上载前防止wordpress损害图像质量
Wordpress在上传到我的图像期间会不断进行某种压缩,从而影响质量。我在哪里停用此功能。我已经尝试过了..
function add_image_size( $name, $width = 0, $height = 0, $crop = false )
但是到目前为止还没有帮助。也尝试过
add_filter('jpeg_quality', function($arg){return 100;});
但到目前为止,双方都没有提供帮助。有什么想法吗?
1 个答案:
答案 0 :(得分:0)
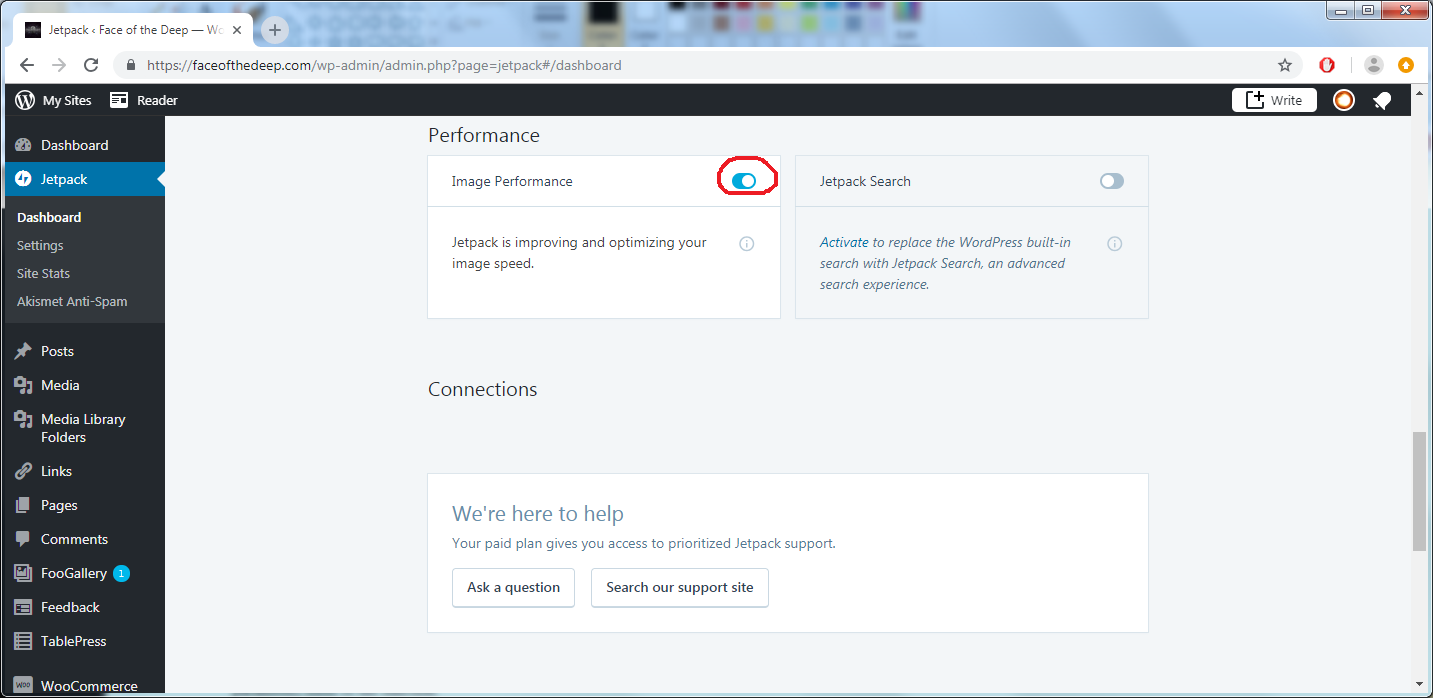
我遇到了同样的问题,WordPress网站上的图像被压缩到jpeg工件使我的大部分图像无法使用的程度(我是摄影师,所以我无法像大多数WordPress用户那样处理工件。 )。最终对我有用的方法是从Admin Dashboard禁用Jetpack中的“ Image Performance”选项(这意味着WordPress本身并没有压缩我上传的图像,但是最终效果是相同的)。这是屏幕截图:

据我了解,此选项通过两种方式加快了图像的加载时间; A)将它们托管在服务器云上,以便将图像提供给更靠近请求它们的客户端; B)它使用有损压缩来大大减小文件大小。
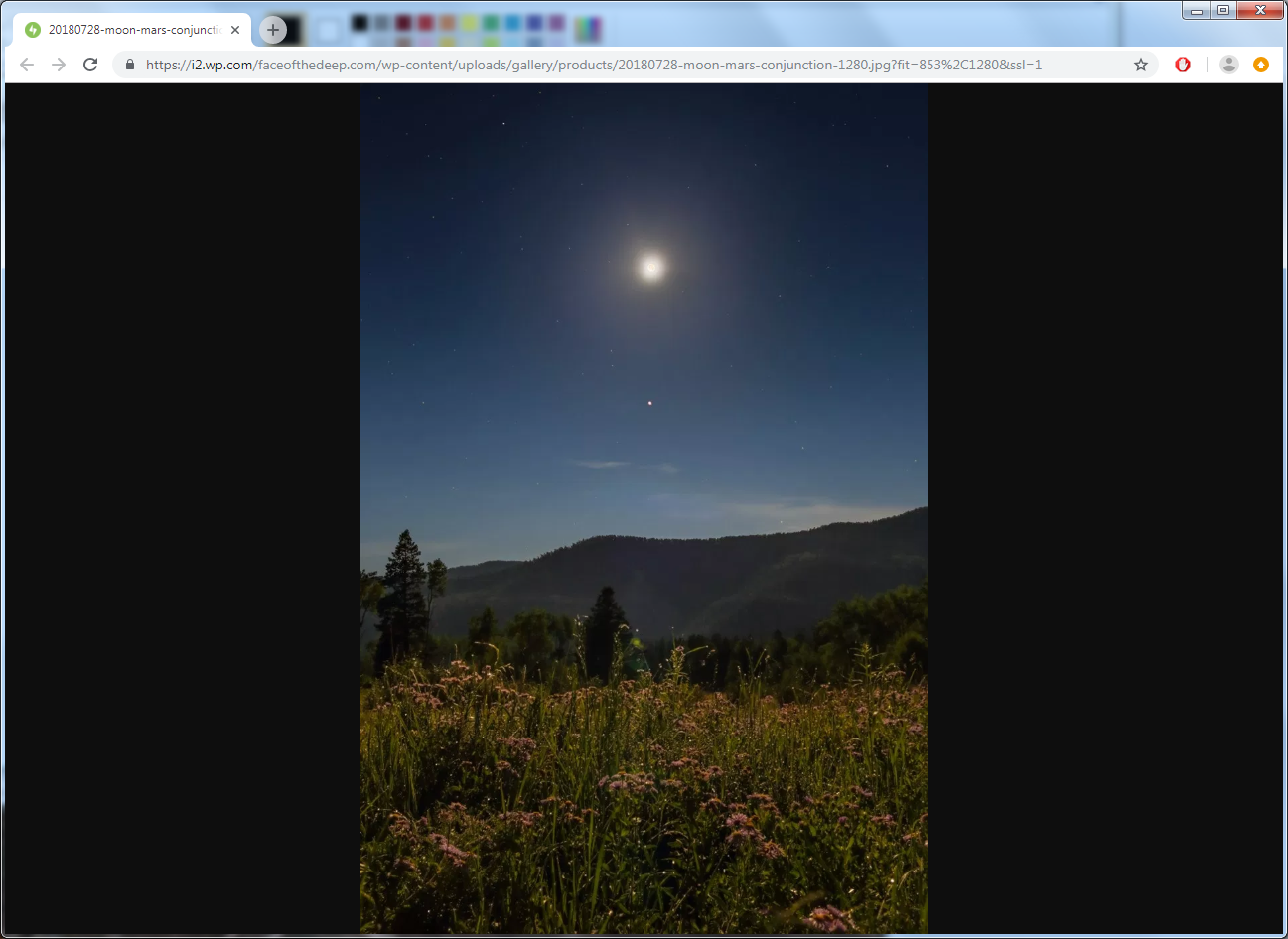
在我的网站上,我托管着一个缩略图库,这些缩略图链接到高分辨率版本。启用“图像性能”选项后,请注意,该图像是如何完全由另一台服务器托管的,并且其中有很多压缩伪像,尤其是在图像的天空渐变中。

关闭“图像性能”后,完整尺寸的图像现在直接由我的托管服务提供,并且压缩伪像也消失了。

其他想法
对于我的特殊情况,WordPress实际上并没有压缩原始上传的图像,而是将它们重新上传到Jetpack在启用“图像性能”选项时使用的服务器上,然后对其进行了进一步压缩。这可能不完全是OP的情况,但是因为我最初认为WordPress也在上传时也压缩了我的图像,所以我相信这个答案与问题有关。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?