多宽度CSS网格
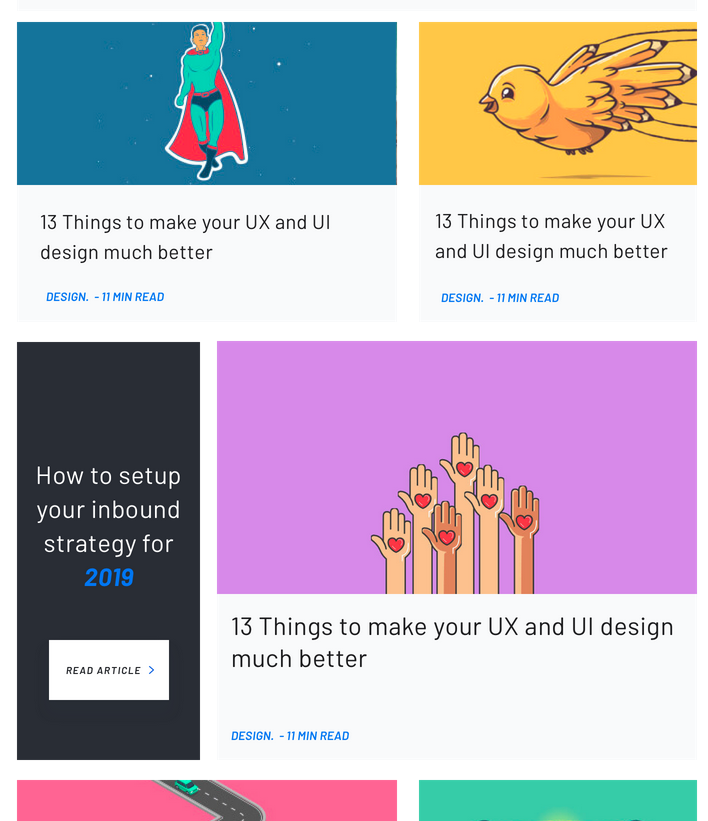
所以我正在尝试创建一个像这样的网格

我的顶部和底部帖子的大小相同,中间的一个帖子细长,然后自动填充剩余空间。
这是我的代码
<section class="posts-grid">
<article class="post">
<img src="https://blog.flyingsaucer.nyc/hs-fs/hubfs/blog/pitchadri.png?width=1464&name=pitchadri.png" alt="">
<div class="blog-listing-info">
<a href="#">
<h2 class="blog-listing-title">13 things to make your US and UI design much better</h2>
</a>
<p class="blog-listing-tag">Design - 11 min read</p>
</div>
</article>
<article class="post">
<img src="https://blog.flyingsaucer.nyc/hs-fs/hubfs/blog/pitchadri.png?width=1464&name=pitchadri.png" alt="">
<div class="blog-listing-info">
<a href="#">
<h2 class="blog-listing-title">13 things to make your US and UI design much better</h2>
</a>
<p class="blog-listing-tag">Design - 11 min read</p>
</div>
</article>
<article class="post long-post">
<div class="blog-listing-info">
<a href="#">
<h2 class="blog-listing-title">13 things to make your US and UI design much better</h2>
</a>
<p class="blog-listing-tag">Design - 11 min read</p>
</div>
</article>
<article class="post">
<img src="https://blog.flyingsaucer.nyc/hs-fs/hubfs/blog/pitchadri.png?width=1464&name=pitchadri.png" alt="">
<div class="blog-listing-info">
<a href="#">
<h2 class="blog-listing-title">13 things to make your US and UI design much better</h2>
</a>
<p class="blog-listing-tag">Design - 11 min read</p>
</div>
</article>
<article class="post">
<img src="https://blog.flyingsaucer.nyc/hs-fs/hubfs/blog/pitchadri.png?width=1464&name=pitchadri.png" alt="">
<div class="blog-listing-info">
<a href="#">
<h2 class="blog-listing-title">13 things to make your US and UI design much better</h2>
</a>
<p class="blog-listing-tag">Design - 11 min read</p>
</div>
</article>
<article class="post">
<img src="https://blog.flyingsaucer.nyc/hs-fs/hubfs/blog/pitchadri.png?width=1464&name=pitchadri.png" alt="">
<div class="blog-listing-info">
<a href="#">
<h2 class="blog-listing-title">13 things to make your US and UI design much better</h2>
</a>
<p class="blog-listing-tag">Design - 11 min read</p>
</div>
</article>
</section>
css
.posts-grid {
grid-template-areas:
"post post"
"long-post post"
"post post";
grid-template-columns: 15% 1fr;
grid-template-rows: 80px 1fr;
grid-auto-rows: 385px;
grid-column-gap: 23px;
grid-row-gap: 20px;
height: 100vh;
display: grid;
}
.post { grid-area: post; }
.post.long-post { grid-area: long-post !important; }
我已经创建了一个Codepen https://codepen.io/ben_bagley/pen/30272c1f61b4f20c080040f5359bd5f1,但是正如您所看到的,它忽略了这样的好东西

对获得预期效果的任何帮助表示赞赏。
1 个答案:
答案 0 :(得分:0)
这是我能做的最好的事,希望对您有所帮助。
HTML:
<section class="posts-grid">
<article class="post">
<img src="https://blog.flyingsaucer.nyc/hs-fs/hubfs/blog/pitchadri.png?
width=1464&name=pitchadri.png" alt="">
<div class="blog-listing-info">
<a href="#">
<h2 class="blog-listing-title">13 things to make your US and UI design
much better</h2>
</a>
<p class="blog-listing-tag">Design - 11 min read</p>
</div>
</article>
<article class="post">
<img src="https://blog.flyingsaucer.nyc/hs-fs/hubfs/blog/pitchadri.png?
width=1464&name=pitchadri.png" alt="">
<div class="blog-listing-info">
<a href="#">
<h2 class="blog-listing-title">13 things to make your US and UI design much better</h2>
</a>
<p class="blog-listing-tag">Design - 11 min read</p>
</div>
</article>
<article class="post">
<img src="https://blog.flyingsaucer.nyc/hs-fs/hubfs/blog/pitchadri.png?width=1464&name=pitchadri.png" alt="">
<div class="blog-listing-info">
<a href="#">
<h2 class="blog-listing-title">13 things to make your US and UI design much better</h2>
</a>
<p class="blog-listing-tag">Design - 11 min read</p>
</div>
</article>
<article class="long-post">
<div class="blog-listing-info">
<a href="#">
<h2 class="blog-listing-title">13 things to make your US and UI design much better</h2>
</a>
<p class="blog-listing-tag">Design - 11 min read</p>
</div>
</article>
<article class="post">
<img src="https://blog.flyingsaucer.nyc/hs-fs/hubfs/blog/pitchadri.png?width=1464&name=pitchadri.png" alt="">
<div class="blog-listing-info">
<a href="#">
<h2 class="blog-listing-title">13 things to make your US and UI design much better</h2>
</a>
<p class="blog-listing-tag">Design - 11 min read</p>
</div>
</article>
<article class="post">
<img src="https://blog.flyingsaucer.nyc/hs-fs/hubfs/blog/pitchadri.png?width=1464&name=pitchadri.png" alt="">
<div class="blog-listing-info">
<a href="#">
<h2 class="blog-listing-title">13 things to make your US and UI design much better</h2>
</a>
<p class="blog-listing-tag">Design - 11 min read</p>
</div>
</article>
<article class="post">
<img src="https://blog.flyingsaucer.nyc/hs-fs/hubfs/blog/pitchadri.png?width=1464&name=pitchadri.png" alt="">
<div class="blog-listing-info">
<a href="#">
<h2 class="blog-listing-title">13 things to make your US and UI design much better</h2>
</a>
<p class="blog-listing-tag">Design - 11 min read</p>
</div>
</article>
</section>
SCSS:
* {
padding: 0px;
margin: 0px;
box-sizing: border-box;
}
.posts-grid {
padding: 10px;
display: grid;
grid-gap: 10px;
grid-template-columns: repeat(5, 1fr);
grid-template-rows: auto;
.post, .long-post {
padding: 10px;
border-radius: 6px;
}
.post:first-child, .long-post + .post {
background: greenyellow;
grid-column-end: span 3;
}
.post + .post + .post {
grid-column-end: span 1;
}
.post {
background: lightblue;
grid-column-start: auto;
grid-column-end: span 2;
}
.long-post {
background: red;
grid-column-end: span 4;
}
img {
width: 100%;
height: auto;
}
}
这是JsFiddle: https://jsfiddle.net/cisco336/ebt0zfvr/
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?