加载CSS Wordpress主题
我正在尝试为WordPress主题加载CSS,但似乎没有加载。
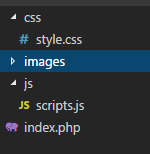
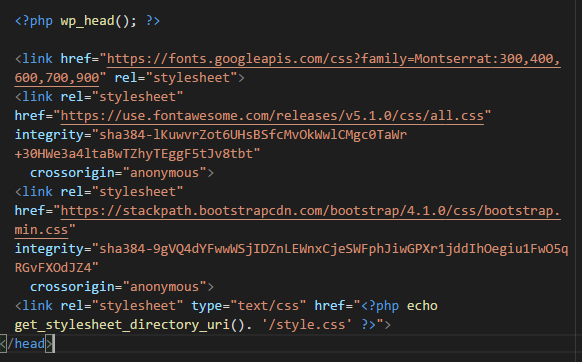
这是我到目前为止所拥有的



我是构建WordPress主题的新手,所以任何帮助都很棒。
3 个答案:
答案 0 :(得分:0)
您的主要style.css文件必须位于根文件夹中。将style.css从css文件夹移动到根文件夹(与index.php相同的文件夹)。
答案 1 :(得分:0)
自定义主题需要两个文件
i)style.css ii)functions.php
您可以使用钩子从functions.php调用样式表 例如:
function wpdocs_theme_name_scripts() {
wp_enqueue_style( 'style-name', get_stylesheet_uri().'yourstylesheetname.css' );
wp_enqueue_script( 'script-name', get_template_directory_uri() . '/js/example.js', array(), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'wpdocs_theme_name_scripts' );
答案 2 :(得分:0)
必须在主题文件夹中添加一些必需的主题文件,才能开始
您至少必须具有以下两个文件:style.css和index.php
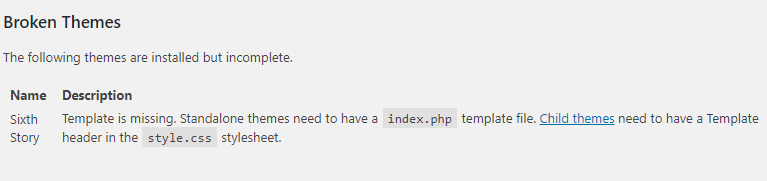
我看到您有一个index.php很好,但是对于style.css文件夹中的yourThemeFolder/css文件,WordPress尚未识别它,因为为了使WordPress能够识别作为style.css文件的有效主题集,index.php文件必须位于主题的根目录中,而不是子目录中(与{{1}}文件位于同一目录中)。
有关更多信息,请查看Required Theme Files或Main Stylesheet CSS。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?