在同一滚动容器中仅水平或垂直固定项目
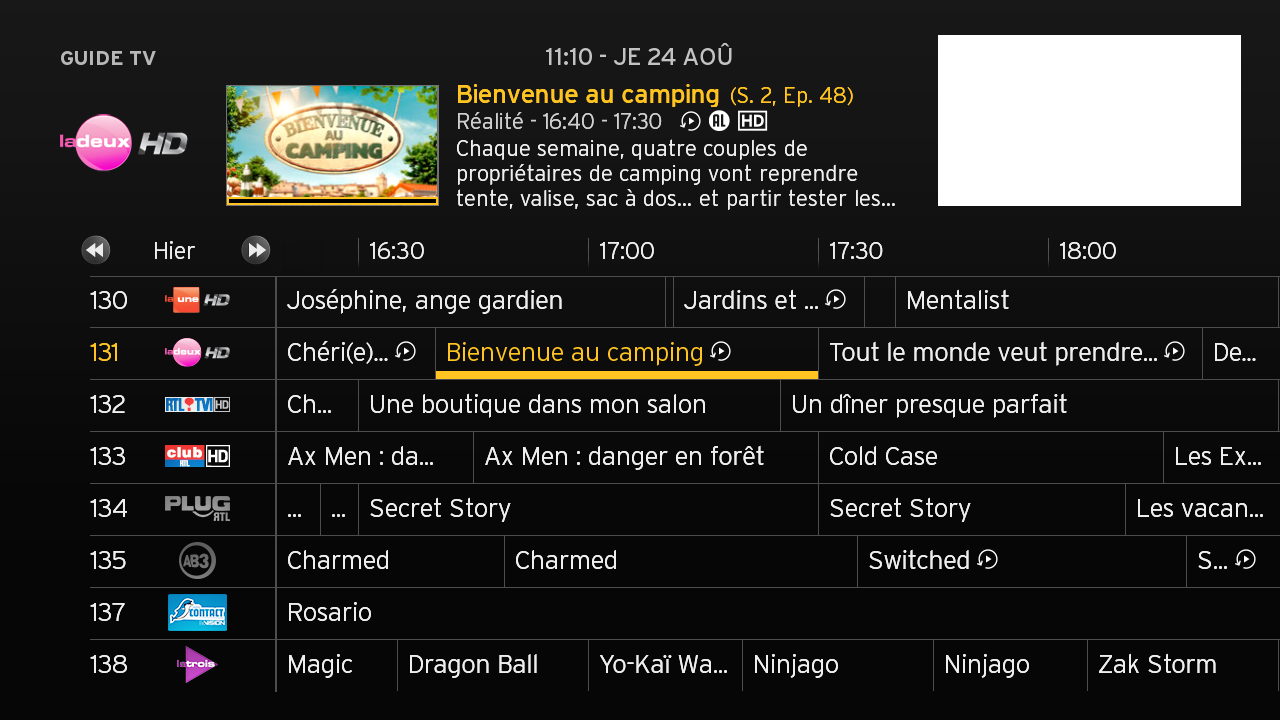
我需要制作一个这样的电视指南:
-
如果用户在指南中水平滚动,则时间栏应滚动,但频道列表应保持固定。
-
如果用户在指南中垂直滚动,则时间栏应保持固定,但频道列表应滚动。
仅使用CSS是否有可能?由于性能,我宁愿不使用JS来解决这个问题。
我试图制作2个滚动容器,其中1个是水平容器,而1个是垂直容器,但我只能正确地获得其中的1个先决条件。 这是CodePen:CodePen
body {
background-color: #333;
}
.page {
width: 1000px;
height: 1000px;
margin: 0 auto;
position: relative;
overflow: hidden;
}
.horscroll {
width: 1000px;
overflow-x: scroll;
overflow-y: hidden;
position: relative;
}
.timebar {
background-color: red;
width: 5000px;
height: 50px;
position: absolute;
top: 0;
}
.vertscroll {
width: 5000px;
height: 100vh;
overflow-x: hidden;
overflow-y: scroll;
position: relative;
margin-top: 50px;
}
.channel-list {
background-color: green;
width: 200px;
height: 10000px;
position: absolute;
top: 0;
left: 0;
}
.content {
width: 5000px;
height: 10000px;
margin-left: 200px;
background-color: cyan;
}<div class="page">
<div class="horscroll">
<div class="timebar">timeline</div>
<div class="vertscroll">
<div class="channel-list">channel list</div>
<div class="content">grid</div>
</div>
</div>
</div>
你们能帮我吗?
非常感谢!
更新:
我还需要一个不带位置粘滞的解决方案,因为IE不支持此解决方案。下面的Maharkus的答案是正确的,但在IE中不起作用。
1 个答案:
答案 0 :(得分:3)
这是一个类似的例子。我使用position:sticky进行滚动,它允许在栏本身固定在适当位置的同时滚动内容:
body {
margin: 0;
}
.wrap {
position: relative;
}
.timeline {
background: grey;
height: 60px;
width: 1000px;
position: sticky;
top: 0;
z-index: 1;
}
.grid {
background: linear-gradient(to bottom right, #ffffff, #000000);
width: 1000px;
position: relative;
height: 600px;
}
.channellist {
height: 100%;
background: darkgrey;
position: sticky;
left: 0;
width: 100px;
}<div class="wrap">
<div class="timeline">Timeline</div>
<div class="grid">
<div class="channellist">
Channellist
</div>
</div>
</div>
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?