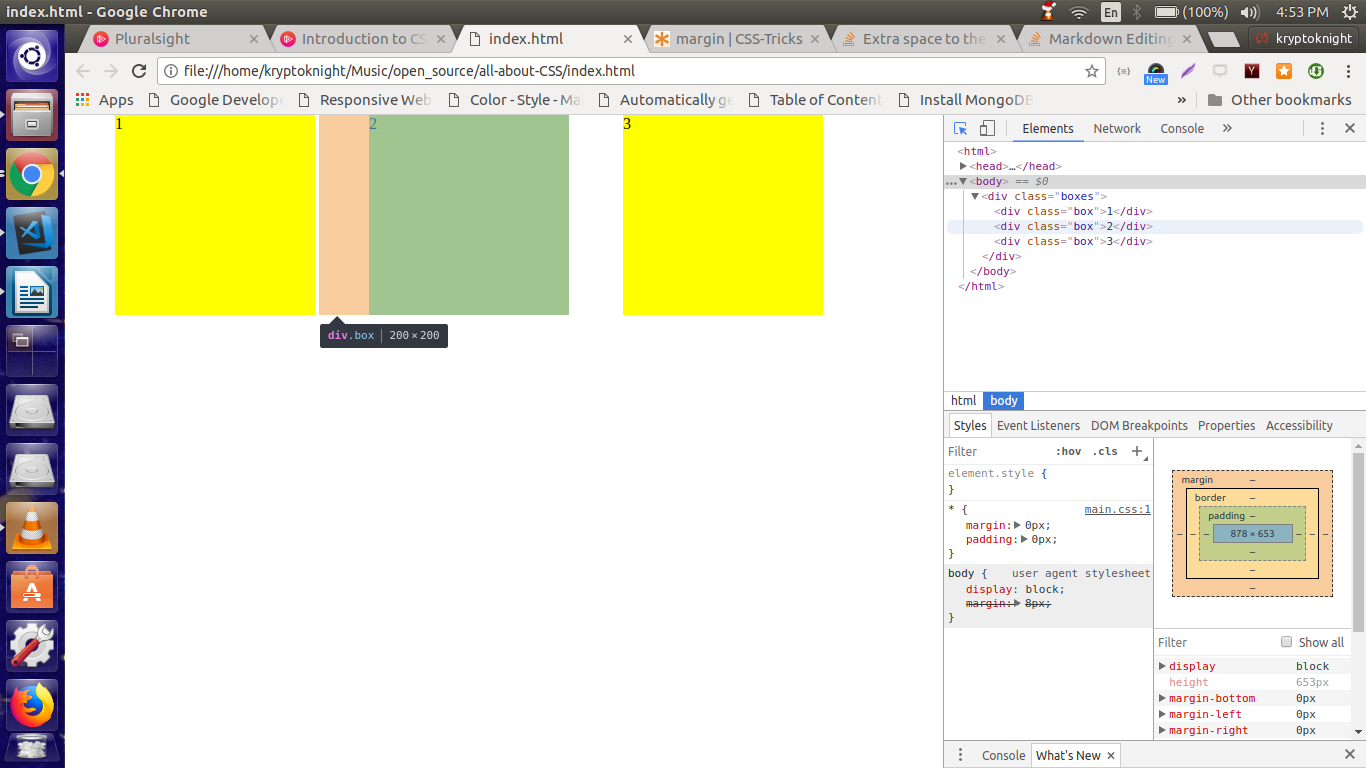
div元素右边的多余空间
我有三个由div元素制成的盒子放在父div元素中。即使我没有向div元素添加任何margin-right,在div元素的右边似乎还是有一些多余的空间。我猜是因为用户代理样式表的缘故,但这也设置为0px。
我尝试设置右边距:-2px;但这似乎不是一个好的解决方案。该值是一个随机值。我尝试重置CSS。
atDay(1)* {
margin: 0px;
padding: 0px;
}
div.boxes {
width: 100%;
}
div.box {
width: 200px;
height: 200px;
background-color: yellow;
display: inline-block;
margin: 0 0 0 50px;
}
预期结果是两个框之间的间隙仅为50px。
实际结果显示,除50像素外,还有额外的间隙。

0 个答案:
没有答案
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?