UIViewController中的UICollectionView不允许滚动
Edit1:我没有使用情节提要,而是通过编程方式添加了所有内容
Edit2:更新了代码段
你好,我遇到了UICollectionView的以下问题
- 无论您做什么,CollectionView都不允许您滚动。
- 有时候,这些单元格甚至消失不见,甚至留下白色背景的CollectionView。
当您尝试向上滚动以查看不可见的单元格时,会出现问题。
- 我创建了一个具有不同类型单元格的CollectionView。
- CollectionView嵌套在ImageView下方的ViewController中。
- 添加了约束,它们可以正常工作。
我如何使其可滚动?
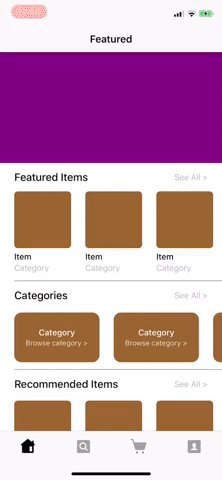
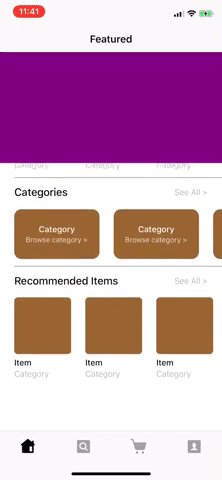
代表问题的GIF

ViewController.swift
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
self.navigationItem.title = "Featured"
self.view.backgroundColor = UIColor.white
// Add UImage carousel
let carousel: UIImageView = {
let imageView = UIImageView()
let image = UIImage()
imageView.backgroundColor = UIColor.purple
return imageView
}()
self.view.addSubview(carousel)
carousel.translatesAutoresizingMaskIntoConstraints = false
// Add CollectionView
let featuredControllerLayout = UICollectionViewFlowLayout()
// Add CollectionViewController
featuredControllerLayout.scrollDirection = .vertical
let featuredController = FeaturedCollectionViewController(collectionViewLayout: featuredControllerLayout)
guard let featuredView = featuredController.collectionView else { return }
self.view.addSubview(featuredView)
featuredView.translatesAutoresizingMaskIntoConstraints = false
// Setup Constraints
if #available(iOS 11.0, *) {
let guide = self.view.safeAreaLayoutGuide
let guideSize = guide.layoutFrame.size
carousel.trailingAnchor.constraint(equalTo: guide.trailingAnchor).isActive = true
carousel.leadingAnchor.constraint(equalTo: guide.leadingAnchor).isActive = true
carousel.topAnchor.constraint(equalTo: guide.topAnchor).isActive = true
carousel.frame.size.height = guideSize.width/2
carousel.heightAnchor.constraint(equalToConstant: carousel.frame.size.height).isActive = true
featuredView.trailingAnchor.constraint(equalTo: guide.trailingAnchor).isActive = true
featuredView.leadingAnchor.constraint(equalTo: guide.leadingAnchor).isActive = true
featuredView.topAnchor.constraint(equalTo: carousel.bottomAnchor).isActive = true
featuredView.bottomAnchor.constraint(equalTo: guide.bottomAnchor).isActive = true
}
}
1 个答案:
答案 0 :(得分:1)
嘿,您要说的是您无法向上滚动并查看整个收藏夹查看项目吗?
如果是这种情况,则您尚未考虑Tabbar控制器的高度,因此您可以启用半透明功能,例如,我有一个git repo,可以检查并让我知道是否卡在任何地方
相关问题
- UIView里面的UICollectionView
- Tableview与UICollectionView内部滚动不顺畅
- UICollectionView不允许完全滚动---最后几行被切断
- 为什么UICollectionView不能在其中滚动UIButtons?
- UICollectionView内的UICollectionView不会滚动
- 集合视图 - 无法滚动
- 向下滚动以逐渐隐藏菜单栏或查看并向上滚动
- UICollectionView不在ScrollView内部滚动(水平)
- UIViewController中的UICollectionView不允许滚动
- UICollectionView内部的UICollectionView不滚动
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?