垂直match_parent中的Android Java水平recyclerview不起作用
我遵循了以下教程:Here
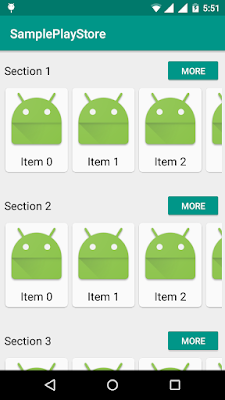
哪个可以创建这样的东西?

我对布局做了一些修改。
list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#831067d2"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#384148"
android:orientation="horizontal"
android:paddingLeft="10dp"
android:paddingTop="10dp"
android:paddingBottom="10dp">
<ImageView
android:id="@+id/iconApp"
android:layout_width="30dp"
android:layout_height="30dp" />
<TextView
android:id="@+id/titleApp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="5dp"
android:text="Sample title"
android:textColor="@android:color/white" />
</LinearLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view_list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:orientation="horizontal" />
</LinearLayout>
list_single_card.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:cardCornerRadius="5dp"
app:cardUseCompatPadding="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:id="@+id/previewImageWidget"
android:layout_width="150dp"
android:layout_height="150dp"
android:padding="5dp"
android:layout_gravity="center_horizontal" />
<TextView
android:id="@+id/nameWidget"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/previewImageWidget"
android:gravity="center"
android:padding="5dp"
android:text="Sample title"
android:textColor="@android:color/black"
android:textSize="18sp" />
</LinearLayout>
</android.support.v7.widget.CardView>
问题在于“部分”所在的上部,没有占用它应该占用的所有空间,其大小等于内部回收站内容的大小。
这里:

我不知道问题是否是由于以下原因造成的:
MainActivity.java
RecyclerView my_recycler_view = (RecyclerView) findViewById(R.id.my_recycler_view);
my_recycler_view.setHasFixedSize(true);
RecyclerViewDataAdapter adapter = new RecyclerViewDataAdapter(this, allSampleData);
my_recycler_view.setLayoutManager(new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false));
my_recycler_view.setAdapter(adapter);
或
RecyclerViewDataAdapter.java
SectionListDataAdapter itemListDataAdapter = new SectionListDataAdapter(mContext, singleSectionItems);
itemRowHolder.recycler_view_list.setHasFixedSize(true);
itemRowHolder.recycler_view_list.setLayoutManager(new LinearLayoutManager(mContext, LinearLayoutManager.HORIZONTAL, false));
itemRowHolder.recycler_view_list.setAdapter(itemListDataAdapter);
2 个答案:
答案 0 :(得分:0)
您尝试删除第二个线性(在list_item.xml中)布局的paddingLeft =“ 10dp”和paddingTop =“ 10dp”,然后将第一和第二个layout_height =“ wrap_content”更改为layout_height =“ match_parent”线性布局,并确保为它们两个都启用#fillViewPort
答案 1 :(得分:0)
将文件 list_item.xml 修改为此:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#831067d2">
<LinearLayout
android:id="@+id/horizontalBarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentLeft="true"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:background="#384148"
android:orientation="horizontal"
android:paddingLeft="10dp"
android:paddingTop="10dp"
android:paddingBottom="10dp"
android:weightSum="10">
<TextView
android:id="@+id/titleApp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="5dp"
android:text="Sample title"
android:textColor="@android:color/white"
android:layout_weight="9"/>
<ImageView
android:id="@+id/iconApp"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_weight="1"/>
</LinearLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view_list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:orientation="horizontal"
android:layout_below="@+id/horizontalBarLayout"/>
</RelativeLayout>
相关问题
- 在水平RecyclerView中添加垂直列
- match_parent width在RecyclerView中不起作用
- horizontal recyclerView与vertical recycconView中的wrap_content一起使用
- Horizontal scroll header of Vertical Recycler View
- 宽度小于match_parent的水平回收器视图
- 在RelativeLayout中垂直RecyclerView上方的水平RecyclerView
- 滚动RecyclerView同时垂直和水平
- Vertical RecyclerView内的水平RecyclerView无法接触
- NestedScrollView中的水平和垂直recyclerview
- 垂直match_parent中的Android Java水平recyclerview不起作用
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?