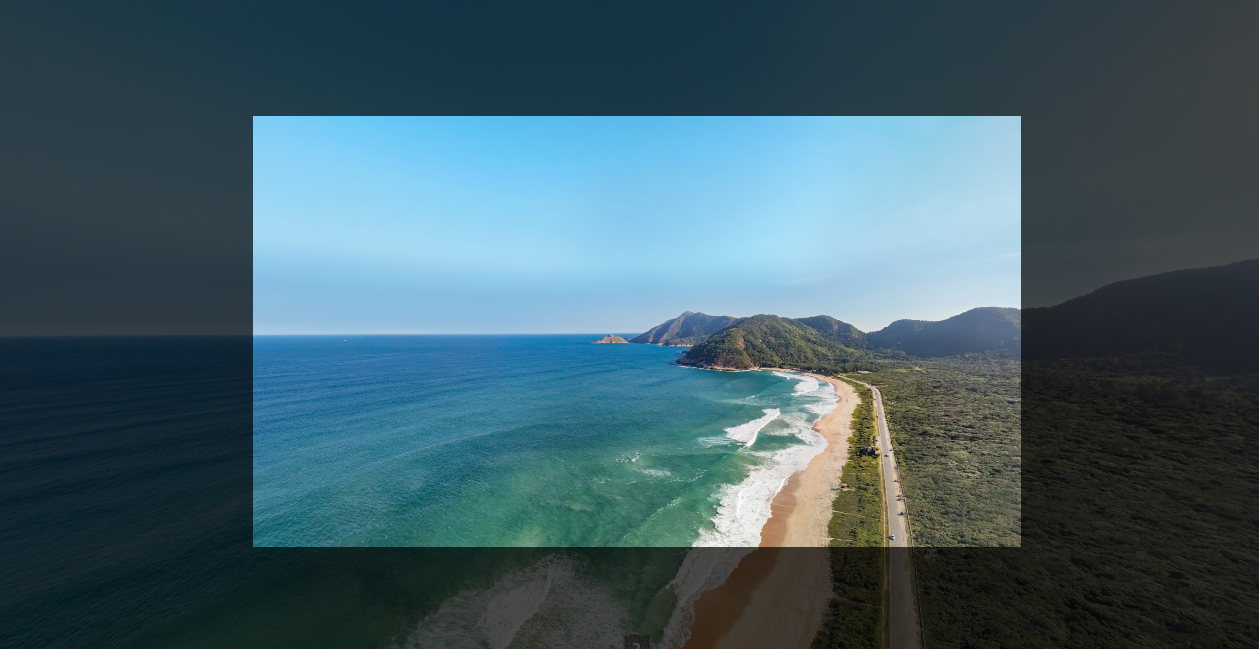
叠加360Pano,自适应和保持比例
有可能像下面的CSS一样 在360度全景图上覆盖透明的空白空间,以响应并保持比例
我尝试创建4个div并使用此CSS,但更改为屏幕以将16:9的比例转到4:3 .....
<div><div></div><div></div><div></div><div></div></div>
#frame div:nth-child(1) {
z-index:10;
width: 30%;
height: 100%;
position: absolute;
left: 0;
top: 0;
}
#frame div:nth-child(2) {
z-index:10;
width: 30%;
height: 100%;
position: absolute;
right: 0;
top: 0;
}
#frame div:nth-child(3) {
z-index:10;
width: 40%;
height: 20%;
position: absolute;
left: 30%;
top: 0;
}
#frame div:nth-child(4) {
z-index:10;
width: 40%;
height: 20%;
position: absolute;
left: 30%;
bottom: 0;
}

0 个答案:
没有答案
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?