未捕获(承诺)TypeError:无法在Vue.js中获取Twitch API
因此,我尝试使用Twitch API,但是却遇到Uncaught (in promise) TypeError: Failed to fetch console.log错误。
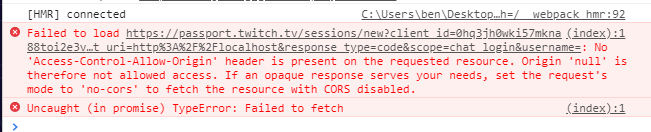
这都是错误

这是我当前拥有的代码
<template>
<section>
<button class="twitch flex justify-center absolute pin-l items-center p-8 uppercase text-white font-semibold tracking-wide w-full">
<i class="fab fa-twitch pr-2 text-xl"></i> Sign in with Twitch
</button>
</section>
</template>
<script>
export default {
mounted() {
fetch("https://id.twitch.tv/oauth2/authorize?response_type=code&client_id=<KEY>&redirect_uri=http://localhost:3000&scope=chat_login", {
method: 'GET'
})
.then(response => response.json())
.then((data) => {
this.data = data;
console.log(data)
})
}
}
</script>
很明显,此刻我只想要console.log记录一下Twitch上的响应。
这不是完整的代码,但我只在这里授权使用Twitch API
感谢您的帮助!
0 个答案:
没有答案
相关问题
- 尝试获取对象返回Uncaught TypeError:对象函数ParsePromise()
- 未捕获(在承诺中)TypeError:无法获取错误
- 服务工作者 - 未捕获(在承诺中)TypeError:无法获取
- net :: ERR_EMPTY_RESPONSE&amp;&amp;未捕获(承诺)TypeError:无法获取
- 未捕获(承诺)TypeError:无法在Vue.js中获取Twitch API
- 提取API无法加载和捕获(承诺)TypeError:未能提取d3.js中的错误
- TypeError:无法在Swagger上获取
- 从twitch API仅获取一次数据
- 未捕获(按承诺)TypeError:无法获取reactjs
- 未捕获(按承诺)TypeError:无法获取
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?