BottomAppBar中缺少Docked FloatingActionButton的缺口
一次
通过在FloatingActionButton中指定floatingActionButtonLocation并使用Scaffold,可以停靠 BottomAppBar 。
documentation谈论一个:
“缺口”

现在

import 'package:flutter/material.dart';
main() => runApp(MaterialApp(
home: Scaffold(
bottomNavigationBar: BottomAppBar(
child: Container(
height: 300.0,
color: Colors.pinkAccent,
),
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
floatingActionButton: FloatingActionButton(onPressed: () {}),
),
));
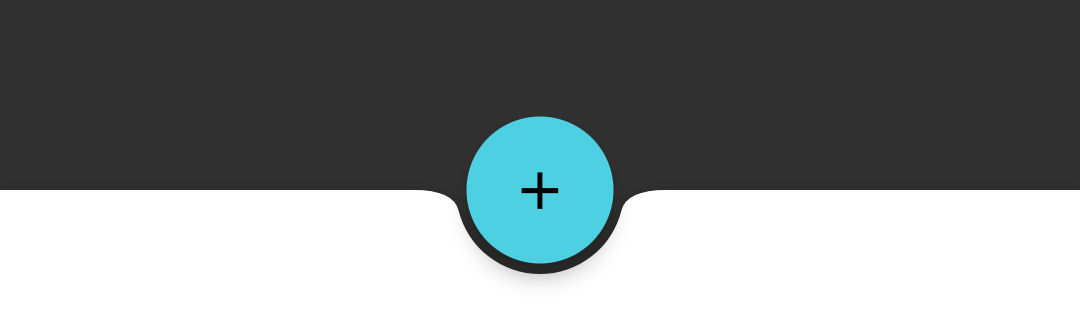
使用 Flutter 版本 0.5.6,我无法重新创建凹口。第二张图片和它下面的代码属于一起。
这是问题/错误,还是我现在可以做些什么?
6 个答案:
答案 0 :(得分:3)
BottomAppBar现在需要将其shape指定为CircularNotchedRectangle,而不是像以前的hasNotch那样将其设置为默认值:
Scaffold(
floatingActionButtonLocation: FloatingActionButtonLocation.endDocked,
floatingActionButton: FloatingActionButton(...),
bottomNavigationBar: BottomAppBar(
shape: CircularNotchedRectangle(),
...
),
);
答案 1 :(得分:3)
您需要指定形状:CircularNotchedRectangle()和 clipBehavior:Clip.antiAlias (或Clip.antiAliasWithSaveLayer)
完整代码:
import 'package:flutter/material.dart';
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
bottomNavigationBar: BottomAppBar(
clipBehavior: Clip.antiAliasWithSaveLayer,
shape: CircularNotchedRectangle(),
child: Container(
height: 60.0,
color: Colors.pinkAccent,
),
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
floatingActionButton: FloatingActionButton(onPressed: () {}),
);
}
}
答案 2 :(得分:2)
槽口是可选的/可配置的。在beta分支中,可以通过在构造函数中设置focalStart属性来获取它们。
但是,似乎在dev分支(以及您指定的0.5.6版本)中已更改。在这里,您可以为槽口指定一个hasNotch。 Flutter Gallery
有一个很好的演示如何制作其中之一。他们还提供看起来像default implementation for circles的东西。
您可能可以这样做:
shape答案 3 :(得分:1)
答案 4 :(得分:1)
哈哈,我也尝试过制作,但感到困惑,为什么这样做如此困难。
解决方案:它确实需要形状,但是还可以将颜色移出容器,并移入BottomAppBar。
import 'package:flutter/material.dart';
main() => runApp(MaterialApp(
home: Scaffold(
bottomNavigationBar: BottomAppBar(
child: Container(
height: 300.0,
),
color: Colors.pinkAccent,
),
shape: const CircularNotchedRectangle(),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
floatingActionButton: FloatingActionButton(onPressed: () {}),
),
));
这会正确显示BottomAppBar的颜色,并带有缺口和所有内容。如果容器是彩色的,则将其弯曲到BottomAppBar上方,并将覆盖槽口。
答案 5 :(得分:-1)
import 'package:flutter/material.dart';
main() => runApp(MaterialApp(
home: Scaffold(
bottomNavigationBar: BottomAppBar(
clipBehaviour: Clip.antiAlias,
shape: new CircularNotchedRectangle(),
notchMargin: 5.0,
child: Container(
height: 300.0,
color: Colors.pinkAccent,
),
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
floatingActionButton: FloatingActionButton(onPressed: () {}),
),
));
- Anko floatingActionButton缺少或冲突的依赖项
- BottomAppBar和FloatingActionButton应用程序:layout_scrollFlags行为
- BottomAppBar中缺少Docked FloatingActionButton的缺口
- 在Android中为BottomAppBar实施app:hideOnScroll
- 如何将缺口添加到TabBar以将FloatingActionButton放置在其中
- BottomAppBar中的槽口用于自定义FAB
- BottomAppBar浮动操作按钮的凹口/插入不透明
- FloatingActionButton在BottomAppBar上方过高
- 用相同的动画隐藏bottomAppBar和FloatingActionButton
- 底部的BottomAppBar
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?