从下拉列表中选择多个值
如何从下拉列表中选择多个值?选择该值后,它在下拉菜单中将不再可用。
[ ]
]
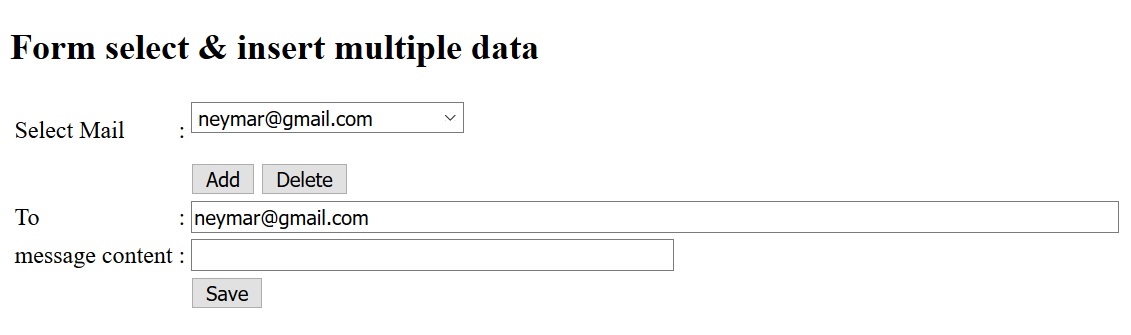
我希望能够通过按要在其中用逗号分隔符显示的添加按钮来一次选择多个电子邮件地址,因此当我们通过下拉列表选择电子邮件地址时,它将自动显示在输入中字段“收件人”,例如:neymar @ gmail.com,ronaldo @ gmail.com,messi @ gmail.com,那么用户还可以通过按“删除”按钮删除输入中的最后一封电子邮件,
3 个答案:
答案 0 :(得分:0)
您必须将selectBox的值合并为先前的值,并将其替换为inputBox。
var prv_val,f_val;
$('#test').change(function() {
var new_val = $(this).val();
if(new_val != ""){
prv_val = $('#target_input').val();
if(prv_val != ""){
f_val = prv_val + "," + new_val;
}
else {
f_val = new_val;
}
$('#target_input').val(f_val);
}
});#target_input {
display: block;
height: 30px;
margin-top: 20px;
width : 100%;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<select id='test'>
<option value=""></option>
<option value="one@gamil.com">one@gamil.com</option>
<option value="two@gamil.com">two@gamil.com</option>
<option value="three@gamil.com">three@gamil.com</option>
</select>
<input value="" id='target_input'>
答案 1 :(得分:0)
要进行多项选择,请在使用asp.net控件时创建一个列表框。
如果您使用的是HTML,请添加多个属性。
关注此链接
答案 2 :(得分:0)
按住Ctrl(windows)/ Command(Mac)按钮可选择多个选项。 在您的选择标签内使用多个属性。
test
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?