PySide2е№»зҒҜзүҮQStackedWidgetйЎөйқў
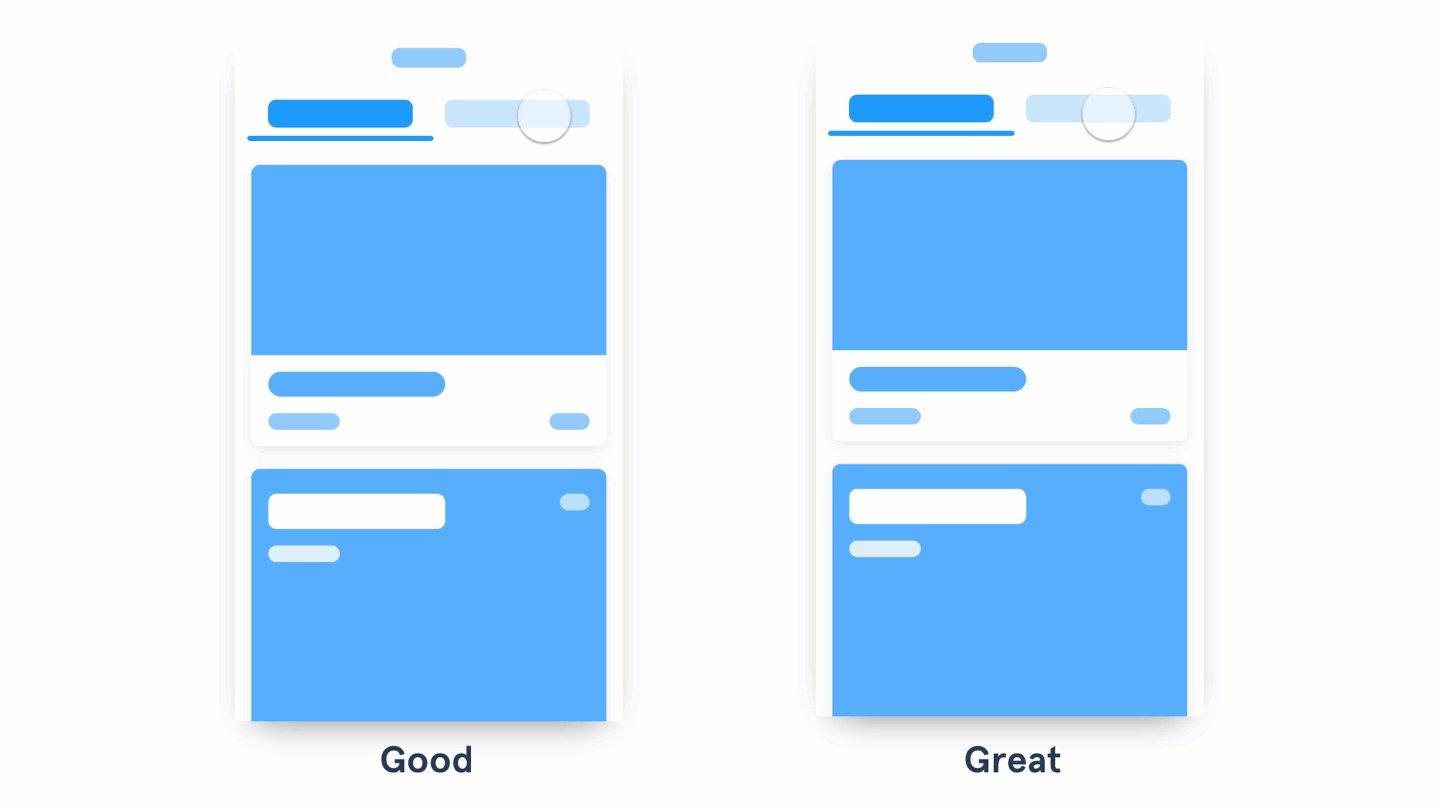
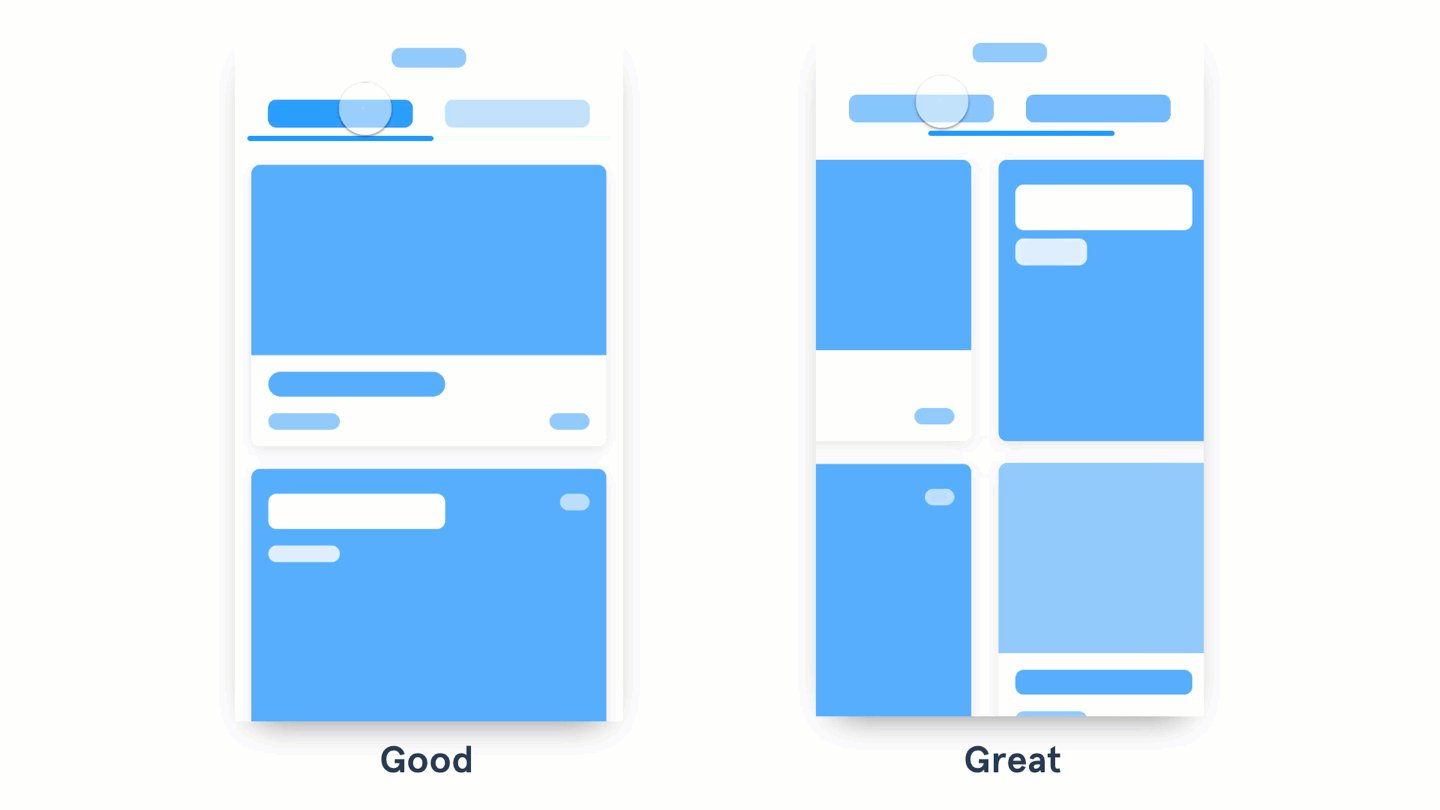
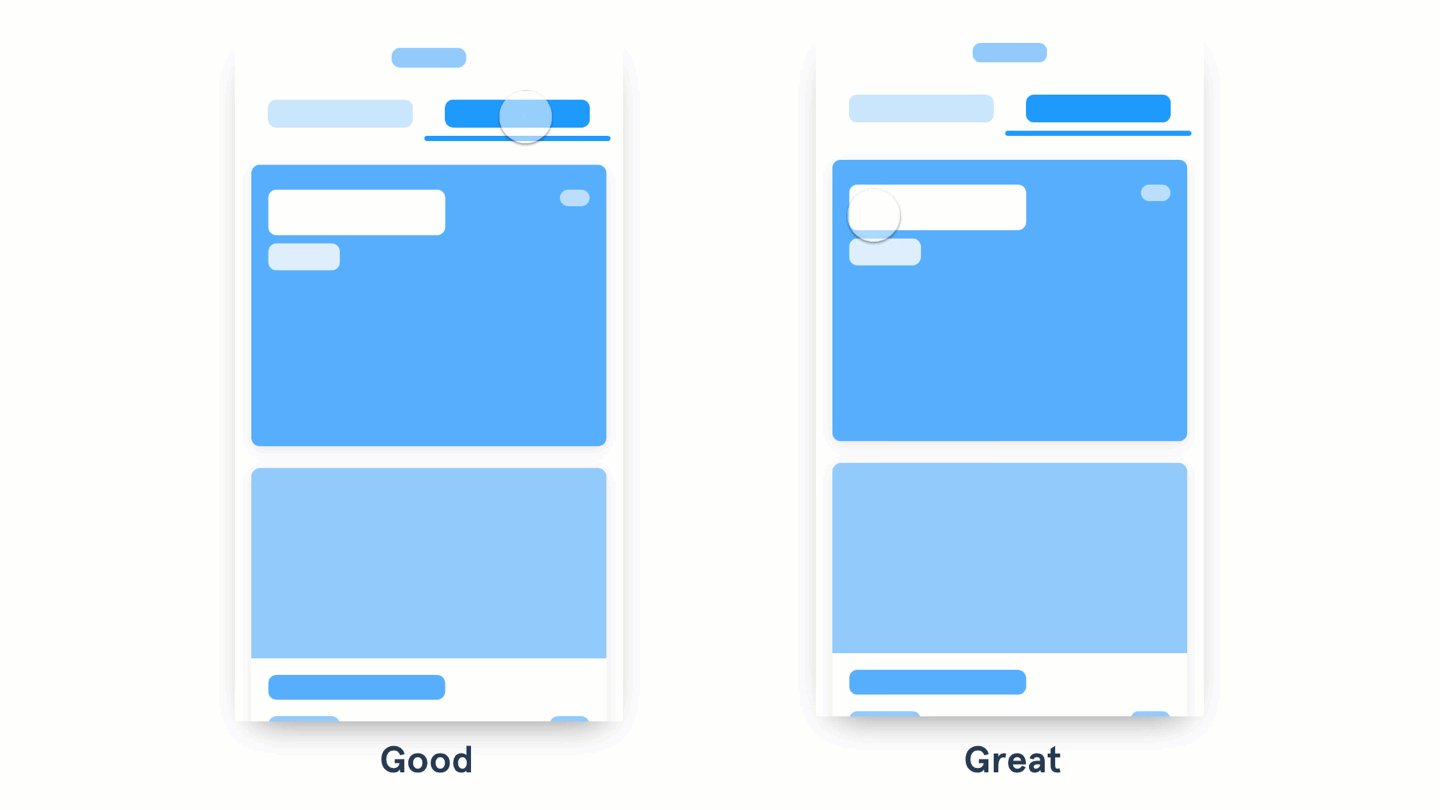
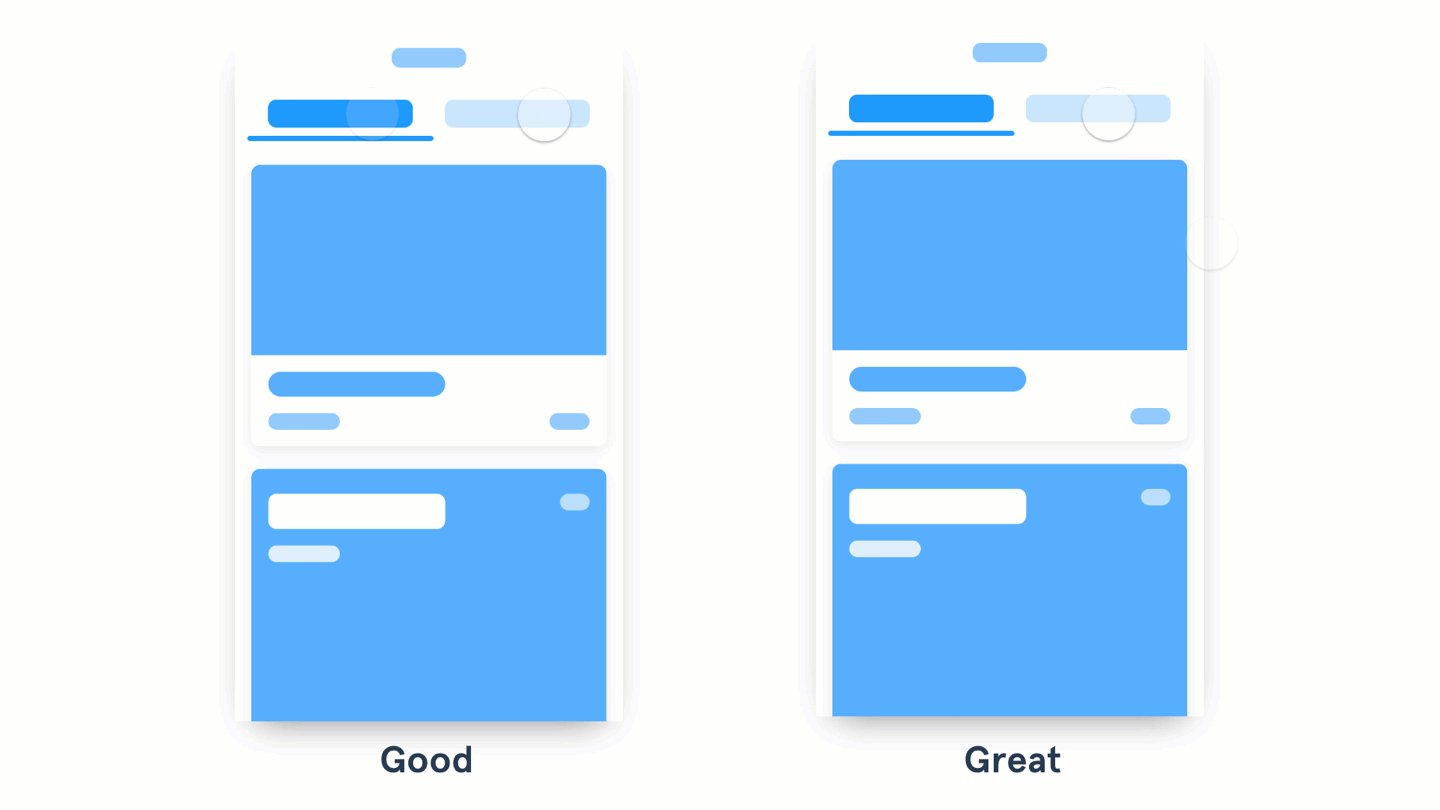
еҰӮдҪ•ж»‘еҠЁQPushButton.clickдёҠзҡ„QtWidgets.QStackedWidgetйЎөпјҢеҰӮдёӢеӣҫпјҲеҸіеӣҫпјүжүҖзӨәпјҹ
иЎҢеҠЁпјҡеңЁе·Ұдҫ§жҢүй’®дёҠжҢүQStackedWidgetйЎөйқўзҙўеј•е°Ҷи®ҫзҪ®дёә0пјҶеңЁеҸідҫ§жҢүй’®дёҠжҢүQStackedWidgetйЎөйқўзҙўеј•е°Ҷи®ҫзҪ®дёә1

1 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ2)
дҪҝз”Ёд»ҘдёӢз”ЁC ++зј–еҶҷзҡ„linkзҡ„зӨәдҫӢпјҢйҷӨдәҶеҜ№е…¶иҝӣиЎҢдәҶжҹҗдәӣж”№иҝӣд№ӢеӨ–пјҢжҲ‘иҝҳе°Ҷе…¶зҝ»иҜ‘дёәPySide2пјҡ
from PySide2 import QtCore, QtGui, QtWidgets
import random
class SlidingStackedWidget(QtWidgets.QStackedWidget):
def __init__(self, parent=None):
super(SlidingStackedWidget, self).__init__(parent)
self.m_direction = QtCore.Qt.Horizontal
self.m_speed = 500
self.m_animationtype = QtCore.QEasingCurve.OutCubic
self.m_now = 0
self.m_next = 0
self.m_wrap = False
self.m_pnow = QtCore.QPoint(0, 0)
self.m_active = False
def setDirection(self, direction):
self.m_direction = direction
def setSpeed(self, speed):
self.m_speed = speed
def setAnimation(self, animationtype):
self.m_animationtype = animationtype
def setWrap(self, wrap):
self.m_wrap = wrap
@QtCore.Slot()
def slideInPrev(self):
now = self.currentIndex()
if self.m_wrap or now > 0:
self.slideInIdx(now -1)
@QtCore.Slot()
def slideInNext(self):
now = self.currentIndex()
if self.m_wrap or now < (self.count()-1):
self.slideInIdx(now+1)
def slideInIdx(self, idx):
if idx > (self.count() -1):
idx = idx % self.count()
elif idx < 0:
idx = (idx + self.count()) % self.count()
self.slideInWgt(self.widget(idx))
def slideInWgt(self, newwidget):
if self.m_active:
return
else:
self.m_active = True
_now = self.currentIndex()
_next = self.indexOf(newwidget)
if _now == _next:
self.m_active = False
return
offsetx, offsety = self.frameRect().width(), self.frameRect().height()
self.widget(_next).setGeometry(self.frameRect())
if not self.m_direction == QtCore.Qt.Horizontal:
if _now < _next:
offsetx, offsety = 0, -offsety
else:
offsetx = 0
else:
if _now < _next:
offsetx, offsety = -offsetx, 0
else:
offsety = 0
pnext = self.widget(_next).pos()
pnow = self.widget(_now).pos()
self.m_pnow = pnow
self.widget(_next).move(pnext - QtCore.QPoint(offsetx, offsety))
self.widget(_next).show()
self.widget(_next).raise_()
anim_now = QtCore.QPropertyAnimation(self.widget(_now), b'pos')
anim_now.setDuration(self.m_speed)
anim_now.setEasingCurve(self.m_animationtype)
anim_now.setStartValue(pnow)
anim_now.setEndValue(pnow+ QtCore.QPoint(offsetx, offsety))
anim_next = QtCore.QPropertyAnimation(self.widget(_next), b'pos')
anim_next.setDuration(self.m_speed)
anim_next.setEasingCurve(self.m_animationtype)
anim_next.setStartValue(pnext - QtCore.QPoint(offsetx, offsety))
anim_next.setEndValue(pnext)
anim_group = QtCore.QParallelAnimationGroup(self)
anim_group.addAnimation(anim_now)
anim_group.addAnimation(anim_next)
anim_group.finished.connect(self.animationDoneSlot)
self.m_next = _next
self.m_now = _now
self.m_active = True
anim_group.start(QtCore.QAbstractAnimation.DeleteWhenStopped)
@QtCore.Slot()
def animationDoneSlot(self):
self.setCurrentIndex(self.m_next)
self.widget(self.m_now).hide()
self.widget(self.m_now).move(self.m_pnow)
self.m_active = False
class MainWindow(QtWidgets.QMainWindow):
def __init__(self, parent=None):
super(MainWindow, self).__init__(parent)
slidingStacked = SlidingStackedWidget()
for i in range(10):
label = QtWidgets.QLabel("Qt is cool" + i*"!", alignment=QtCore.Qt.AlignCenter)
color = QtGui.QColor(*[random.randint(0, 255) for _ in range(3)])
label.setStyleSheet("background-color: {}; color : white;".format(color.name()))
slidingStacked.addWidget(label)
button_prev = QtWidgets.QPushButton("Previous")
button_next = QtWidgets.QPushButton("Next")
hlay = QtWidgets.QHBoxLayout()
hlay.addWidget(button_prev)
hlay.addWidget(button_next)
central_widget = QtWidgets.QWidget()
self.setCentralWidget(central_widget)
lay = QtWidgets.QVBoxLayout(central_widget)
lay.addLayout(hlay)
lay.addWidget(slidingStacked)
button_prev.pressed.connect(slidingStacked.slideInPrev)
button_next.pressed.connect(slidingStacked.slideInNext)
if __name__ == '__main__':
import sys
app = QtWidgets.QApplication(sys.argv)
w = MainWindow()
w.resize(640, 480)
w.show()
sys.exit(app.exec_())
зӣёе…ій—®йўҳ
- жңүе…іQStackedWidgetзҡ„её®еҠ©
- QtпјҡQStackedWidgetи§ЈеҶіж–№жЎҲ
- еңЁQStackedWidgetйЎөйқўдёӯи°ғж•ҙеӨ§е°Ҹ
- QStackedWidgetзҙўеј•жӣҙж–°
- QStackedWidgetд»ҺйЎөйқўеҜјиҲӘеҲ°йЎөйқў
- и°ғж•ҙQStackedWidgetзҡ„еӨ§е°Ҹ
- QStackedWidget - йҖҗдёӘжӣҙж”№йЎөйқў
- PySide2е№»зҒҜзүҮQStackedWidgetйЎөйқў
- еҰӮдҪ•йҖҡиҝҮеҗ‘еҜјйЎөйқўејәеҲ¶и°ғж•ҙеёғеұҖеӨ§е°Ҹ
жңҖж–°й—®йўҳ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ