WCAG:应用样式时,Firefox和Edge不会在聚焦的输入元素上显示轮廓
我正在创建一个遵循WCAG准则的表单。其中之一是:
此规则的摘要是:
操作系统具有焦点的本机指示,许多用户代理中都可以使用。焦点指示符的默认呈现并不总是高度可见,甚至在某些背景下也很难看到。 但是,许多平台允许用户自定义此焦点指示器的呈现。辅助技术还可以更改本机焦点指示器的外观。如果您使用本机焦点指示器,则其可见性的所有系统范围设置都将延续到网页上。如果您绘制自己的焦点指示器,例如根据用户的操作为页面的各个部分上色,这些设置将不会保留,并且AT通常将无法找到您的焦点指示器。
(重点是我的)
为了遵守此规则,我想保留操作系统默认的表单元素焦点指示器。
但是,我在这里面临着不同的问题。
在macOS上的Firefox中:
只要我更改了元素的样式(例如,通过更改边框设置),就会丢失默认焦点 1 。
这很奇怪,因为border和outline是不同的样式属性。
在Windows的Firefox和Edge中:
在输入表单元素时,只要未设置样式,浏览器就会显示一个焦点指示器,该指示器只是带有不同颜色的边框。另一方面,Chrome确实有一个指示器作为轮廓,就像在macOS 2 上一样。
以下是演示此行为的摘要(或者尝试使用此fiddle):
.b {
border: 1px solid red;
}<form>
<input class="a" type="text">
<input class="b" type="text">
</form>
作为旁注:无论是否存在label个元素,行为都没有区别。
我的问题是:
- 为什么Firefox和Edge在MacOS和Widnows上的反应如此?为什么他们使用边框而不是文档的轮廓?
- 即使应用自定义样式,如何强制这些浏览器显示操作系统的默认焦点指示器?
- 有人创建了自定义指标后,即使不再使用默认指标,它仍会显示在Firefox和Edge中吗?
面对这些问题,我想知道是否可以实现此规则。最后,也许我必须在outline上手动设置focus才能在所有浏览器中获得相同的行为,并跳过此规则。
1 这是显示macOS问题的屏幕截图:

2 以下是显示Windows问题的屏幕截图:

4 个答案:
答案 0 :(得分:1)
您已经注意到,表单元素的外观和行为基于实现,并且因浏览器而异。
每个表单元素都有其浏览器默认外观-一组样式,例如border,background等。
当您尝试更改默认样式时,浏览器可能会按规则覆盖它们(例如Chrome)或完全放弃默认外观(例如Firefox)。
因此,如果您希望在“所有”浏览器中具有相同的外观,则必须对其进行显式设置。
例如:
.b {
border: 1px solid red;
-moz-appearance: none;
-webkit-appearance: none;
}
.b:focus {
outline: none;
box-shadow: 0 0 2px 2px lime
}<input class="a" type="text">
<input class="b" type="text">
了解更多here。
答案 1 :(得分:1)
这不是程序性答案,而是如何遵守准则。这里的关键是G165是一项“技术”,而不是准则。
相关准则实际上是WCAG 2.4.7(可见焦点)。您可以使用几种不同的技术来满足该准则。在这种情况下,G149,G165和G195是与网页最相关的技术。
那我从哪里得到这些信息?从给定的链接开始:
在“适用性”下,有一个指向“如何满足2.4.7”的链接,您会看到几种可以满足指南要求的“足够的技术”。在这种情况下,由于G165和G149在浏览器之间无法始终如一地工作,您可能需要“ G195:使用作者提供的,高度可见的焦点指示器”。
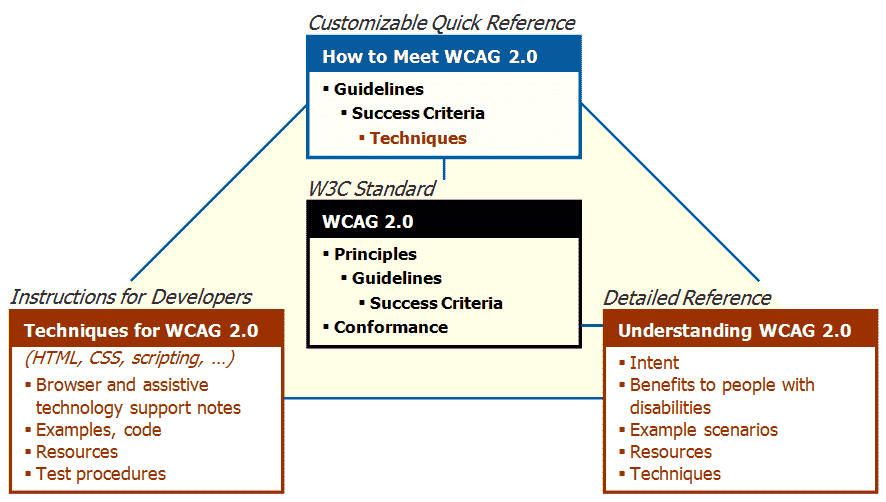
WCAG文档乍一看令人困惑,但是当您退后一步,看看它们的排列方式时,它将变得更加容易。他们进行了设置,以便您快速入门,并在需要阅读更多内容时链接到其他文档。

来自WCAG 2 Documents的图
我整日都在研究How to Meet WCAG 2.1-它旨在作为可自定义的快速参考,因此您可以过滤显示的准则(例如,合规性A + AA或其他标准),基于哪种技术显示您正在使用的技术以及许多其他内容。打开侧边栏并切换到那里的过滤器选项卡,您将明白我的意思。对其进行自定义后,将其添加为书签。
从该文档中,我可以查看可用的技术,然后单击以阅读它们,还有指向“理解”文档相关部分的链接,我可以阅读该链接以更好地了解指南的内容。全部。
对于技巧,您可能会注意到它们都以一个字母或几个字母开头。 G是“一般”(在任何技术上使用),其余部分对应于“过滤器”部分中的“技术”。由于它们不相关,因此我关闭或忽略了SL(Silverlight),FLASH(Flash),SMIL(Smil)和PDF技术。
答案 2 :(得分:0)
CSS outline属性确实存在,您可以像这样使用它:
.b {
border: 1px solid red;
-moz-appearance: none;
-webkit-appearance: none;
}
input:focus {
outline: 2px solid #2772DB;
}<input class="a" type="text">
<input class="b" type="text">
如果它不起作用或不显示,则可能意味着还有另一种样式与之重叠,因此您可以通过添加!important
答案 3 :(得分:0)
每个浏览器都有其自己的属性。当我搜索时,您应编写如下代码:
input.b {
border: 1px solid #f00;
-webkit-appearance: none;
-moz-appearance: none;
}
input.b:focus {
outline: none;
box-shadow: 0 0 1px 1px #0a0;
}
如果您想了解有关此概念的更多信息,请参见MDN Docs进行理解。
希望,我的回答对您有帮助。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?