Welcome#show中的NoMethodError
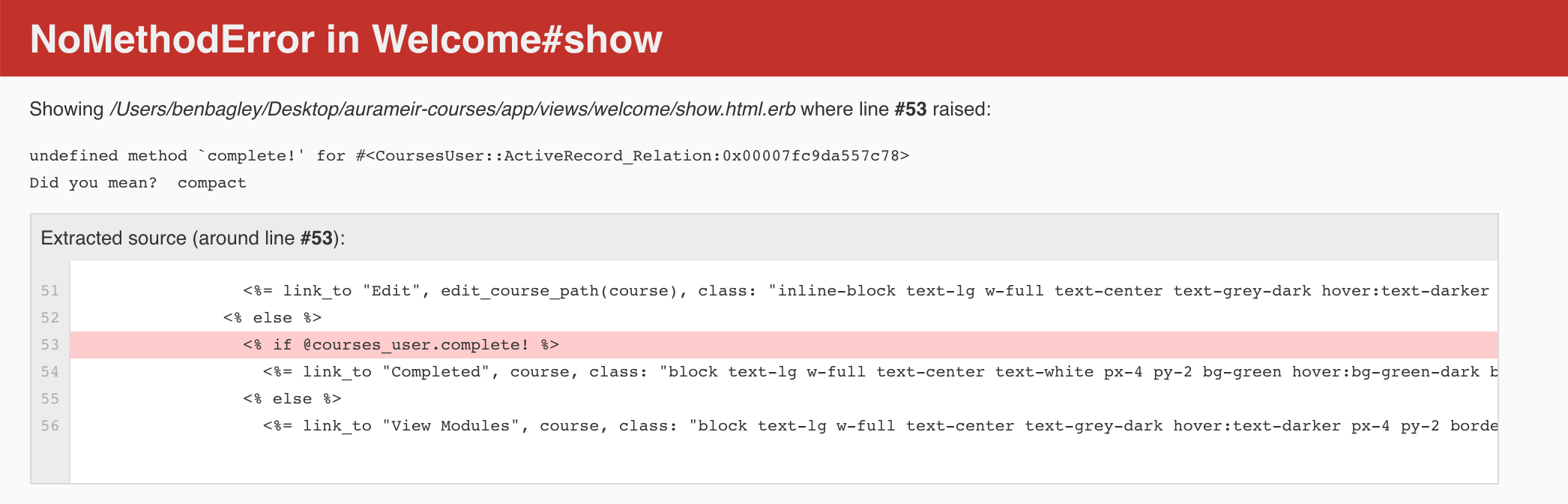
这是我遇到的错误:

背景:
我正在尝试根据操作是否完成来显示按钮。这是我的代码
<% if @courses_user.complete! %>
<%= link_to "Completed", course, class: "block text-lg w-full text-center text-white px-4 py-2 bg-green hover:bg-green-dark border-2 border-green-dark leading-none no-underline" %>
<% else %>
<%= link_to "View Modules", course, class: "block text-lg w-full text-center text-grey-dark hover:text-darker px-4 py-2 border-2 border-grey leading-none no-underline hover:border-2 hover:border-grey-dark" %>
<% end %>
在我的courses_user模型中,我有
class CoursesUser < ApplicationRecord
belongs_to :course
belongs_to :user
has_many :course_modules_users
def completed!
self.update_attributes(complete: true)
end
end
在我的welcomeController中
class WelcomeController < ApplicationController
def show
@courses = Course.all.order(created_at: :asc)
@courses_user = CoursesUser.all
end
end
但是我遇到了NoMethodError,我们将提供任何帮助。
1 个答案:
答案 0 :(得分:2)
您已经定义了@courses_user = CoursesUser.all,因此它不是一个单独的对象,而是一个集合。而且您无法致电 complete!,错误也是如此。
解决方案:
像这样遍历@courses_user并在每个实例上调用complete!
<% @courses_user.each do |cu| %>
<% if cu.complete! %>
<%= link_to "Completed", course, class: "block text-lg w-full text-center text-white px-4 py-2 bg-green hover:bg-green-dark border-2 border-green-dark leading-none no-underline" %>
<% else %>
<%= link_to "View Modules", course, class: "block text-lg w-full text-center text-grey-dark hover:text-darker px-4 py-2 border-2 border-grey leading-none no-underline hover:border-2 hover:border-grey-dark" %>
<% end %>
<% end %>
注意:
为避免另一个潜在的错误,应将complete!模型中的completed!更改为complete!,因为没有CoursesUser方法。
所以最终的代码应该是
<% @courses_user.each do |cu| %>
<% if cu.completed! %>
<%= link_to "Completed", course, class: "block text-lg w-full text-center text-white px-4 py-2 bg-green hover:bg-green-dark border-2 border-green-dark leading-none no-underline" %>
<% else %>
<%= link_to "View Modules", course, class: "block text-lg w-full text-center text-grey-dark hover:text-darker px-4 py-2 border-2 border-grey leading-none no-underline hover:border-2 hover:border-grey-dark" %>
<% end %>
<% end %>
相关问题
- 用户#show中的NoMethodError
- UsersController#show中的NoMethodError
- Welcome #index中的NoMethodError
- 安装bootstrap gem后,页面中的NoMethodError值欢迎
- 书籍中的NoMethodError#show
- Pins#show中的NoMethodError
- 类别#show中的NoMethodError
- Welcome #index中的NoMethodError - Rails入门
- BlogsController#show中的NoMethodError
- Welcome#show中的NoMethodError
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?