物料设计父子级导航过渡回收视图查看详细片段
背景
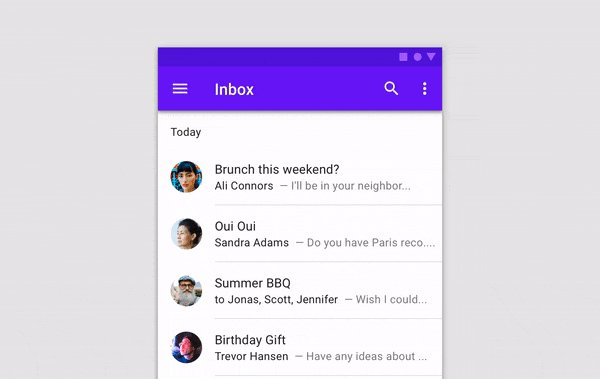
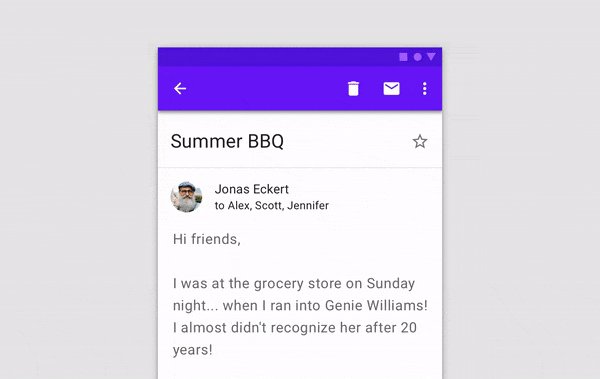
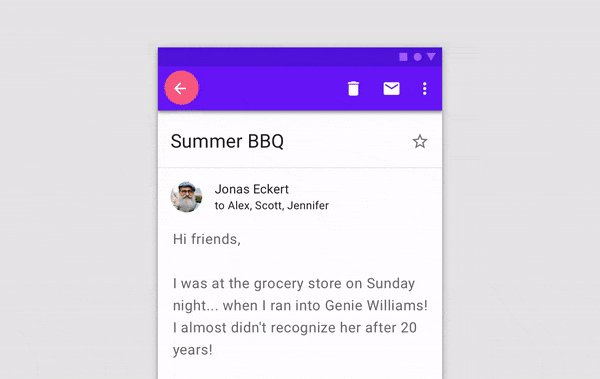
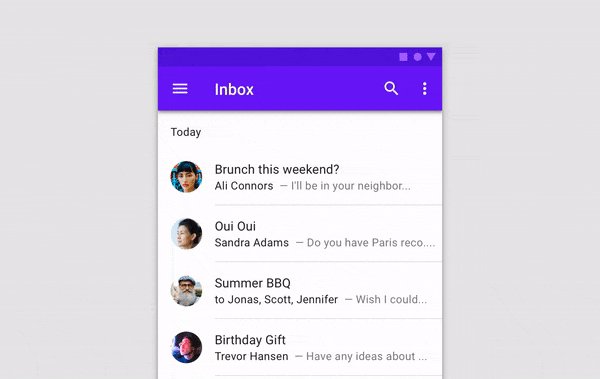
我正尝试实现“父母到孩子”的导航过渡,特别是当您单击Recyclerview条目并且详细信息显示在全屏片段中时。像这样:

问题
如何使用众多可用的动画API来执行此操作? (TransitionManager.beginDelayedTransition,SharedTransition,setExitTransition等)
我尝试过的事情
-
InboxRecyclerView-这符合我的要求,只是它似乎仅在局部视图与Recyclerview处于相同布局时才起作用。因为我正在使用片段回栈在片段之间导航,所以我需要它在附加之前可能不可用的布局之间进行转换。
-
This post-答案仅涵盖活动间的转换。我正在寻找片段到片段。
-
自定义过渡-我尝试扩展Transition类,但是遇到了问题。 CaptureStartValues()似乎从整个场景中捕获值。我需要它仅从recyclerview条目中捕获值。另外,由于某种原因,当我在函数createAnimator(ViewGroup sceneRoot,TransitionValues startValues,TransitionValues endValues)中获得空endValues时,没有捕获到最终值。
TransitionSet exitTransition = new TransitionSet() .addTransition(new ChangeBounds()) .addTransition(new ChangeTransform()) .addTransition(new ChangeClipBounds()) .addTransition(new ChangeImageTransform()) .addTransition(new Expand()) .setOrdering(TransitionSet.ORDERING_TOGETHER); TransitionSet enterTransition = new TransitionSet() .addTransition(new Fade()); newFragment.setEnterTransition(enterTransition); oldFragment.setExitTransition(exitTransition);
1 个答案:
答案 0 :(得分:1)
您应该在此处使用共享元素过渡。将有2个共享元素:RecyclerView的项目背景和TextView(例如)。应将RecyclerView的项目背景拉伸(需要使用ChangeTransform和ChangeBounds转换)到SecondFragment的背景,并将TextView移至SecondFragment的标题。并且,您应该在共享元素过渡中使用动画:首先,您应该升高RecyclerView的项目背景,然后开始拉伸背景并移动标题,最后将标高恢复为正常。并请注意,所有这些时间您的第一个片段都应该可见,因此您应该为其设置退出持续时间:fragment1.setExitTransition(new Fade().setDuration(1).setStartDelay(<duration_of_transition>));。
因此,这里的主要目标是使用SharedElement过渡。从SharedElement片段到片段过渡有一个很好的article。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?