找出哪些AngularJS函数被调用
假设我们有来自w3schools的以下代码:
<script>
var app = angular.module("myShoppingList", []);
app.controller("myCtrl", function($scope) {
$scope.products = ["Milk", "Bread", "Cheese"];
});
</script>
<div ng-app="myShoppingList" ng-controller="myCtrl">
<ul>
<li ng-repeat="x in products">{{x}}</li>
</ul>
</div>
我想确切地知道从一开始就调用了哪些函数(来自angular.js代码)。有没有办法做到这一点?换句话说,如果我没有HTML文件,是否可以重现angular.js的效果?
我已经使用过Chrome开发工具,但无法解决我的问题。
1 个答案:
答案 0 :(得分:1)
从文档中:
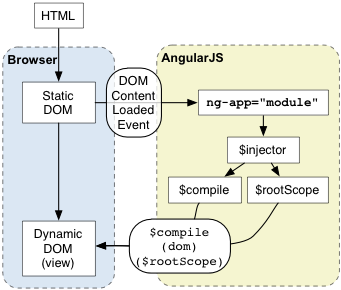
自动初始化
如果
DOMContentLoaded设置为“ complete”,AngularJS将在angular.js事件或评估document.readyState脚本时自动初始化。此时,AngularJS将寻找ngApp指令,该指令指定您的应用程序根目录。如果找到ngApp指令,则AngularJS将:
- 加载与指令关联的模块。
- 创建应用程序注入器
- 编译将ngApp指令视为编译根的DOM。这使您可以告诉它仅将DOM的一部分视为AngularJS应用程序。

有关更多信息,请参见AngularJS Developer Guide - Bootstrap - Automatic Initilization。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?