YUI自动完成错位问题

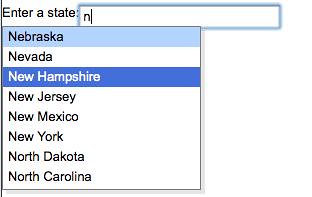
我正在使用自动完成YUI功能。但是,正如您所看到的,当我在文本输入前放置标签时,我无法将建议下拉与文本输入对齐。我完全关注the example here除了这段代码,我只是用表格中的标签元素替换H3:
<div id="myAutoComplete">
<label>Enter a state:</label>
<input id="myInput" type="text">
<div id="myContainer"></div>
</div>
<script type="text/javascript" src="http://developer.yahoo.com/yui/examples/autocomplete/assets/js/data.js"></script>
(我还必须将data.js路径从相对路径更改为绝对路径。)
将建议下拉到与文本输入对齐的最佳方法是什么?我想要一个适用于所有流行的现代浏览器(FF3,Safari,Chrome,IE)和IE6的解决方案。
4 个答案:
答案 0 :(得分:8)
每次显示时,AutoComplete都不会自动强制显示AC容器的位置,因为除非您正在进行内联工作,否则这是不必要的。但是,既然您已将输入字段内联移动,则需要采取另一个步骤来对齐容器,或者使用自定义CSS或强力JS定位。
这是蛮力方法。
定义AC实例后:
oAC.doBeforeExpandContainer = function() {
var Dom = YAHOO.util.Dom;
Dom.setXY("myContainer", [Dom.getX("myInput"), Dom.getY("myInput") + Dom.get("myInput").offsetHeight] );
return true;
}
这是一个有效的例子:
答案 1 :(得分:0)
似乎这个自动完成插件没有使用quirksmode的臭名昭着的element position技术来查找页面上元素的真实位置。
标签是否需要与输入框内联?您可以通过<br>之后的label或在margin-left元素上实际设置<div id="myContainer">来解决此问题。
否则你应该把它作为一个bug提交,并告诉他们使用quirksmode这样做(这是跨浏览器)。
答案 2 :(得分:0)
这不是一个错误,只是特定设计所需的简单定制。
如果你没有使用url来添加那些js文件,你只需要找到生成table / div的js代码来填充你的结果。代码可以是在飞行中生成整个表格,也可以将已经隐藏的表格/ div的可见性设置为“可见”。 如果您找到该代码,则只需添加一个属性即可设置其左侧位置,使其与您的文本框的“px”位置相匹配。
或者找到正在应用于该容器结果的css类,并尝试将其设置为左侧和绝对位置。
答案 3 :(得分:0)
我有同样的问题...
我想要一个内联YUI自动完成功能,这样我就可以放置一个标签,然后放置一个带有自动完成功能的文本框而不会换行。我找到了答案:http://starikovs.com/2009/11/04/inline-yui-autocomplete-layout/。这是一个CSS解决方案,没有JavaScript。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?