无法检查布尔值是否存在Rails 5
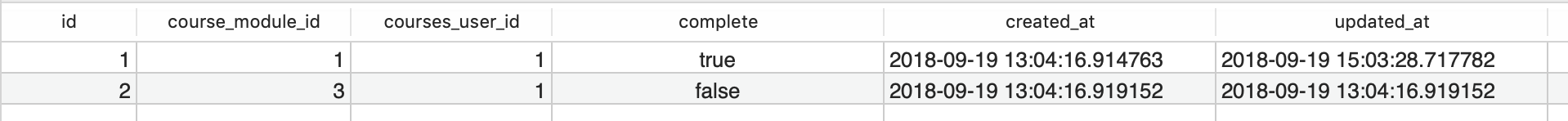
所以if语句有点问题,我的数据库结构像这样

所以我要检查布尔值是对还是错,这就是我目前正在尝试执行的语句
<% if @course_modules_users.where(complete: true).nil? %>
<i class="fas fa-check text-green float-left mr-1"></i>
<span class="text-xs mr-2">Completed</span>
<% else %>
<%= link_to complete_course_module_path(course_module.id), method: :put do %>
<i class="fas fa-check text-grey-darkest float-left mr-2"></i>
<% end %>
<% end %>
但是我只是看到这个

编辑#1
我可以做这样的事情
<% if @course_modules_users.where(complete: true) %>
但是两个刻度都完成了

但是正如您在数据库中看到的那样,只有一个是正确的。
编辑#2
course_modules_users
模型
class CourseModulesUser < ApplicationRecord
belongs_to :course_module
belongs_to :courses_user
after_update :update_courses_user, if: :completed?
def siblings
self.class.where(courses_user_id: self.courses_user_id)
end
def completed!
self.update_attributes(complete: true)
end
def completed?
siblings.all?(&:complete?)
end
def update_courses_user
self.courses_user.completed!
end
end
CoursesController显示方法
def show
course = Course.friendly.find(params[:id])
@course_modules = course.course_modules.order(created_at: :asc)
@course_modules_users = CourseModulesUser.all
end
希望有帮助。
编辑#3
显示
<% if user_signed_in? %>
<section class="pt-4 px-8">
<section class="flex flex-wrap justify-between">
<h3 class="font-normal text-grey-dark mb-4 py-2">
<% if current_user.isAdmin? %>
<%= @course.title %>
<% else %>
<%= @course.title %> Modules
<% end %>
</h3>
<%= render 'layouts/dashboard/account' %>
</section>
</section>
<section class="px-8">
<% if Order.exists?(user_id: current_user.id, course_id: @course.id) %>
<% @course_modules.each do |course_module| %>
<section class="accordion-toggle">
<section class="w-full sm:pr-4 pb-4">
<section class="rounded shadow bg-grey-lighter border-b">
<section class="flex justify-between px-6 p-4">
<section class="flex items-center px-6 text-grey-darker">
<section class="font-bold text-base">
<%= course_module.title %>
</section>
</section>
<section class="flex items-center">
<% if user_signed_in? %>
<% if current_user.isAdmin? %>
<%= link_to "Edit", edit_course_module_path(course_module), class: "text-base text-grey-dark hover:text-darker px-4 py-2 border-2 border-grey leading-none no-underline hover:border-2 hover:border-grey-dark" %>
<% else %>
<% @course_modules_users.each do |cmu| %>
<% if cmu.complete == true %>
<i class="fas fa-check text-green float-left mr-1"></i>
<span class="text-xs mr-2">Completed</span>
<% else %>
<%= link_to complete_course_module_path(course_module.id), method: :put do %>
<i class="fas fa-check text-grey-darkest float-left mr-2"></i>
<% end %>
<% end %>
<% end %>
<i class="flex items-center fal fa-angle-up"></i>
<% end %>
<% end %>
</section>
</section>
</section>
<section class="accordion-items hidden">
<% course_module.course_exercises.each do |exercise| %>
<section class="w-full">
<section class="rounded shadow bg-grey-lighter border-b">
<section class="flex justify-between px-6 p-4">
<section class="flex items-center px-6 text-grey-darker">
<section class="font-bold text-base pl-4">
- <%= exercise.title %>
</section>
</section>
<section>
<% if user_signed_in? %>
<% if current_user.isAdmin? %>
<%= link_to "Edit", edit_course_exercise_path(exercise), class: "text-base text-grey-dark hover:text-darker px-4 py-2 border-2 border-grey leading-none no-underline hover:border-2 hover:border-grey-dark" %>
<% else %>
<%= link_to "View Exercise", exercise, class: "text-base text-grey-dark hover:text-darker px-4 py-2 border-2 border-grey leading-none no-underline hover:border-2 hover:border-grey-dark" %>
<% end %>
<% end %>
</section>
</section>
</section>
</section>
<% end %>
</section>
</section>
</section>
<% end %>
<% else %>
<h3>You have not bought this course!</h3>
<%= form_with(url: '/payments/create') do |f| %>
<%= render partial: "stripe_checkout_button" %>
<%= hidden_field_tag(:course_id, @course.id) %>
<%= f.submit "Buy this course", class: "bg-blue hover:bg-blue-dark text-white font-semibold py-3 px-4 border-2 rounded-sm border-blue-dark shadow outline-none" %>
<% end %>
<% end %>
</section>
<% else %>
<section class="flex h-64 hero-banner p-4">
<section class="flex items-center mx-auto">
<h2 class="uppercase">
<%= @course.title %>
</h2>
</section>
</section>
<section class="pt-4 px-4">
<section class="w-full">
<section class="rounded overflow-hidden shadow">
<section style="padding: 56.25% 0 0 0; position: relative;">
<iframe src="https://player.vimeo.com/video/<%= @course.trailer %>" style="position: absolute; top: 0; left: 0; width: 100%; height: 100%;" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
</section>
</section>
</section>
<section class="flex flex-wrap -mx-4">
<section class="w-full lg:w-3/4 p-4">
<section class="bg-grey-lightest shadow text-grey-darker p-4">
<h2 class="font-normal mb-4">Course description</h2>
<p class="font-normal whitespace-pre-wrap"><%= @course.description %></p>
</section>
</section>
<section class="w-full lg:w-1/4 p-4">
<section class="bg-grey-lightest shadow text-grey-darker p-4 mb-4">
<h3 class="font-normal mb-4">Course Price</h3>
<p class="font-bold text-3xl text-green">£<%= @course.price %></p>
</section>
<%= link_to "Sign up to purchase", new_user_registration_path, class: "bg-blue hover:bg-blue-dark text-white font-semibold py-3 px-4 border-2 rounded-sm border-blue-dark shadow outline-none no-underline" %>
<section class="bg-grey-lightest shadow text-grey-darker py-4 px-4 mt-4">
<h3 class="font-normal mb-4">Course Modules</h3>
<% @course_modules.each do |course_module| %>
<section class="py-2 border-b-2 border-light modules">
<%= course_module.title %>
</section>
<% end %>
</section>
</section>
</section>
</section>
<% end %>
1 个答案:
答案 0 :(得分:1)
@course_modules_users.where(complete: true)将返回 Array 。
[]和nil是不同的概念。 [] != nil; [].nil? == false。
在红宝石中,除nil和false以外的所有东西都被认为是“真实的”。例如,这意味着[]是一个“真实的”值。
将这些知识放在一起可以解释您在上面看到的所有内容:
<% if @course_modules_users.where(complete: true).nil? %>
这将永远不会发生,因为该查询的结果不是nil;这是一个(可能是空的)数组。
<% if @course_modules_users.where(complete: true) %>
这将总是发生,因为任何Array(甚至是一个空的)在红宝石中都是“真实的”。
您可以通过多种方式来编写此代码,例如:
<% if @course_modules_users.where(complete: true).empty? %>
或者:
<% if @course_modules_users.where(complete: true).none? %>
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?