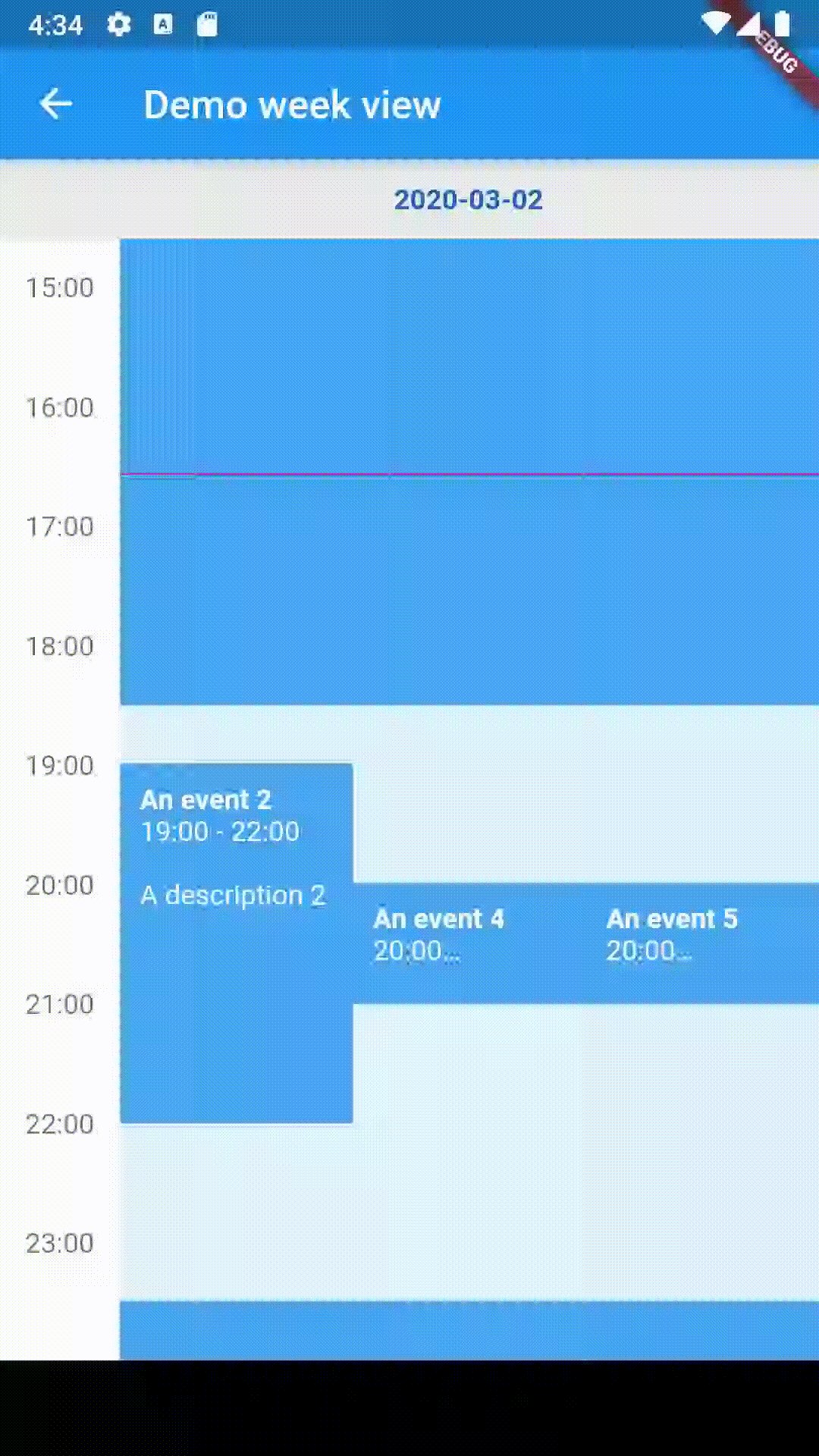
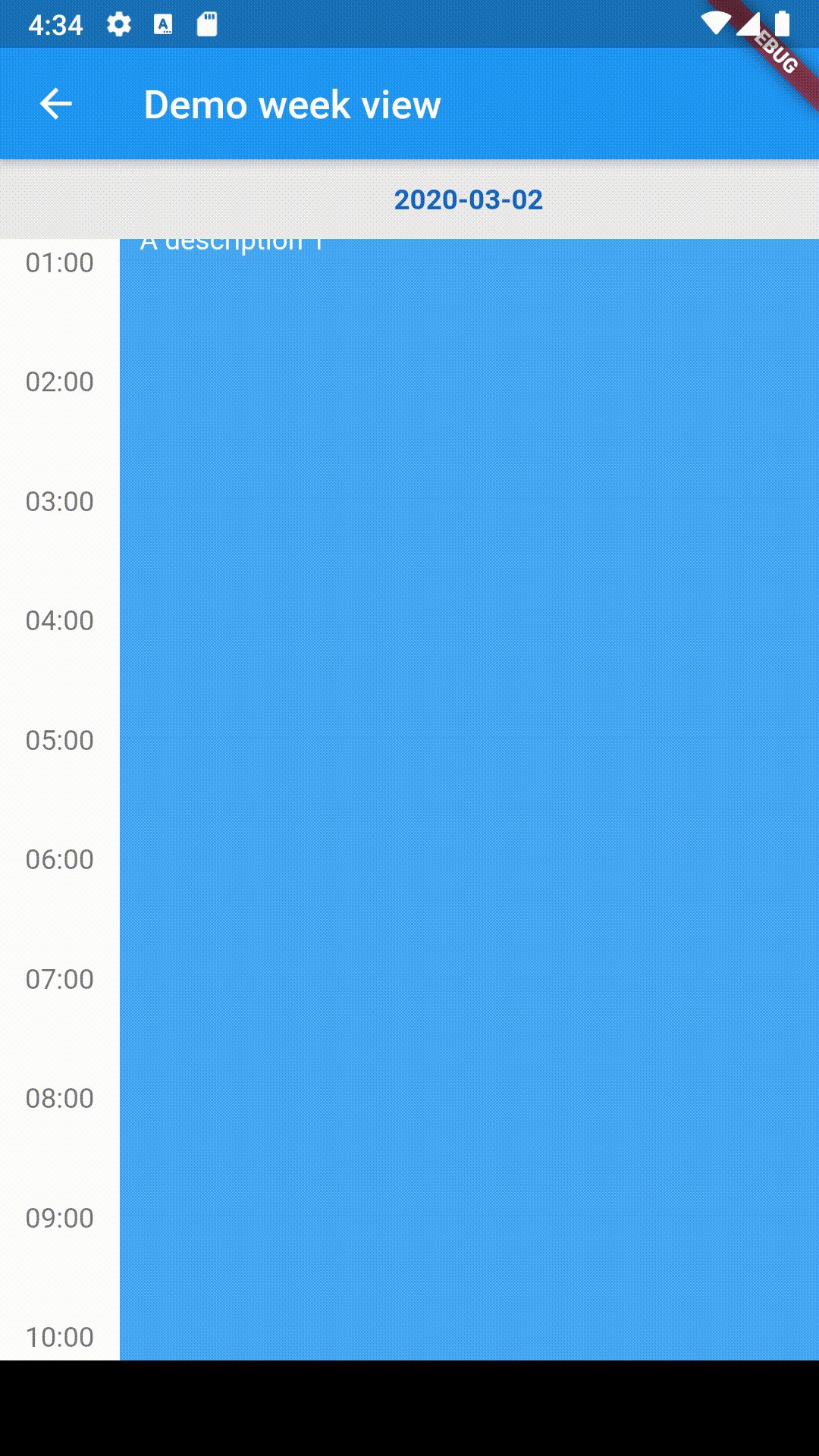
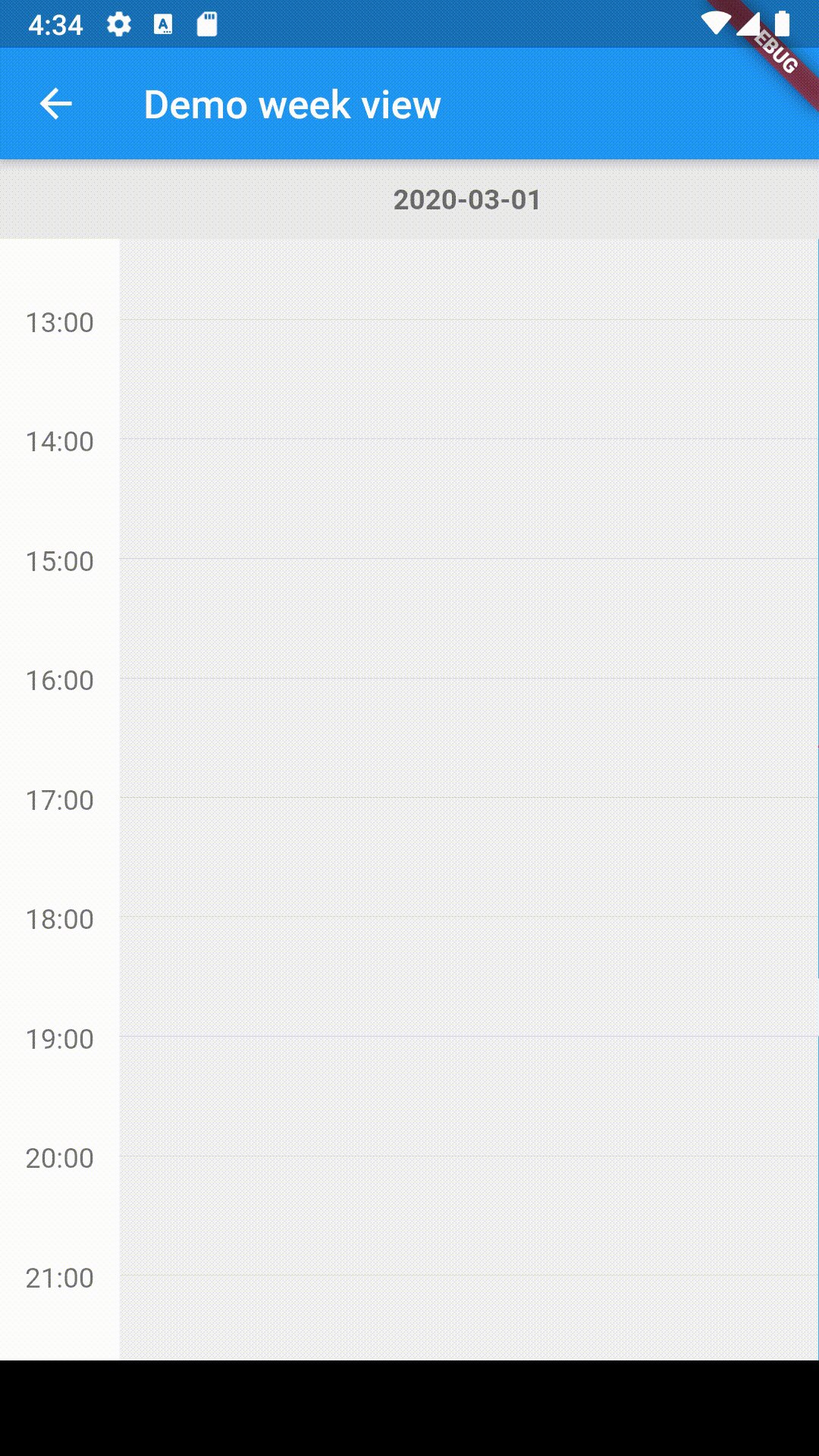
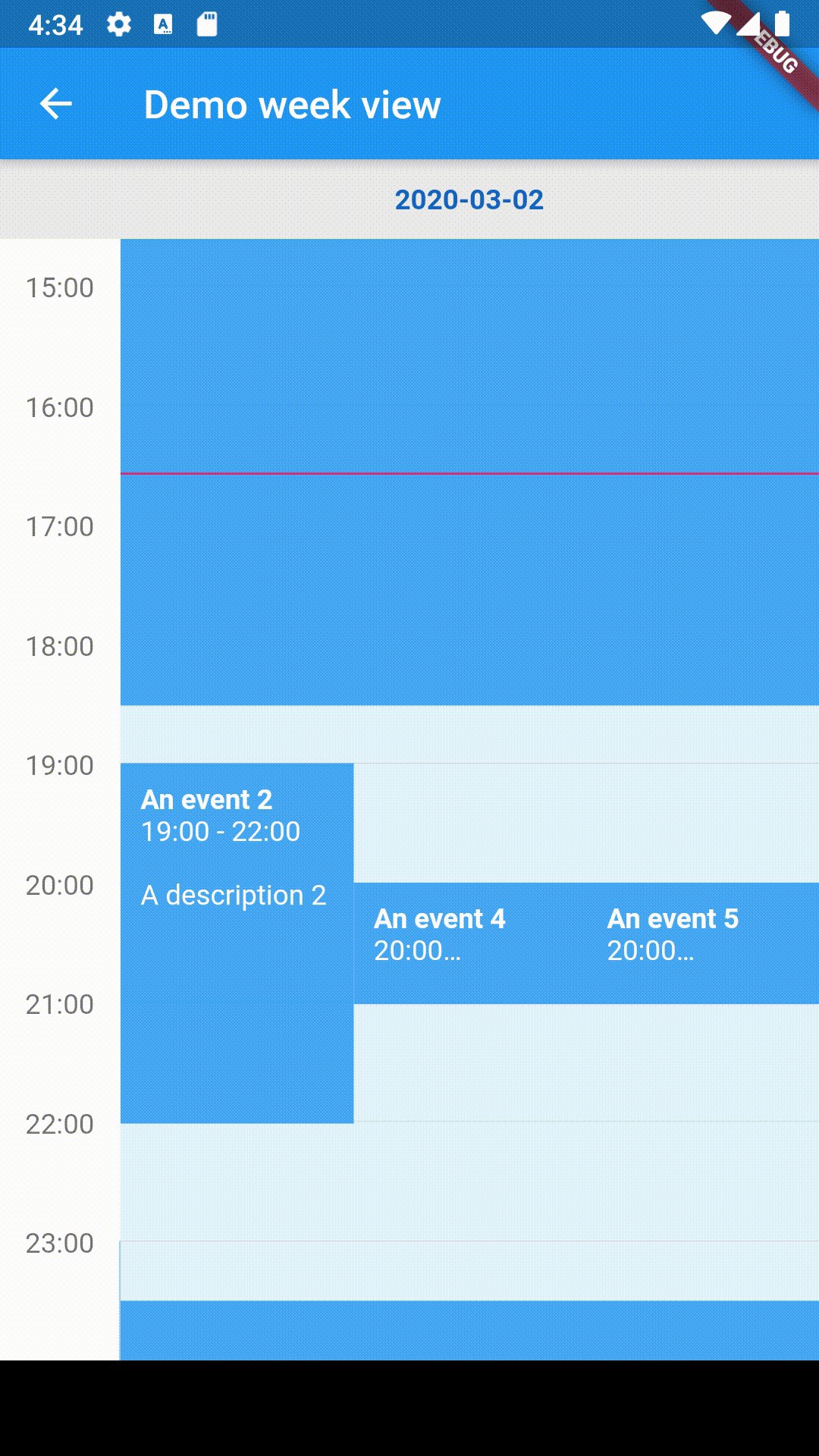
颤抖的日历周视图
我正试图像在Google日历中那样对Weekview进行编程,以防止抖动。 我想显示一个时间表,其中事件在各个时间开始和结束(例如9:34、17:11),并确切地显示在日历中。因此,由于我当前是使用表格小部件实现的,因此无法四舍五入到整个小时。
实现这种观点的最佳方法是什么。我不知道从哪里开始。水平滚动本身并不那么重要。但是垂直的是我的问题。如何将这些事件小部件放置在可滚动列表中的特定位置?
我很欣赏每种答案。这将对我有很大帮助。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?