悬停按钮时文字移动
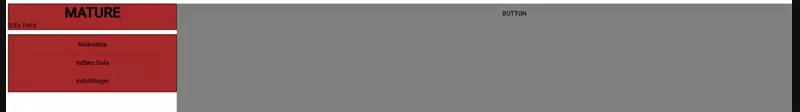
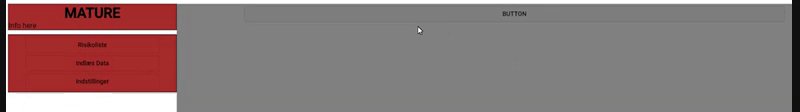
我正在使用Angular Material来构建应用程序。我想使用mat-stroked-button,但是遇到了问题。正如您在下面的gif中看到的那样,每当我将鼠标悬停在按钮上时,所有文本都会快速下移然后上移。我不知道为什么会这样。

这是HTML:
<div id="home">
<div id="side">
<div id="info">
<h1>{{title}}</h1>
Info here
</div>
<div id="navigation">
<button mat-stroked-button *ngFor="let item of menuItems">{{item}}</button>
</div>
</div>
<div id="content">
<button mat-stroked-button>BUTTON</button>
<router-outlet></router-outlet>
</div>
</div>
app.component.css:
#home{
position: absolute;
display: flex;
top: 50%;
left: 50%;
width: 99%;
height: 98%;
transform: translate(-50%,-50%);
-webkit-transform: translate(-50%,-50%);
-moz-transform: translate(-50%,-50%);
-o-transform: translate(-50%,-50%);
-ms-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
}
#side{
width: 25%;
height: 100%;
display:flex;
flex-direction: column;
}
#info{
background: brown;
margin-bottom: 10px;
border: 1px solid black;
}
#navigation{
background: brown;
border: 1px solid black;
}
#info h1 {
margin: 0;
text-align: center;
}
#content{
width: 100%;
height: 100%;
background: gray;
}
button[mat-stroked-button]{
display: block;
width: 80%;
margin: auto;
margin-bottom: 5px;
margin-top: 5px;
}
styles.css:
@import "~@angular/material/prebuilt-themes/indigo-pink.css";
body, html, #home{
height: 100%;
width: 100%;
overflow: hidden;
margin: 0;
}
body { margin: 0; font-family: Roboto, "Helvetica Neue", sans-serif; }
我已经在stackblitz上复制了该问题:https://stackblitz.com/edit/angular-sfbd5v
谢谢。
2 个答案:
答案 0 :(得分:0)
尝试为按钮添加您的替代样式以使鼠标悬停
button[mat-stroked-button], button[mat-stroked-button]:hover {
答案 1 :(得分:0)
在app/appcomponent.css中,删除translate属性,然后尝试以下代码。它将阻止元素跳来跳去。
#home{
position: absolute;
display: flex;
top: 2%;
left: 2%;
margin: auto;
width: 95%;
height: 95%;
}
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?