TraitCollectionDidChange对于iPhone X的行为有所不同
就我而言,我正在根据traitCollection.horizontalSizeClass更改视图的布局 这是我的代码段。
override func traitCollectionDidChange(_ previousTraitCollection: UITraitCollection?) {
super.traitCollectionDidChange(previousTraitCollection)
if traitCollection.horizontalSizeClass == .regular {
// 2
NSLayoutConstraint.deactivate(compactConstraints)
NSLayoutConstraint.activate(regularConstraints)
// 3
socialMediaView.axis = .horizontal
} else {
// 4
NSLayoutConstraint.deactivate(regularConstraints)
NSLayoutConstraint.activate(compactConstraints)
socialMediaView.axis = .vertical
}
}
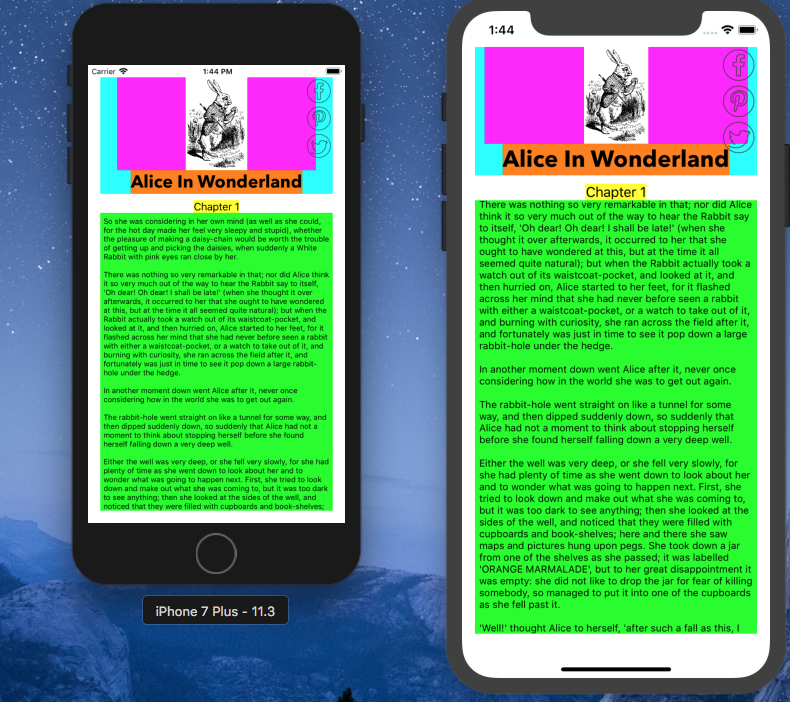
iphone 7 plus 和 iphone x 在纵向模式下的所有操作
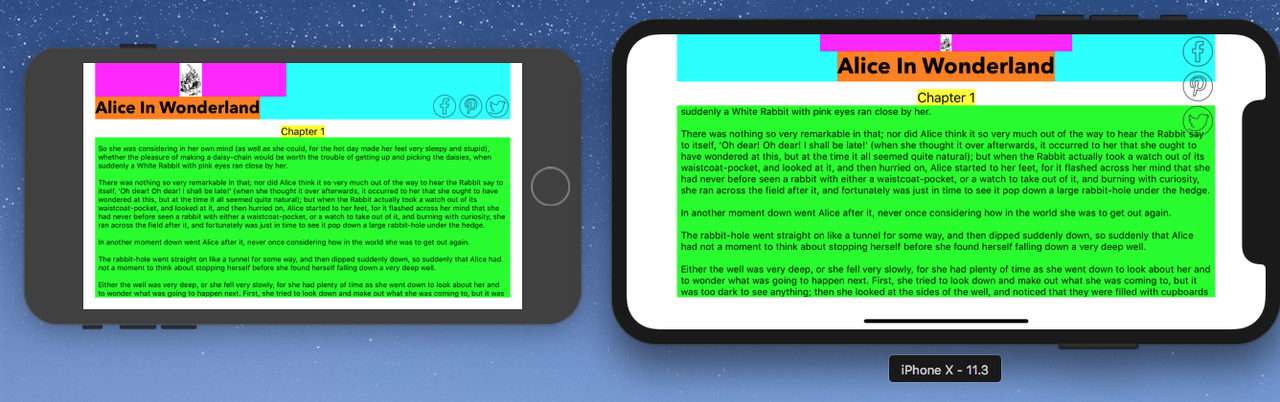
 在横向模式下,我希望兔子图像显示在左侧,并且所有socialMedias轴的stackview将为水平
在横向模式下,我希望兔子图像显示在左侧,并且所有socialMedias轴的stackview将为水平
但是在iPhone X横向模式下不会出现,而在iPhone 7下会出现。请检查以下屏幕截图

1 个答案:
答案 0 :(得分:1)
看着你的问题和状况,我发现你的状况有问题。您应该检查 verticalSizeClass 而不是horizontalSizeClass。
检查水平尺寸等级时。
肖像:所有iPhone设备的宽度都很紧凑,因此每次进入其他条件并正确设置视图。
在景观中:所有iPhone Plus (iPhone 6s Plus,iPhone 7 Plus和iPhone 8 plus)设备具有常规宽度,所有其他iPhone (iPhone 6s ,6SE,iPhone 7和iPhone 8,iPhone X)。设备具有紧凑的宽度,因此,对于所有其他设备,它都可以正常工作,但不适用于其他设备。
有关更多信息,请阅读官方文档here
因此,将您的代码更新为此。
override func traitCollectionDidChange(_ previousTraitCollection: UITraitCollection?) {
super.traitCollectionDidChange(previousTraitCollection)
if traitCollection.verticalSizeClass == .regular {
NSLayoutConstraint.deactivate(compactConstraints)
NSLayoutConstraint.activate(regularConstraints)
socialMediaView.axis = .horizontal
} else {
NSLayoutConstraint.deactivate(regularConstraints)
NSLayoutConstraint.activate(compactConstraints)
socialMediaView.axis = .vertical
}
}
尝试并分享结果。
相关问题
- asp.net表单在iPhone上表现不同
- spring concurrencyFilter在不同操作系统的不同选项卡上表现不同
- 字体大小因iOS设备而异
- 对iPhone 6+旋转的反应 - traitCollectionDidChange:为导航控制器
- 多任务时不调用traitCollectionDidChange
- 在traitCollectionDidChange上更改字体大小
- Xcode模拟器不调用traitCollectionDidChange
- 重载在python 2和3中表现不同
- TraitCollectionDidChange对于iPhone X的行为有所不同
- DQN在不同的计算机上的行为各不相同
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?

