如何创建React Native iOS共享扩展应用程序
我希望我的react-native应用程序可以从Whatsapp,Skype和Photos中共享。我尝试使用react-native-share-extension,但它仅在Safari浏览器中显示扩展名。
如何在iOS的react-native中在Safari以外的应用程序中实现共享功能?
3 个答案:
答案 0 :(得分:0)
这是因为默认设置(如果此程序包用于共享与您的应用程序的网址)。
您需要在共享扩展的NSExtensionActivationRule中更改/扩展/重写Config.plist,并继续使用react-native-share-extension软件包。直接在from author和Apple docs中详细了解此键。
因此您可以完全重写规则以应用例如pdf文件(如苹果文档中所述):
<key>NSExtensionAttributes</key>
<dict>
<key>NSExtensionActivationRule</key>
<string>
{extensionItems = ({
attachments = ({
registeredTypeIdentifiers = (
"com.adobe.pdf",
"public.file-url"
);
});
})}
</string>
</dict>
可以找到here的所有NSExtensionActivationRule键。
答案 1 :(得分:0)
我通过在info plist中添加它来解决了该问题
<dict>
<key>NSExtensionActivationRule</key>
<dict>
<key>NSExtensionActivationSupportsImageWithMaxCount</key>
<integer>1</integer>
</dict>
</dict>
答案 2 :(得分:0)
默认情况下,react-native-share-extension仅允许从浏览器共享URL。如果要告诉系统在共享您似乎错过的URL时显示扩展名,则需要添加一些额外的配置。
对于iOS,您只需更新Info.plist文件并添加以下内容:
<key>NSExtensionAttributes</key>
<dict>
<key>NSExtensionActivationRule</key>
<dict>
<key>NSExtensionActivationSupportsWebURLWithMaxCount</key>
<integer>1</integer>
</dict>
</dict>
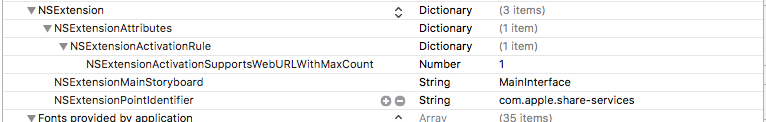
要确认设置正确,应在XCode中显示此设置并允许成功构建:

相关问题
- 在React Native中添加共享操作/扩展
- 在iOS共享扩展中使用React Native
- 如何在React Native应用程序和共享扩展之间共享Realm数据库
- React Native Share Extension - 访问AsyncStorage?
- 在React Native应用程序和Swift Share Extension之间共享UserDefaults
- 作为动作扩展(IOS)的React-native应用程序
- React Native share() - 如何获取所选的应用程序?
- 分享扩展React Native-Expo
- 在共享扩展中不可用的React Native API
- 如何创建React Native iOS共享扩展应用程序
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?