如何在Visual Studio Code中使用Flutter的Widget Inspector?
如何在VSCode和现在的introduced中使用Flutter Widget检查器enabled?从IDE或终端调试应用程序时,单击iOS模拟器中的任何小部件都不会发生任何反应。我从Google找不到关于VSCode的任何信息。
我在MacOS Sierra上。
2 个答案:
答案 0 :(得分:5)
从v2.24开始,用于VS Code的Dart扩展已与Dart DevTools集成。与stt106提到的原始 Inspect Widget 命令相比,它具有更好的检查器功能。
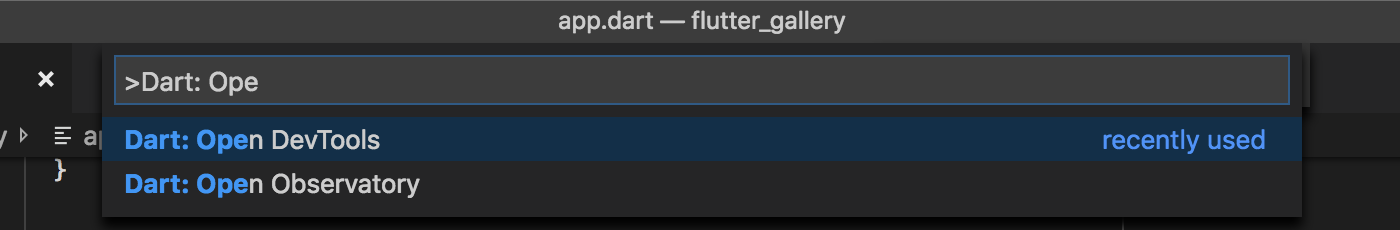
在调试会话处于活动状态的情况下,打开命令面板并找到DevTools命令。

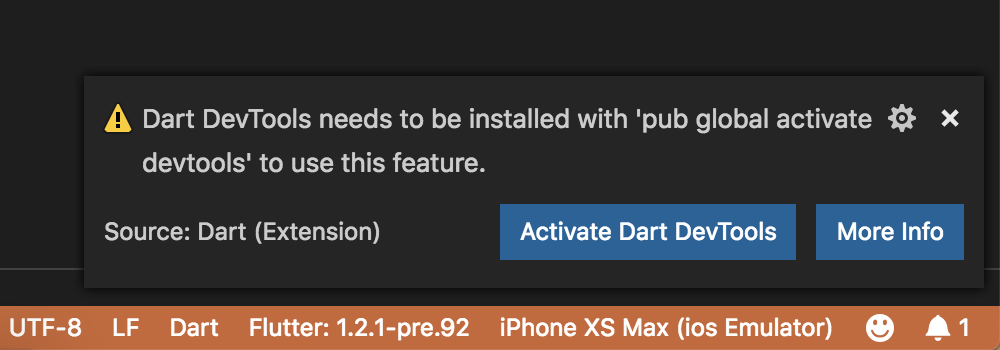
首次运行此程序时,系统可能会提示您激活或升级。

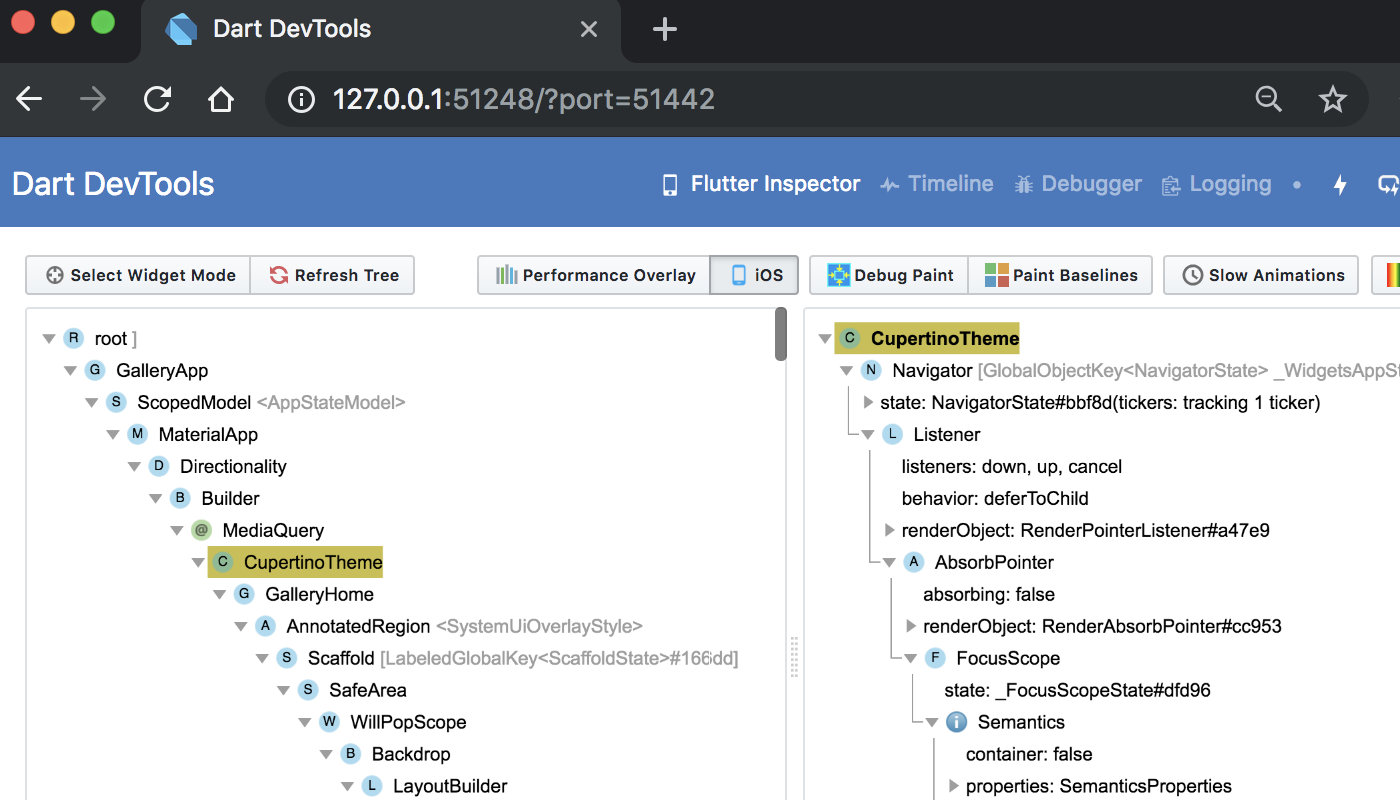
DevTools随后将在浏览器中启动并连接到调试会话。

有关Dart DevTools in the DevTools docs功能的更多信息。
答案 1 :(得分:3)
相关问题
- Visual Studio中的元素检查器
- Visual Studio 2015 RC中的页面检查器
- visual studio代码 - 使用检查器协议进行调试
- Visual Studio代码中的Flutter Inspector
- 检查器失败:该端口已用于Javascript Webdriverio自动化项目
- 如何消除Flutter的SearchPage小部件中的搜索建议?
- 如何在Visual Studio Code中使用Flutter的Widget Inspector?
- Visual Studio .lib检查器
- Flutter的flutter_google_map_view小部件中的聚类标记
- Flutter的OutlineButton小部件中的黑色背景很奇怪
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?
